藤藤每日一练——CSS3 Admin Menu
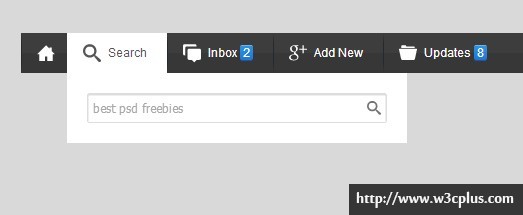
这一个个人信息面板导航效果,整个效果展示的是个人相关信息的菜单项,以及搜索功能。在这个案例中使用的CSS3属性相对较多,有transition做的过渡动画效果、有transform做的3D旋转动画、@font-face实现的icon效果,gradient制作的双色块导航背景。而其中运用的最好的是CSS3的选择器,整个案例中使用了多个CSS3选择器,来控制需要选择的元素,比如说“:not”选择器,“nth-children()“选择器,详细的请看Demo的整个实现过程。
HTML CODE
结构很简单,就是一个无序列表:
<div class="page-menu-wrapper">
<ul class="menu-function clearfix">
<li><a href="" title="">Home</a></li>
<li>
<a href="javascript:;" title="">Search
<div class="drop-down">
<input type="text" name="" id="" placeholder="best psd freebies">
<button type="button"></button>
</div>
</a>
</li>
<li><a href="" title="">Inbox <span>2</span></a></li>
<li><a href="" title="">Add New</a></li>
<li><a href="" title="">Updates <span>8</span> </a></li>
<li><a href="" title="">Howdy <span>Eva.</span><img src="x.jpg" alt="Eva."></a></li>
</ul>
</div>
不同之处是,在搜索菜单项中,还有一个下拉结构
<li>
<a href="javascript:;" title="">Search
<div class="drop-down">
<input type="text" name="" id="" placeholder="best psd freebies">
<button type="button"></button>
</div>
</a>
</li>
和平时制作下拉菜单效果的结构略有不同,这个案例中,将整个搜索表单放在了链接<a>标签内。
CSS3 CODE
整个案例的CSS代码并不复杂,只是CSS3的选择器使用的稍为多一些。我们一步一步来看:
body {
background-color: #d9d9d9;
}
a {
color: #fff;
}
a:hover {
color: #fff;
text-decoration: none;
}
.demo {
width: 960px;
margin: 40px auto 0;
}
.menu-function {
position: relative;
background-image: -*-linear-gradient(top,#3d3d3d 50%,#373737 51%);/*制作双色块背景图片*/
}
.menu-function li {
float: left;
height: 40px;
}
.menu-function li a {
position: relative;
display: block;
padding: 0 20px 0 40px;
line-height: 40px;
}
这部分代码是用来实现导航的初步布局效果,整个效果之中,使用了gradient渐变属性制作了一个双色块的背景图片:
background-image: -*-linear-gradient(top,#3d3d3d 50%,#373737 51%);
注意,这是从上到下的双色块,第一个色是多0到50%之间,第二个色块是51%到100%之间。
/*设置除最后一个列表项下的所有span元素的样式*/
.menu-function li:not(:last-child) span {
display: inline-block;
padding: 0 3px;
height: 14px;
line-height: 14px;
color: #fff;
border-radius: 2px;/*设置圆角*/
box-shadow: 0 -1px 0 #6cb6e9,0 1px 0 #24548e;/*设置阴影*/
background-image: -*-linear-gradient(top,#2b95e0,#2175d7);/*设置渐变背景*/
}
/*设置除最后一个列表项下的所有a元素样式*/
.menu-function li:not(:last-child) a {
line-height: 20px;
border-left: 1px solid #222a30;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
transition: all .3s ease-out;/*设置动画过渡效果*/
transform-style: preserve-3d;/*设置3D旋转遮照面*/
}
这里就有点意思了,意思之处是他的选择器”li:not(:last-child)“,他表示的意思是”选择除最后一个列表项的所有列表项“
/*最后一个列表向右浮动*/
.menu-function li:last-child {
float: right;
}
/*设置第一个列表项下a元素样式*/
.menu-function li:first-child a {
font-size: 0;
padding-left: 25px;
}
/*设置最后一个列表项下img元素样式*/
.menu-function li:last-child img {
width: 30px;
height: 30px;
margin-left: 2px;
vertical-align: middle;
box-shadow: 0 -1px 0 rgba(0,0,0,.2);/*设置阴影*/
border-radius: 2px;/*设置圆角*/
}
/*设置最后一个列表项下span元素样式*/
.menu-function li:last-child span {
color: #a3c8ea;
}
这几个选择器应该很容易理解,就是第一元素和最后一个元素的伪类选择器。
.menu-function li a:before,
.drop-down button[type="button"]:before {
position: absolute;
left: 15px;
font-family: 'icomoon';
font-style: normal;
speak: none;
font-weight: normal;
font-smoothing: antialiased;
font-size: 18px;
vertical-align: middle;
}
.menu-function li:nth-child(1) a:before {
content: "\21";/*代表首页的icon*/
}
.menu-function li:nth-child(2) a:before,
.drop-down button[type="button"]:before {
content: "\7d";/*代表搜索放大器的icon*/
}
.menu-function li:nth-child(3) a:before {
content: "\63";/*代表评论信息的icon*/
}
.menu-function li:nth-child(4) a:before {
content: "\e022";/*代表google plus的icon*/
}
.menu-function li:nth-child(5) a:before {
content: "\38";/*代表文件夹的icon*/
}
这里是通过伪类”:before“配合@font-face属性制作的字体icon。在这里我们使用了”icomoon“字体,至于这个字体哪来的,我们在前而有整理过,这里不在多说。可能大家会问,代表icon的编号是怎么来的,这个在字体库有一个对照表,可以查询出对应的icon编号,至于这样的编号是怎么来的,说实话我也不清楚,只有设计者知道。另外这里还使用了”nth-child“选择器,来选择不同的列表项下的a元素。当然,使用这个关键之处还有@font-face调用服务器上的字体库:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.svg#icomoon') format('svg'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
这个很关键了。没有font-face是无法实现icon的效果。
.menu-function li:not(:last-child) a:hover {
color: #555;
border-left: 1px solid transparent;
background-color: #fff;
}
设置除最后一个列表项下所有a元素的样式,使用的选择器方法前面有介绍过。
