处理图片上文字效果的几种姿势
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
你可能时常会在平时的开发中碰到文字显示在图片上的 UI 效果。在某些情况下,因为图片的不同,文本放置在图片上会让文本变得难于易读。针对于这种情况,不管是设计师还是Web开发者,都会有一些解决方案,比如在图片和文本之间添加一个渐变覆盖,或者有一个有色的背景,或给文本添加阴影等让文本变得更易于阅读。在这篇文章中,和大家一起来讨论这些解决方案,如果你感兴趣的话,请继续往下阅读。
叠加在图片上文本的缺陷
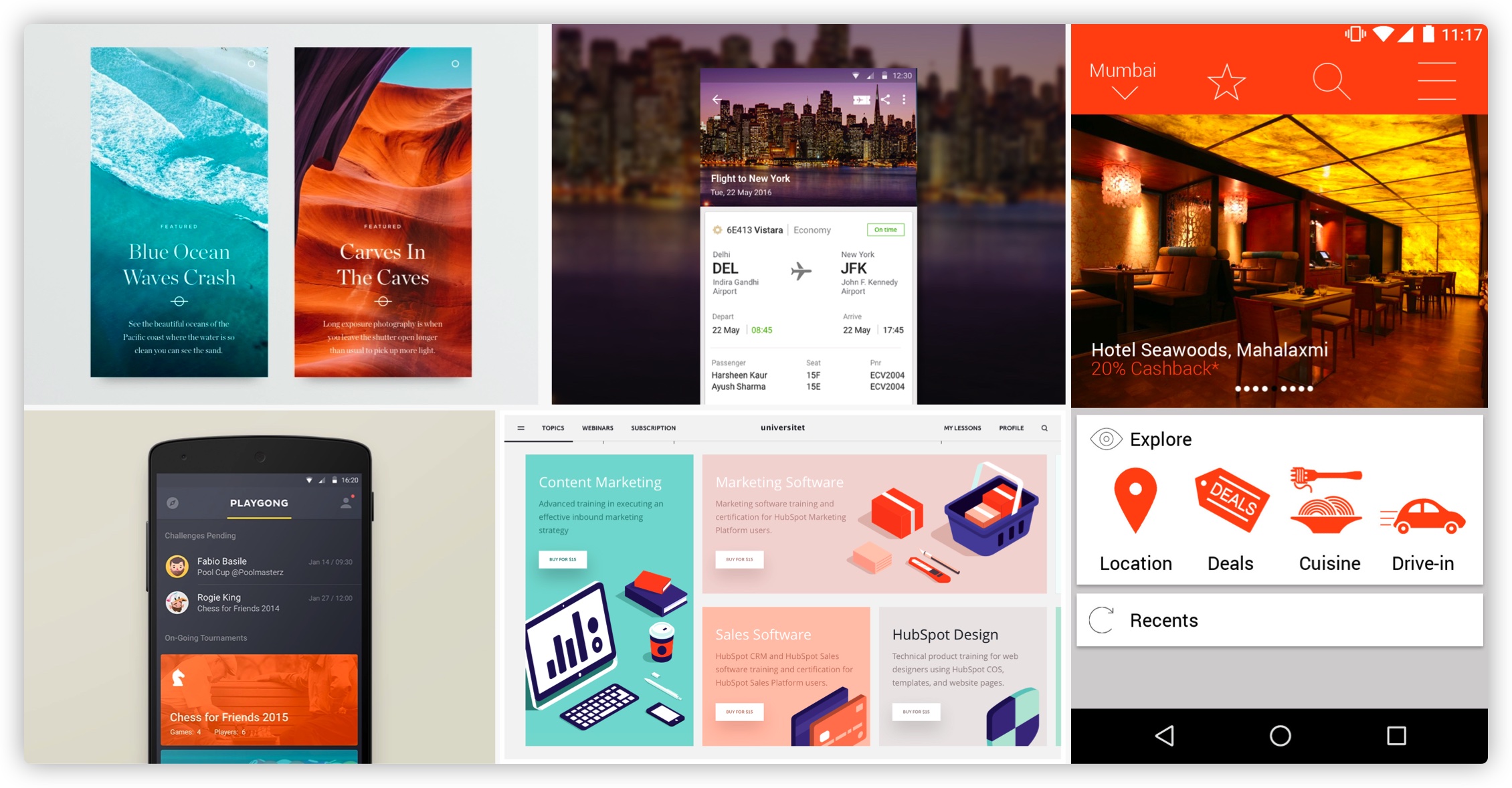
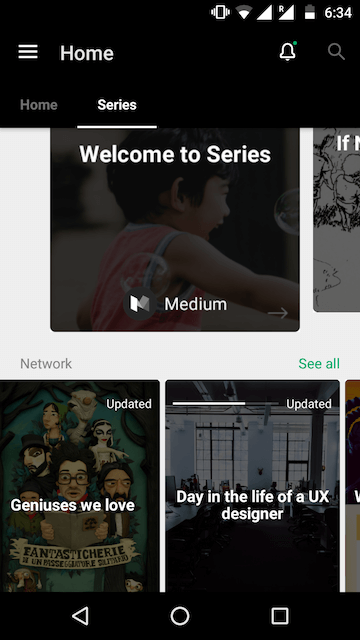
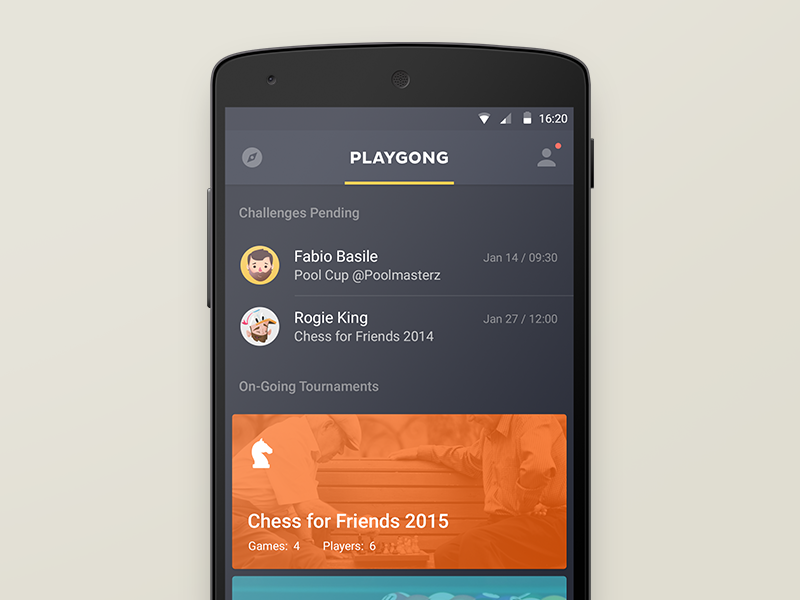
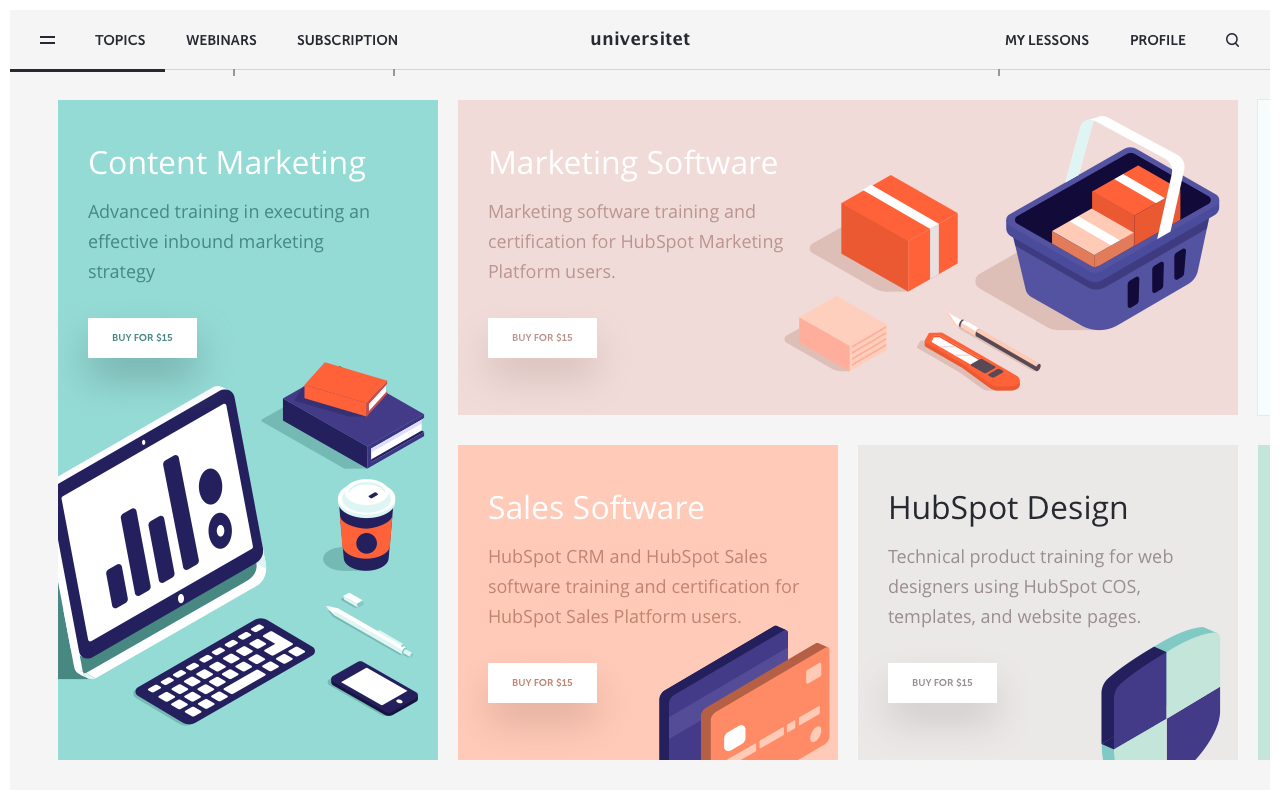
文本在图片上方是 Web 中常见的一种 UI 组件,比如:

