响应式图片使用指南(Part2)
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
响应式图片在响应式 Web 设计中一直以来都是较为头疼的地方,除了图片的适配难于处理之外,还有就是图片的加载问题。庆幸的是,HTML 给 <img> 标签新增了srcset和sizes属性,我们可以在这两个属性上提供足够的信息,来告诉浏览器,从而让浏览器自已根据所对应的环境加载最合适的图片。那么在这一部分,我们主要来探讨 <img> 的 srcset和sizes属性,以及了解浏览器是如何根据这些信息来选择合适的图片。如果你对这方面知识感兴趣的话,请继续往下阅读。
使用 srcset
srcset是 HTML 的 <img> 和 <picture> 的 <source> 元素上新增的属性。其主要作用是 用来给同一图片提供不同尺寸版本。你也可以尝试使用它来提供完全不同的图片,但是浏览器会认为 srcset 中的所有内容在视觉上都是相同的,并且会选择它们认为最好的尺寸。
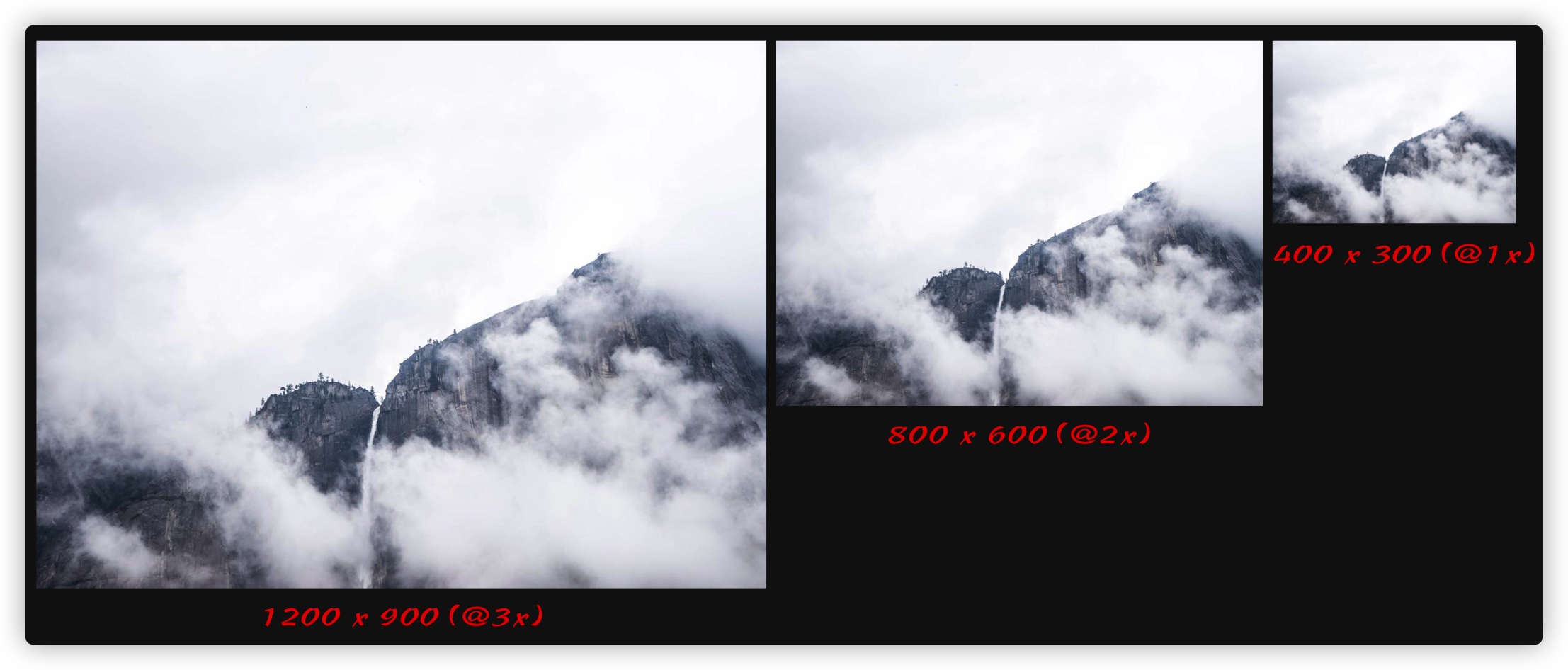
也许最简单的响应式图片语法是在图片上添加一个带有 x 描述符的 srcset 属性,以便在不同像素密度(DPR)的显示器上使用它们。比如,我们常说的 @1x(dpr=1)、@2x(dpr=2)和 @3x(dpr=3)屏使用不同的图片:

我们可以在 <img> 上像下面这样使用 srcset:
<img
src="srcset-x1.png"
srcset="
