30+ CSS Grid System
网站制作总是离不开布局,固定布局、流体布局、弹性布局这几种是大家常见的布局方式,以及现在越来越多的Responsive布局。布局方法很多,但有没有想过用最简单的方法让你随时能做到应付自如呢?其实有的,很多人都在使用网格布局系统,使用一套成熟的网络系统,让自己一劳永逸。常见的网络布局有:Blueprint: A CSS Grid Framework、960 CSS Grid System、Tripoli Framework、YAML – Yet Another Multicolumn Layout、YUI Grid CSS等,而且现在网格上也为这些网格布局提供了很多工具,比如说: Grid Designer 2.6b、YUI CSS Grid Builder、YAML Builder、Gridnator、Variable Grid System等等。其实除了这些之处,还有很多很多优秀的网格布局系统,今天我向大推荐30款网络布局系统,这些网格系统有固定布局的,有流体布局的,也有响应式布局的。如果你喜欢,花点时间了解一下吧。
1、Fluid Grids
2、Gridset
3、Responsive Calculator
4、Gridpak
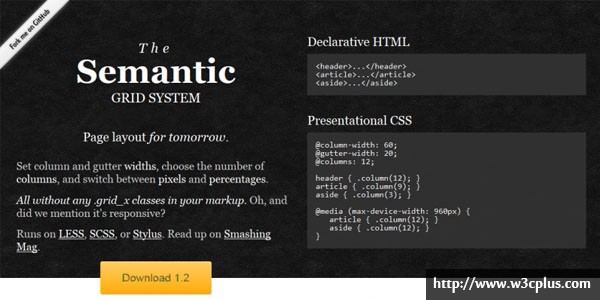
5、Semantic Grid System
6、Columnal CSS Grid System
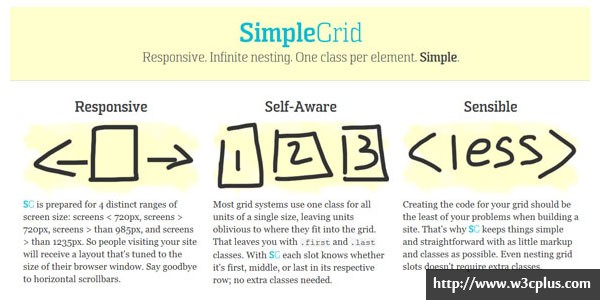
7、Simple Grid
8、Golden Grid System
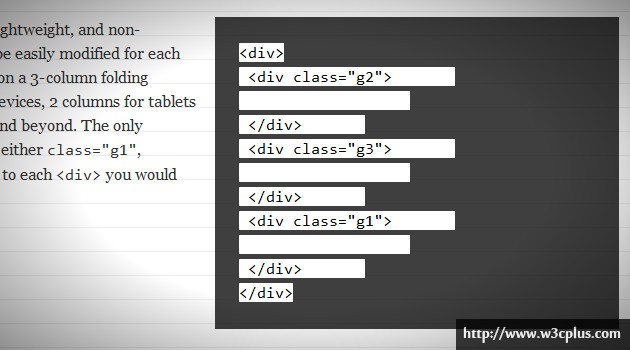
9、Foldy960
10、SUSY
11、A Better Photoshop Grid for RWD
12、1140PX CSS Grid
13、Responsive Grid System
14、960 Grid System
15、Frameless
16、Responsive Grid System
