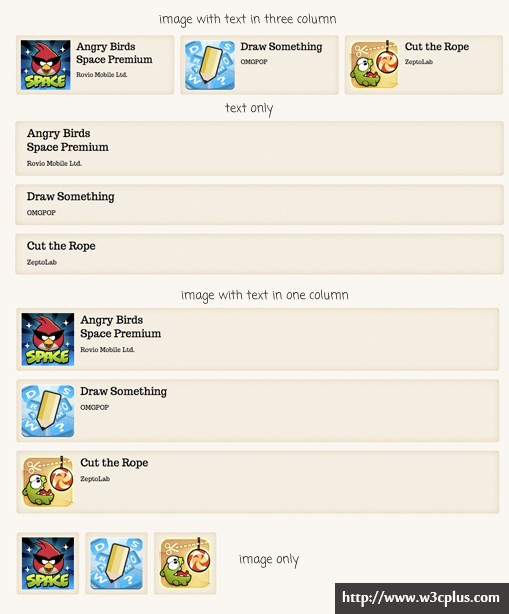
纯css3列表切换动画
本实例的思路和之前说的用radio来控制手风琴效果有异曲同工之效。主要应用radio单选按钮来确认状态,然后对这个状态下的兄弟元素进行css控制。当然这里不比手风琴有几个radio就有几个内容,这里是一个内容,所以所有的radio应该和这个内容是兄弟元素,以便使用兄弟元素选择器~。
html主要代码:
<input name="view-control" class="view-control-1" checked="checked" type="radio"> <span class="control first"><img src="images/blockinline.png"></span> <input name="view-control" class="view-control-2" type="radio"> <span class="control"><img src="images/plainlist.png"></span> <!-- to n controller --> <ul id="item-list"> <li> <img src="images/angrybird.png"> <p><span class="title">Angry Birds Space Premium</span><span class="developer">Rovio Mobile Ltd.</span></p> </li> <li> <img src="images/omgpop.png"> <p><span class="title">Draw Something</span><span class="developer">OMGPOP</span></p> </li> <li> <img src="images/cuttherope.png"> <p><span class="title">Cut the Rope</span><span class="developer">ZeptoLab</span></p> </li> <!-- to n list --> </ul>
css主要代码:
input[type=radio] {
position: absolute;
z-index: 100;
opacity: 0;
cursor: pointer;
height: 110px;
width: 40px;
margin-top: -7em;
}
.control {
display: inline-block;
margin: 0 -.13em;
width: 40px;
background: #eddfc7;
padding: 5px 3px 1px 2px;
border-right: 1px solid #e0cba0;
cursor: pointer;
vertical-align: bottom;
}
.control:hover,
input[type=radio]:hover + .control,
input[type=radio]:checked + .control {
box-shadow: inset 0px 0px 20px #d3b67a;
}
#item-list {
margin-top: 2em;
padding: 0;
list-style-type: none;
text-align: left;
}
#item-list li {
display: inline-block;
width: 300px;
vertical-align: top;
margin: 0 0.5em 1em 0;
padding: 10px;
background: #f3eada;
border-radius: 5px;
box-shadow: inset 0px 0px 20px #e0cba0;
overflow: hidden;
}
/*list 1*/
.view-control-1:checked ~ #item-list li img {
opacity: 1;
width: 100px;
visibility: visible;
transition: .4s .4s ease-out;
}
.view-control-1:checked ~ #item-list li p {
opacity: 1;
visibility: visible;
transition: .4s ease-out;
}
.view-control-1:checked ~ #item-list li {
width: 300px;
transition: .4s ease-out;
}
/*list 2*/
.view-control-2:checked ~ #item-list li img {
opacity: 0;
width: 0;
visibility: hidden;
transition: .4s ease-out;
}
.view-control-2:checked ~ #item-list li p {
opacity: 1;
visibility: visible;
transition: .4s ease-out;
}
.view-control-2:checked ~ #item-list li {
width: 900px;
transition: .4s .4s ease-out;
}
/*list 3*/
.view-control-3:checked ~ #item-list li img {
opacity: 1;
width: 100;
visibility: visible;
transition: .4s ease-out;
}
.view-control-3:checked ~ #item-list li p {
opacity: 1;
visibility: visible;
transition: .4s ease-out;
}
.view-control-3:checked ~ #item-list li {
width: 900px;
transition: .4s ease-out;
}
/*list 4*/
.view-control-4:checked ~ #item-list li img {
opacity: 1;
width: 100;
visibility: visible;
transition: .4s ease-out;
}
.view-control-4:checked ~ #item-list li p {
opacity: 0;
position: absolute;
visibility: hidden;
transition: .4s ease-out;
}
.view-control-4:checked ~ #item-list li {
width: 100px;
transition: .4s ease-out;
}
查看更多:http://www.webstuffshare.com/2012/04/how-to-create-animated-list-view-using-css3-only/