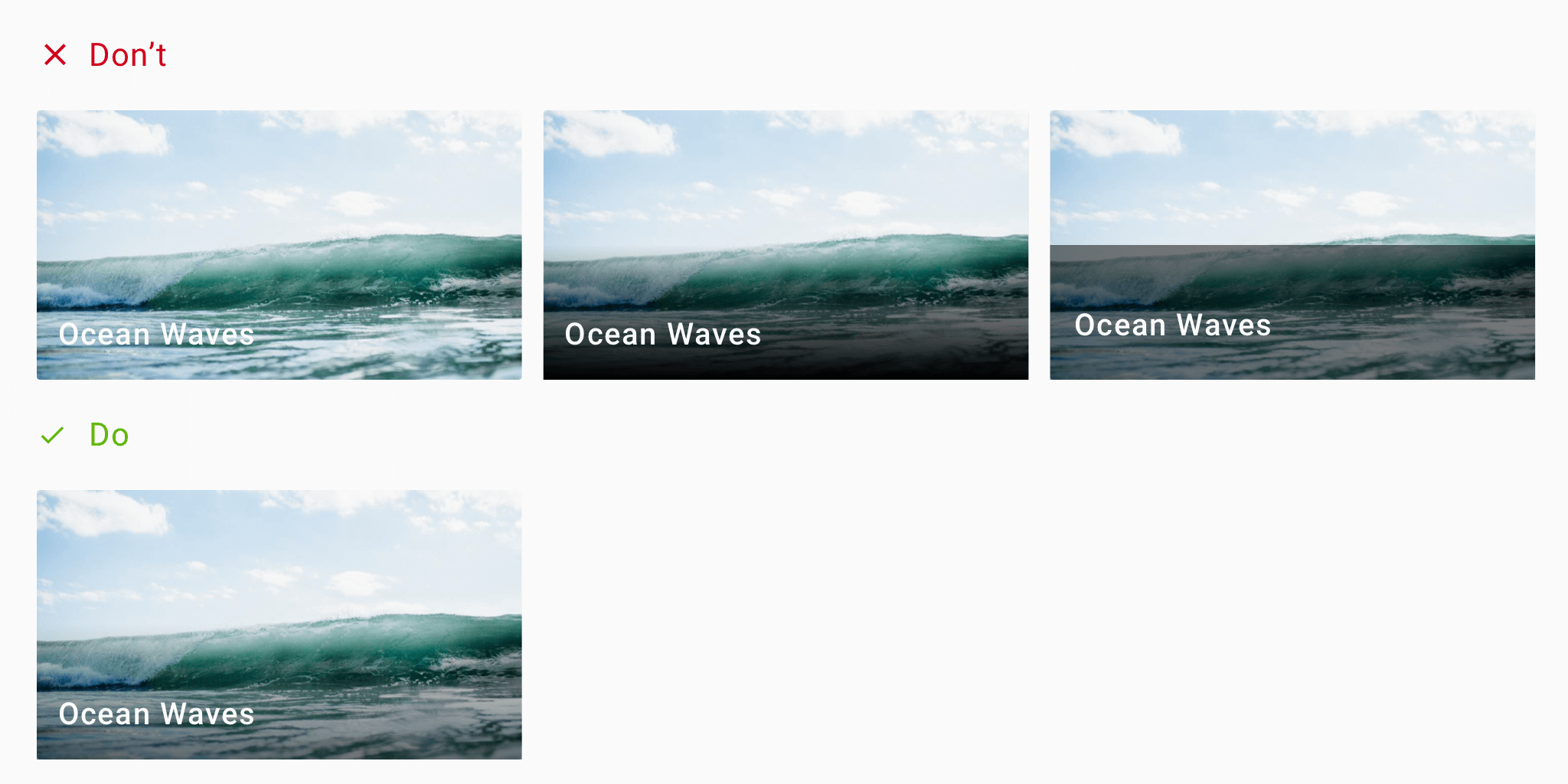
正如上图所示,这种 UI 效果已是 Web 中的一种流行设计。但这种设计也有一定的牺牲:
- 图片的清晰度
- 文本的可读性
可读性是指读者能够理解书面文字的难易程度。它是衡量读者如何轻松地将单个字母或字符区分开来 —— 维基百科
也就是说,叠加文本会妨碍完全观看图片。此外,你的文本可能无法阅读。
针对于这种局限(或缺陷),我们有相应的技术手段可以来让叠加在图片上的文本变得易读。
除了该技术,还有其他一些技术方案。
设计角度:文本叠加解决方案
@Suleiman Ali Shakir 从设计的角度为大家提供了一些使叠加在图片上的文本变得易于阅读。
使用围网(Scrim)
Scrim 是一个半透明的渐变层,可以帮助文本在背景下显得更易于阅读。
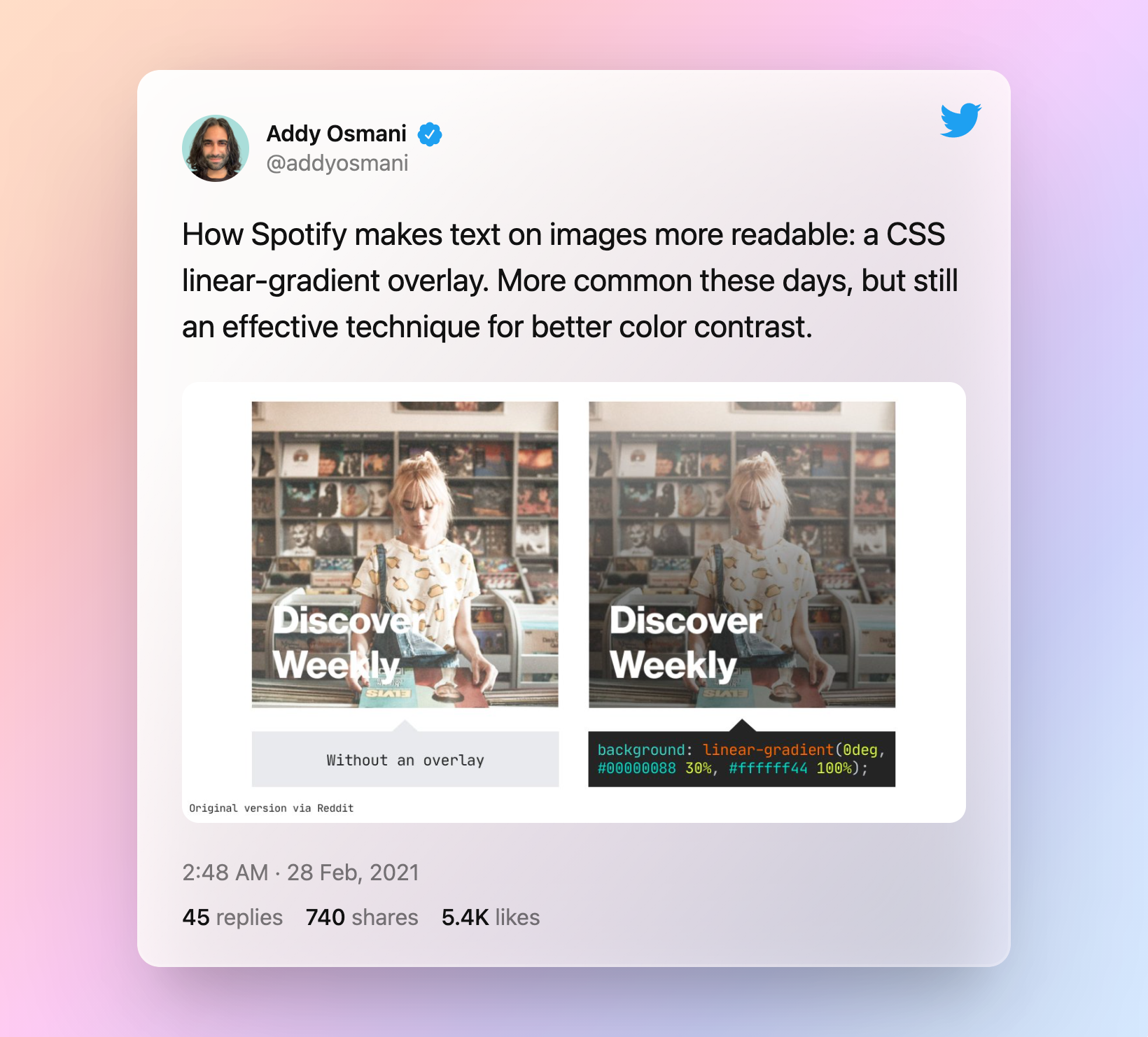
Scrim 是一个从纯色到透明的渐变,位于文本的后面。正如 @Addy Osmani在Twitter所说,在图片和文本之间添加一个渐变层:

