8个实用的响应式设计框架
响应式Web设计的运用越来越更加广泛。因此,做为一名Web开发人员和前端设计师,我们有必要了解更多的有关于响应式设计的工具和资源,使其更容易为我们创建响应式的Web站点。前面本站为大家推荐了《16个优秀的Responsive CSS框架》,今天在为在家推荐8款实用的响应式设计的CSS框架。希望这些工具能帮你更快速的创建一个响应式Web站点。
1、Titan Framework
Titan Framework是一个用于响应式设计的CSS框架。
2、Responsive Grid System
流体网格CSS框架,用于快速、直观的开发响应性网站。可以使用12列,16列和24列响应式网格设计。
3、Ingrid
Ingrid是一个轻量级和流体的布局系统,其主要目标是减少使用类。Ingrid也必须是一个可扩展的系统,容易定制你自己的需要。
4、Gumby
Gumby是一个新的960网格布局系统,其具有响应式布局功能。
5、Susy: Responsive grids for Compass
响应式设计具有超强的用户体验,你需要定制几套不同的样式。Susy是一个流体网格布局,而且具有响应式布局功能,而且你可以随时根据自己所需定制适合自己的一套需求。
6、Responsive Grid System
这个响应网格系统不是一个框架。这也不是一个样板。这是一个快速、简单和灵活的方式来创建一个响应的web站点系统。
7、Foundation 3
最先进的响应前端框架。
8、Less + Framework
是一个跨平台的响应式框架系统
特别声明:以上信息由Henry Jones提供,英文网址:8 Useful Responsive CSS Frameworks
扩展阅读:
w3cplus上Responsive相关教程与资源:
- 15个Responsive设计的测试工具
- 12个优秀的Responsive LightBox特效
- 20款Responsive Menu教程
- CSS3 Media Queries
- Responsive设计的关键三步
- 了解Responsive网页设计的三个特性
- 手机上网站导航的制作
- CSS3 Media Queries模板
- Responsive设计和CSS3 Media Queries的结合
- CSS3 Media Queries案例——A List Apart
- CSS3 Media Queries案例——Hicksdesign
- CSS3 Media Queries案例——Tee Gallery
- 37个极具创意的响应式布局网站
2012年11月13日更新
今天在为大家列入几个轻理级的Responsive框架,以供大家参考与学习之用。
9、Base Framework
是创建在移动端上的一款超简单的responsive框架。
10、Toast CSS Framework
一个简单可复用的网格系统,整个框架中包含三个部分:标准的reset、网格系统和排版风格。
11、Bourbon Neat
一款基于sass语言开发的框架,而且整体使用em为单位。
12、Proportional Grids
13、Kube CSS Framework
号称最小,具有自适应和responsive的一套样式框架。
14、Responsive HTML5 Aeon Framework
这是新版本的HTML5 NewAeon框架。有一个灵活的网格系统、mediaqueries、百分比。
2012年11月19日更新
15、Jumpeye Framework
这是一款HTML5+CSS3的Responsive的框架,极其类似于bootstrap的一个框,只可惜所有功能没有开放,需要美金购买,不过学习还是可以的。
2012年11月27日更新
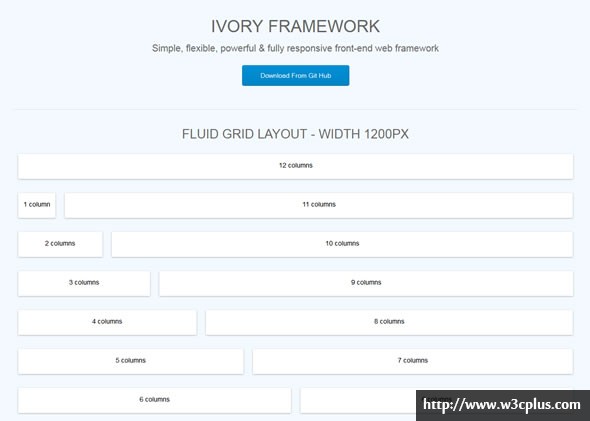
16、IVORY FRAMEWORK
简单、灵活、强大的响应式前端web框架。
17、Wirefy
Worefy是用来帮助你实现responsive设计的一款设计框架
2012年12月04日更新
18、MODULES
一个模块化的网格系统,支持响应/自适应和没有响应布局。您可以完全控制列宽度、间距宽度、基线网格和媒体查询。
2012年12月25日更新
19、Centurion
使用SASS和CSS Media Queries制作的一个响应式框架。
2013年01月11日更新
20、PROFOUNDGRID
一个响应式的网格系统,具有固定和流动布局。使用SCSS建成的,提供了灵活性和完全控制。
2013年01月25日更新
21、Responsive Boilerplate
一个微量级的响应式框架,简约,具有12列的网格系统,适合各种移动终端设备。
2013年03月20日更新
22、Responsable
一个轻量级的响应式设计框架,采用了LESS、SCSS在维护,是学习Responsive和LESS、SCSS好案例。
如需转载,烦请注明出处:http://www.w3cplus.com/source/8-useful-responsive-css-frameworks.html