srcset-x1.png 1x,
srcset-x2.png 2x,
srcset-x3.png 3x"
alt="srcset for img"
>
上面示例中,默认使用(src)低分辨率的图片(@1x),浏览器在 dpr=2的时候会使用 @2x图,在dpr=3的时候使用@3x图(依此类推):

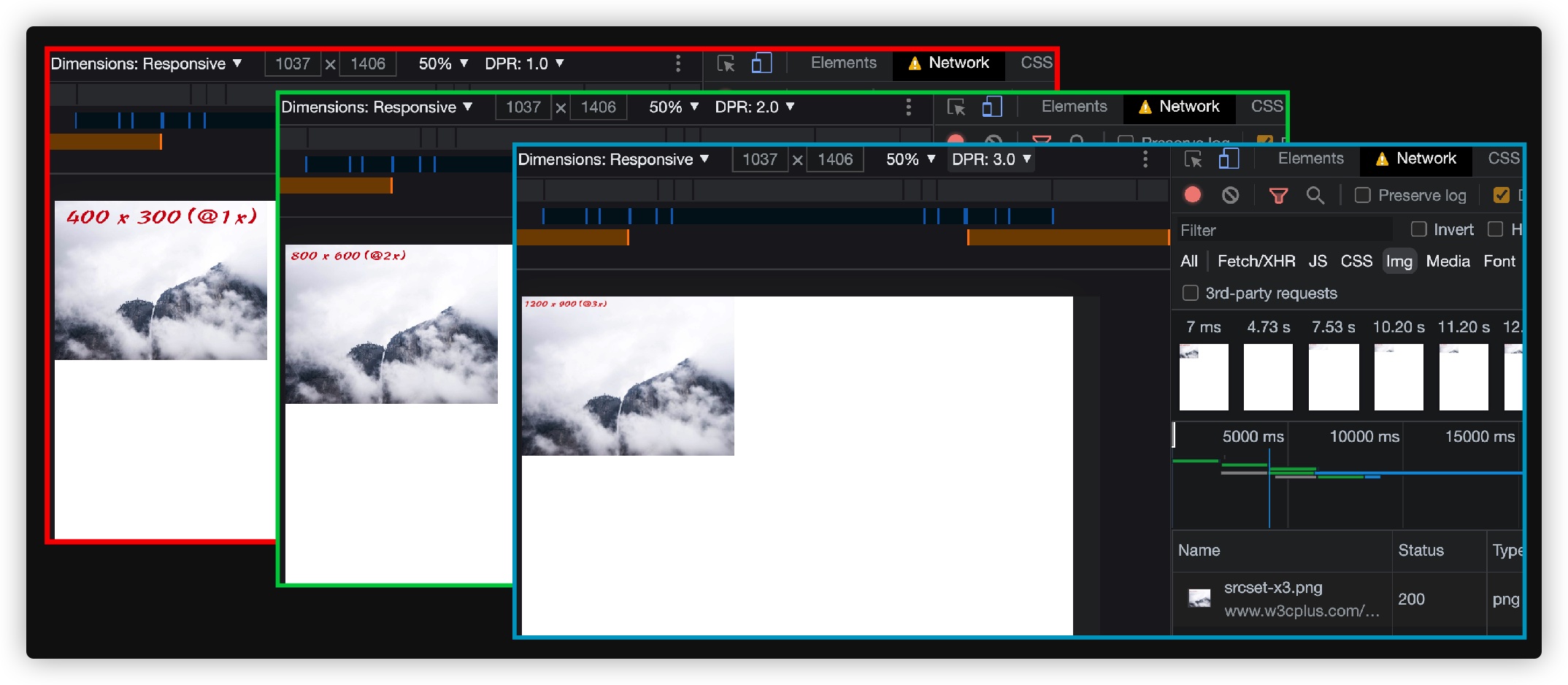
使用 Chrome 浏览器开发者工具,切换设备模拟器的 dpr 值,可以看到不同的 dpr 值会加载不同的尺寸的图片。
在 srcset 上可以使用任意多的 DPR 对应的图片变体。这样做能很容易的让我们针对不同 DPR 设备提供不同尺寸图片,但 x 描述符只占响应式图片使用量的一小部分。为什么呢?他们只让浏览器根据一件事来适应:显示像素密度。不过,很多时候,我们的响应式图片是在响应式布局上的,图片的布局尺寸是随着视窗的缩小和拉伸而缩小的。在这种情况下,浏览器需要根据两件事来做决定:屏幕的像素密度和图片的布局尺寸。这就是 w 描述符和 sizes 属性的作用(接下来会讨论)。
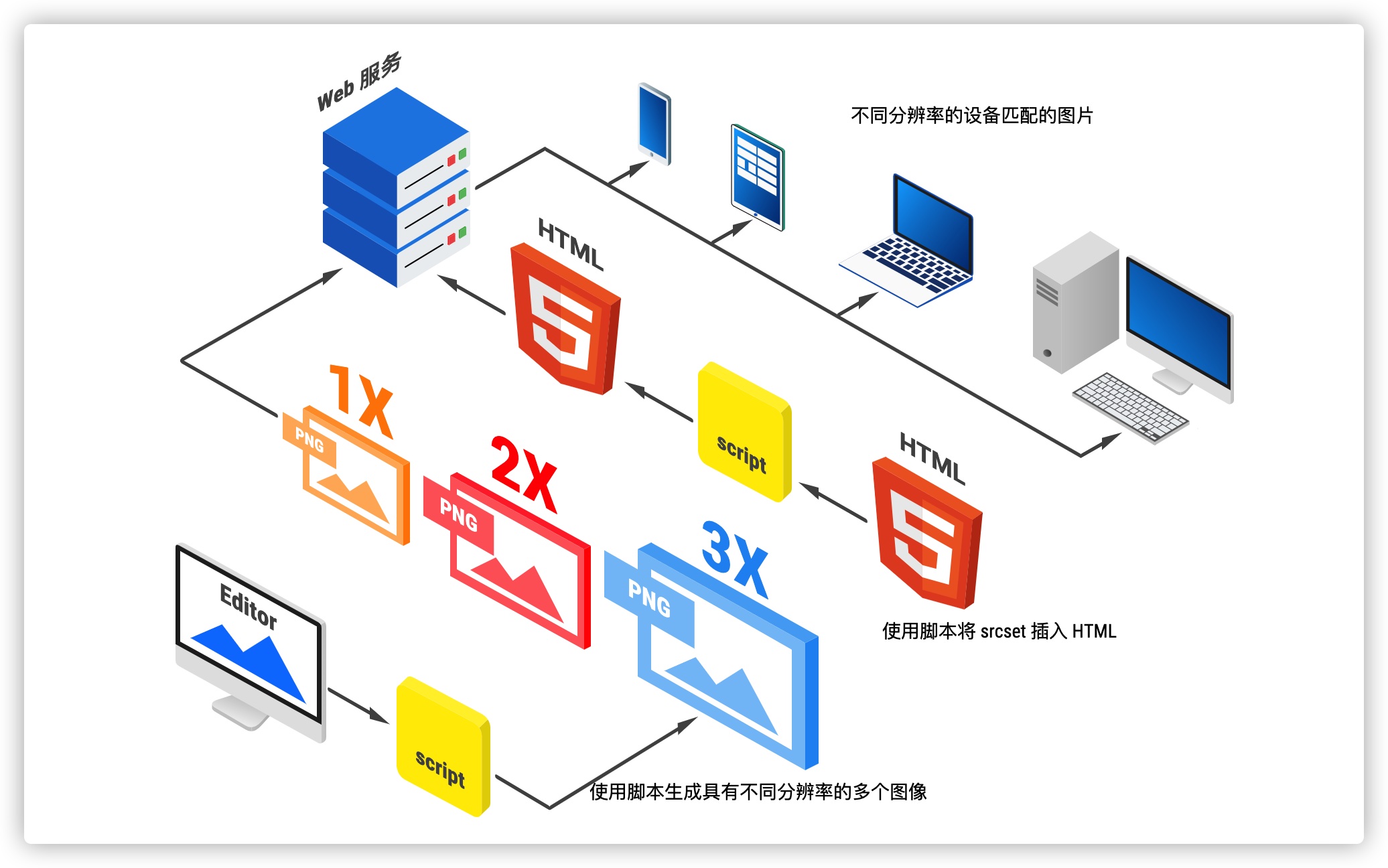
如果你能预判你的图片在什么样的 DPR 设备上显示,那么在 srcset 的 x 描述符上设置不同倍数的图片是很方便的。只不过,我们需要将一张图导出为多个(比如 1x、2x 或 3x等)分辨率的图片文件。如果没有借助任何脚本或图片的 CDN 图床不具备这方面的能力,就难免需要开发者(或设计师)手动导出符合规则的图片,比如在 Sketch 设计软件,调整导出图片的参数:

为了让图片导出时不至于模糊不清晰,一般需要先提供最大
x倍数的图片(比如3x),然后按2x、1.5x、1x方式导出其他规格的图片!
另外有一点就是需要确保在编码的时候,在 <img> 的 srcset 指定了相应规格的图片。
<img
src="domain.com/images/some_image.png"
srcset="
domain.com/images/some_image.png 1x,
domain.com/images/some_image@2x.png 2x,
domain.com/images/some_image@3x.png 3x"
alt="Some alternate text"
/>
正如你所看到的,要确保整个团队,有纪律地正确插入上述内容而不出错,导致图片的链接被破坏,这并不容易。因此,大多数团队只插入 <img> 标签,并使用一些 JavaScript 脚本(或从服务端)来处理 <img>标签,并自动插入 srcset属性。

这样做虽然对使用高分辨率设备的用户提供更清晰的图片,但同样会让这些用户付出更多的代价。也算是对他们的一种惩罚吧!为什么这么说呢?就拿上面的示例来说,我们在 <img> 的 srcset 中分别针对 1x、2x和3x 的 dpr 设备引入了不同尺寸的图片:
| 图片文件名称 | 图片尺寸 | 图片像素信息 | 图片大小 |
|---|---|---|---|
srcset-x1.png |
400px x 300px |
400 x 300 = 120000 像素 |
123KB |
srcset-x2.png |
800px x 600px |
800 x 600 = 480000 像素 |
344KB |
srcset-x3.png |
1200px x 900px |
1200 x 900 = 1080000 像素 |
586KB |

也就是说,使用高分辨设备的用户,能看到更清晰的图片,但并不代表他的体验更好,因为这些用户被迫需要下载更高分辨率的图片,所需的带宽就更大,所费的流量也更多。甚至因为网络环境,导到下载这些高分辨率的图片会更慢。
使用 srcset/w + sizes
在 <img> 元素上除了在 srcset 属性上指定不同密度的图片之外,还可以使用 srcset 和 sizes 属性指定 w 描述符来提供多个图片,而这些图片只在尺寸上有所不同(小图片是大图片的缩小版本)。
<img
alt="Ferrari"
src="ferrari.png"
srcset="
ferrari-320.png 320w,
ferrari-640.png 640w,
ferrari-960.png 960w,
ferrari-1280.png 1280w,
ferrari-1920.png 1920w,
fe如需转载,烦请注明出处:https://www.w3cplus.com/html5/srcset-and-sizes-for-img-and-picture-element-part2.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!