css3 3D动画效果
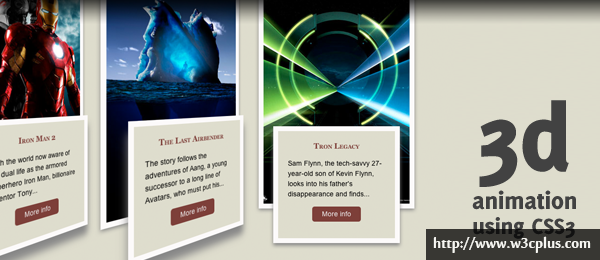
呵呵又来一个3D制作,就不相信搞不定3D是吧。多看几个demo,多实践下,整个简单的3D原来也没想象的那么难的,还是可以搞定的。这个案例出现的还是很早的,只是当时只拿来欣赏吧,现在终于可以拿过来分析分析了。本实例先给li元素设置一个透视值为500px,然后给图片和文字信息都设置一个Y轴上的旋转30度,即rotateY(30deg),然后要实现文字和图片有个层级的效果,就给文字设置了Z轴上的偏移,即translateZ(30px),这样一个3D效果就出来了,至于动画部分就是hover的时候rotateY为0。这个demo问世的时候只有谷歌浏览器支持,所以请用google浏览器查看效果,至于download的文件已经经过我的修改,不过鼠标滑过的时候还是有bug,不太明白为什么,希望高手可以指点下。
css主要代码:
#movieposters li {
display: inline;
float: left;
-webkit-perspective: 500px;
-webkit-transform-style: preserve-3d;
-moz-perspective: 500px;
-moz-transform-style: preserve-3d;
}
#movieposters li img {
border: 10px solid #fcfafa;
box-shadow: 0 3px 10px #888;
-webkit-transform: rotateY(30deg);
-webkit-transition-property: -webkit-transform;
-webkit-transition-duration: 0.5s;
-moz-transform: rotateY(30deg);
-moz-transition-property: -moz-transform;
-moz-transition-duration: 0.5s;
}
#movieposters li:hover img {
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
}
.movieinfo {
border: 10px solid #fcfafa;
padding: 20px;
width: 200px;
height: 180px;
background-color: #deddcd;
margin: -195px 0 0 55px;
position: absolute;
-moz-box-shadow: 0 20px 40px #888;
-webkit-box-shadow: 0 20px 40px #888;
-webkit-transform: translateZ(30px) rotateY(30deg);
-webkit-transition-property: -webkit-transform, box-shadow, margin;
-webkit-transition-duration: 0.5s;
-moz-transform: translateZ(30px) rotateY(30deg);
-moz-transition-property: -moz-transform, box-shadow, margin;
-moz-transition-duration: 0.5s;
}
#movieposters li:hover .movieinfo {
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
box-shadow: 0 5px 10px #888;
margin: -175px 0 0 30px;
}
查看更多:http://www.marcofolio.net/css/3d_animation_using_pure_css3.html