2012年优秀jQuery插件连载(四)
前三十个jQuery插件,您有用到过吗?或者说您有看见过吗?如果那些插件都不适合您,后面介绍的插件总有你喜欢的,多了解一下总是有好处的,这个我的愚见。(^-^)
初步了解前三十个jQuery插件,我们接着今天的旅行。
1、 jqFloat.js
使用这个插件,能将你的任何元素悬浮在你的页面上。
2、 MiniJs
MiniJs提供了一套简单的图像的滑动,工具提示和通知效果的插件。
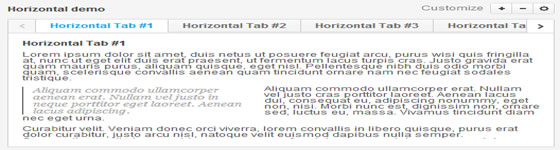
3、 Slideing Tabs
一款滑动tabs的jQuery插件,允许您创建任意数量的tab,通过滑动鼠标滚轮或方向键来控制tabs内容的滚动效果。
4、Thetutlage Social Rss Slider
这是一款轻量级的RSS推广插件。
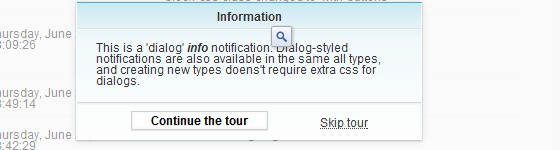
5、Backbone.Notifier
一款优秀的提示弹出框的插件,集成了错误,警告、成功等提示信息的jQuery插件。
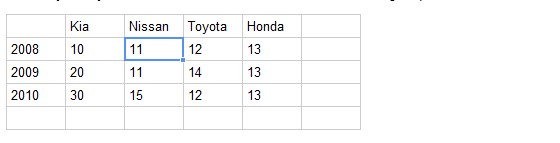
6、Handsontable
Handsontable是一个简约的方法,用来在html中编辑表格像编辑Excel表的一款插件。
7、Filters
Filters是一款内容过滤的jQuery插件。允许过滤项使用自定义动画效果。
8、Letteringjs
Letteringjs是一款通过js来控制你的文本每个字母效果的一个插件,可以让你随心所意的控制每个字母的风格。
9、FitText
FitText帮助你排版,尤其是当制作响应的web设计。该插件自动可以根据的浏览器窗口的大小扩展您的文本元素。简单点说,FitText可以根据浏览器或者设备屏幕大小来控制你的文本字号大小等参数。
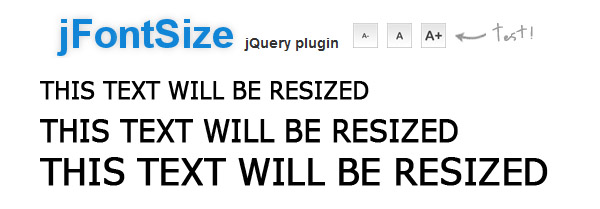
10、jFontSize
jFontSize是一款通过“-”和“+”按钮来缩小或放大web页面中的文本字号插件。
到这一期结束之时,我们总共给大家介绍了四十个优秀的jQuery插件,如果你是第一次看到这篇文章,那么你也可以继续点击:
查看其他三十个jQuery插件。同时希望这些插件对大家今后的工作或者应用有所帮助。我们会继续努力,下一期将为大家推荐一些更优秀的插件,如果你对这些插件感兴趣,请观注w3cplus的更新。
如需转载烦请注明出处:http://www.w3cplus.com/source/best-jquery-plus-2012-part4.html