更多的时候,使用 Scrim 设计效果时,会把透明度的百分比留给你来决定,一般情况之下,从 40% 的黑色到透明是一个最佳的方案。它不会太明显,也不会干扰图片。它平滑地淡化,给文本标签以它所需要的对比度,使其可读:

覆盖整个图片透明颜色
这个有点类似 Scrim 的解决方案,但不是渐变,而是在整个图片上应用带有一定透明度的纯色,比如带有 40% 透明度的纯黑色。

采用这种设计解决方案的话,说明文本比图片更重要。
颜色叠加
使用一个不是黑色或白色来叠加在图片上,让图片变暗或变亮。在图片上设置颜色叠加是中和图片的一种解决方案。它让图像变得更单调:

柔软的渐变
它和 Scrim 是相同的,也是采用渐变叠加层,不同之处是这种渐变是一种柔软的渐变色。当你使用这种渐变时,不要使用视觉上有冲突的颜色。选择能和谐相处的颜色。另外,要正确使用这种渐变,有一个有条件,那就是文本应该有足够的对比度。

你可以使用一些在线的工具,让你设计渐变色变得更容易,比如 Coolors 和 Adobe 的 Kuler。它们可以帮助你生成配合良好的颜色对(渐变色)。
半透明的图片
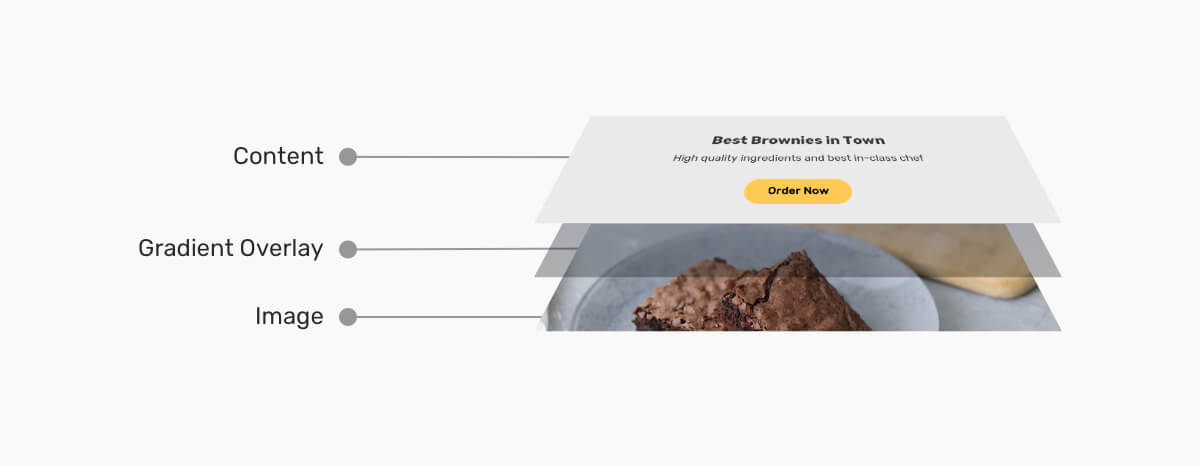
这种技术包括在纯色背景下使用半透明的图片。它有助于“平息”嘈杂的背景,使文本能够脱颖而出。这种技术由三个层次组成(从底部开始):
- 纯色的底部
- 带有一定透明度图片的中间层(一般是
40%透明度的图片) - 顶部的文本层

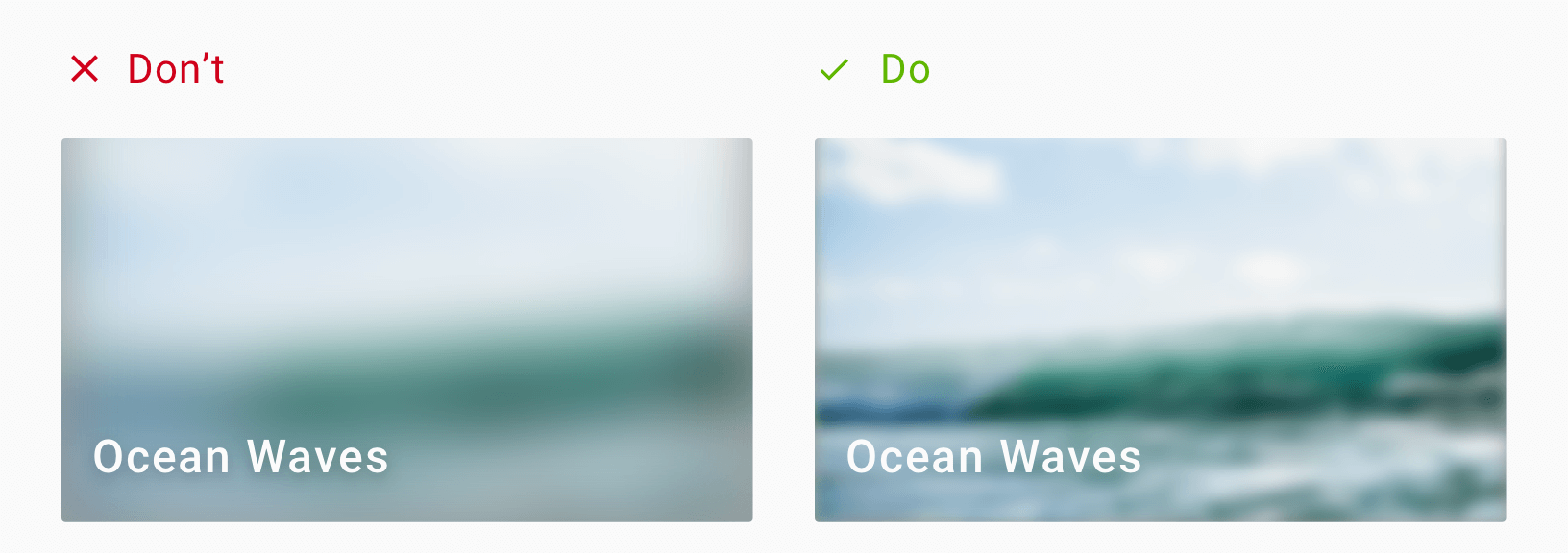
高斯模糊
使用高期模糊来软化图片,让文本为得易于阅读。这种技术是通过减少图片噪音和细节来平滑图片。

文本高亮
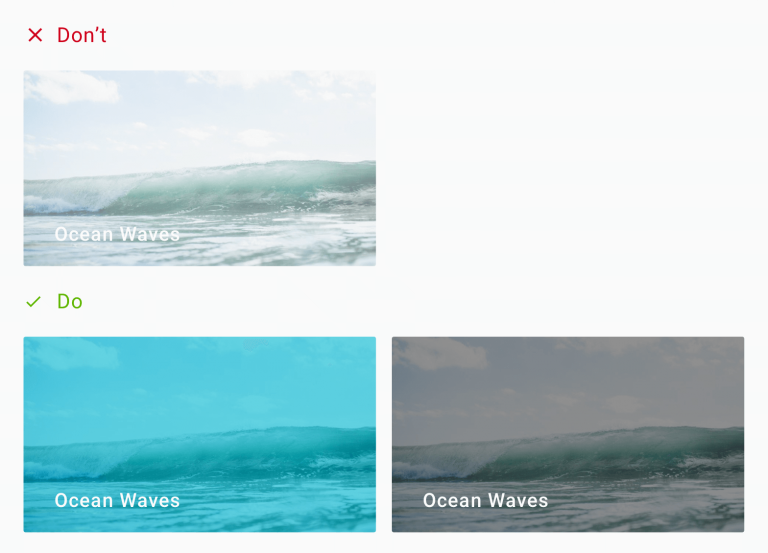
给图片上的文本添加一个高亮的背景颜色。这种效果模仿了传统的在纸上突出文字的方式。而且这种效果对于设计有最小的文字和宽敞的背景时,效果会特别的好。记住,高光色不一定是黑色。比如下图中右边的例子借用了图片中的主色调。就为图片创造了更高的归属感。

图片置灰