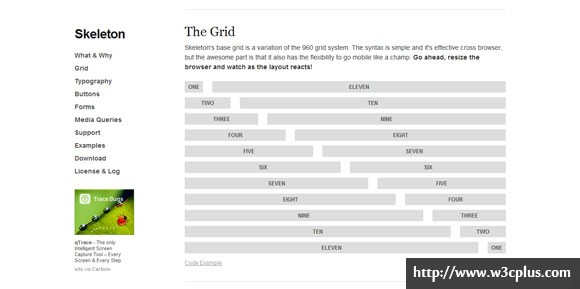
17、Skeleton
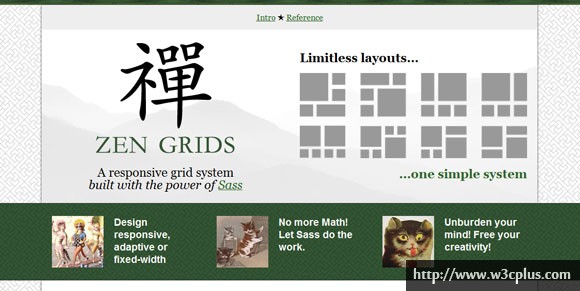
18、Zen Grids
19、Responsify
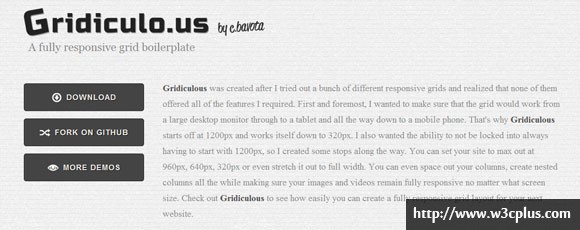
20、Gridiculo.us
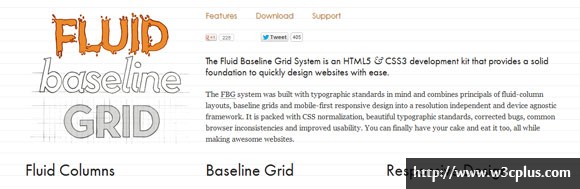
21、Fluid Baseline Grid System
22、Twitter Bootstrap
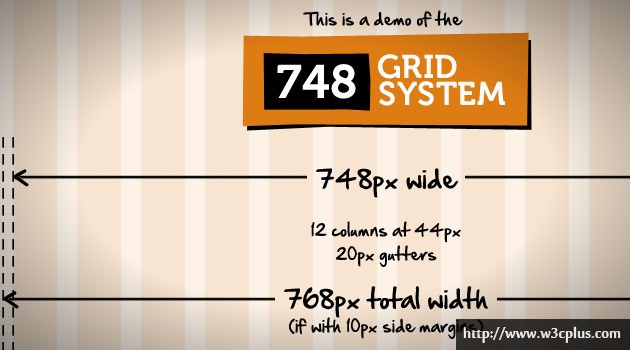
23、978 Grid Sistem
24、Flurid
25、Tiny Fluid Grid
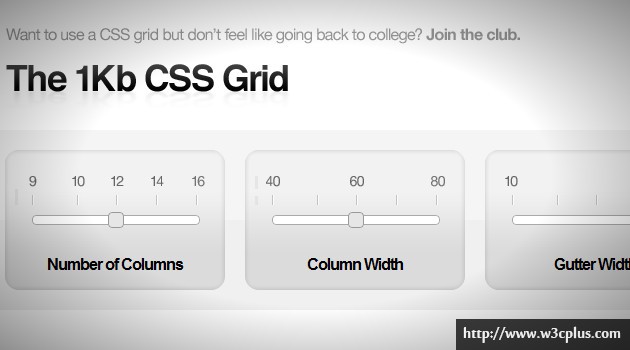
26、The 1KB CSS Grid.
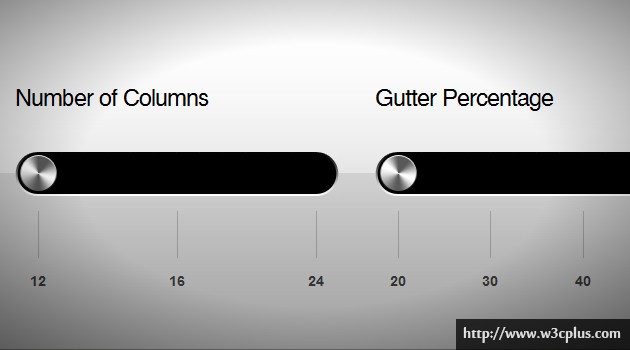
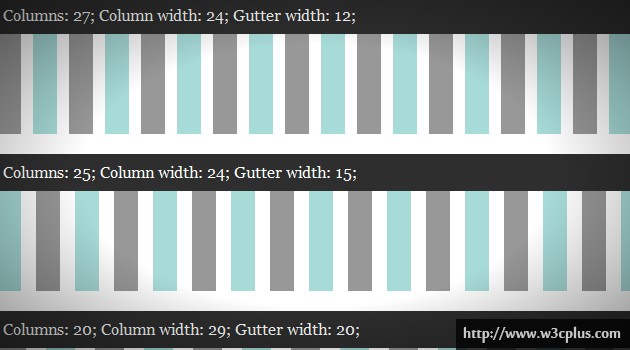
27、Grid calculator and generator
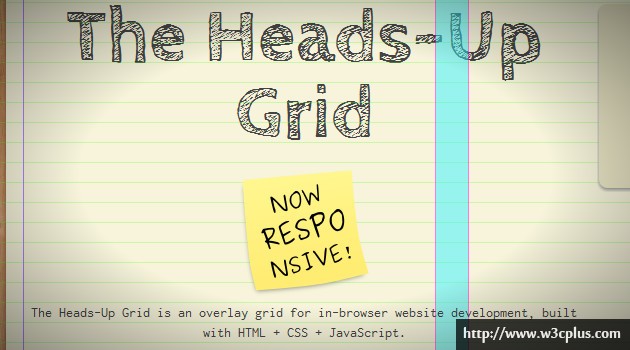
28、The Heads-Up Grid
29、Fluid Baseline Grid
30、BluCSS
2012年10月19日更新
31、Grid—A—Licious
2012年10月25日更新
32、One% CSS Grid
2012年10月26日更新
33、Simple Grid
2012年10月31日更新
34、RWDgrid
2012年11月02日更新
35、ZURB CSS Grid Builder
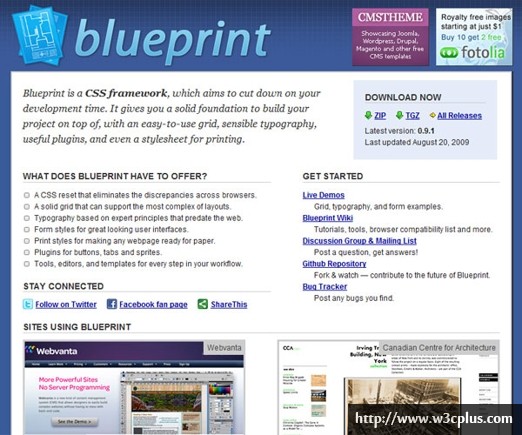
36、Blueprint
2012年11月12日更新
37、34 RESPONSIVE GRID SYSTEM
如需转载,烦请注明出处:http://www.w3cplus.com/source/30-css-grid-system.html