/*设置搜索列表项悬浮时下拉搜索表单样式*/
.menu-function li a:hover .drop-down {
display: block;
transform: rotateX(0deg);/*X轴旋转odeg*/
}
/*设置下接搜索表单样式*/
.drop-down {
position: absolute;
top: 30px;
left: 0;
margin-left: -1px;
width: 300px;
padding: 20px;
background-color: #fff;
transition: all 0.3s ease-in;/*过渡动画效果*/
transform: rotateX(-90deg);/*X轴旋转-90deg*/
backface-visibility: hidden;
}
/*设置文本框样式*/
.drop-down input[type="text"] {
width: 100%;
height: 30px;
padding-left: 5px;
border: 1px solid #ddd;
border-radius: 2px;
box-shadow: 0 1px 2px rgba(0,0,0,0.2) inset;/*设置阴影*/
background-color: none;
box-sizing: border-box;/*改变盒模型*/
transition: all 0.3s ease-in;/*过渡动画效果*/
}
/*设置搜索按钮样式*/
.drop-down button[type="button"] {
position: absolute;
top: 22px;
right: 22px;
width: 24px;
height: 26px;
border: none;
background-color: transparent;
}
.drop-down button[type="button"]:before {
font-size: 14px;
top: 6px;
left: 6px;
color: #747474;
}
input[type="text"]:focus{
outline: 0 none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);
}
整个搜索表单使用了transform、transition、box-shadow等属性制作,其中还使得了属性选择器来控制表单元素的样式。
整个案例的CSS代码:
body {
background-color: #d9d9d9;
}
a {
color: #fff;
}
a:hover {
color: #fff;
text-decoration: none;
}
.demo {
width: 960px;
margin: 40px auto 0;
}
.menu-function {
position: relative;
background-image: -*-linear-gradient(top,#3d3d3d 50%,#373737 51%);
}
.menu-function li {
float: left;
height: 40px;
}
.menu-function li a {
position: relative;
display: block;
padding: 0 20px 0 40px;
line-height: 40px;
}
.menu-function li:not(:last-child) span {
display: inline-block;
padding: 0 3px;
height: 14px;
line-height: 14px;
color: #fff;
border-radius: 2px;
box-shadow: 0 -1px 0 #6cb6e9,0 1px 0 #24548e;
background-image: -*-linear-gradient(top,#2b95e0,#2175d7);
}
.menu-function li:not(:last-child) a {
line-height: 20px;
border-left: 1px solid #222a30;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
transition: all .3s ease-out;
transform-style: preserve-3d;
}
.menu-function li:last-child {
float: right;
}
.menu-function li:first-child a {
font-size: 0;
padding-left: 25px;
}
.menu-function li:last-child img {
width: 30px;
height: 30px;
margin-left: 2px;
vertical-align: middle;
box-shadow: 0 -1px 0 rgba(0,0,0,.2);
border-radius: 2px;
}
.menu-function li:last-child span {
color: #a3c8ea;
}
.menu-function li a:before,.drop-down button[type="button"]:before {
position: absolute;
left: 15px;
font-family: 'icomoon';
font-style: normal;
speak: none;
font-weight: normal;
font-smoothing: antialiased;
font-size: 18px;
vertical-align: middle;
}
.menu-function li:nth-child(1) a:before {
content: "\21";
}
.menu-function li:nth-child(2) a:before,.drop-down button[type="button"]:before {
content: "\7d";
}
.menu-function li:nth-child(3) a:before {
content: "\63";
}
.menu-function li:nth-child(4) a:before {
content: "\e022";
}
.menu-function li:nth-child(5) a:before {
content: "\38";
}
.menu-function li:not(:last-child) a:hover {
color: #555;
border-left: 1px solid transparent;
background-color: #fff;
}
.menu-function li a:hover .drop-down {
display: block;
transform: rotateX(0deg);
}
.drop-down {
position: absolute;
top: 30px;
left: 0;
margin-left: -1px;
width: 300px;
padding: 20px;
background-color: #fff;
transition: all 0.3s ease-in;
transform: rotateX(-90deg);
backface-visibility: hidden;
}
.drop-down input[type="text"] {
width: 100%;
height: 30px;
padding-left: 5px;
border: 1px solid #ddd;
border-radius: 2px;
box-shadow: 0 1px 2px rgba(0,0,0,0.2) inset;
background-color: none;
box-sizing: border-box;
transition: all 0.3s ease-in;
}
.drop-down button[type="button"] {
position: absolute;
top: 22px;
right: 22px;
width: 24px;
height: 26px;
border: none;
background-color: transparent;
}
.drop-down button[type="button"]:before {
font-size: 14px;
top: 6px;
left: 6px;
color: #747474;
}
input[type="text"]:focus{
outline: 0 none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);
}
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.svg#icomoon') format('svg'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
如需转载,烦请注明出处:http://www.w3cplus.com/demo/css3-admin-menu.html