很多时候可以改变图片,而不是改变文本。比如把图片置灰,也可以达到让图片上的文本变得易于阅读。

颜色和定位
有时,无论如何,图片都是一样的。比如说,一个分类页面将使用一个恒定的标题图片来描绘其分类。在这种情况下,你知道应该期待什么图片。你可以使用这些信息来设计你的文本。这可以是字体、大小、颜色,甚至是文字的定位。

开发角度:文本叠加的解决方案
上面是所列出的是从设计角度来解决文本和图片叠加时让文本更易于阅读的方案。不管上面哪种设计方案,他们都有一个共性,即这种 UI 效果从度部到顶部有三个层级:
- 底部:图片
- 中间层:隔离层
- 顶部:文本
隔离层可以有很多种效果,比如说渐变色、纯色等:

接下来我们从Web开发的角度来看,如何让文本在图片上叠加时,文本更易于阅读。
先来看 HTML 的结构,一般情况下,实现这种 UI 效果,其结构大多像下面这样:
<div class="card">
<div class="card__content">
<h2>Card Title</h2>
<p>Some des will go here and I need it to wrap into lines</p>
</div>
<div class="card__thumb">
<img src="https://picsum.photos/966/358?random=1" width="966" height="358" alt="" />
</div>
</div>
在上面的结构中,我们看到了顶部的文本内容层和底部的图片层,而中间的“叠加层”一般采用的是 CSS 的伪元素 ::before 或 ::after 来构建。有关于这方面更多的介绍,可以阅读:
特别声明,叠加层可能不是必备的,可以将一些效果直接运用在 .card__content上。也就是说,在实现叠加层时,我们有两种选择:
- 为叠加层单独使用一个元素(伪元素或一个空的
<div>) - 将叠加层效果(比如渐变)作为背景图片应用在文本容器上,比如
.card__content
我们来看看代码:
/* 方案一 */
.card {
position: relative;
}
.card__content {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
color: #fff;
background-image: linear-gradient(to top, rgb(0 0 0 / .4), rgb(0 0 0 / 0));
z-index: 2;
}
/* 方案二 */
.card {
position: relative;
}
.card::after {
content: "";
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-image: linear-gradient(to top, rgb(0 0 0 / .4), rgb(0 0 0 / 0));
z-ind如需转载,烦请注明出处:https://www.w3cplus.com/css/handling-text-over-images-in-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!