提升移动设计用户体验的9种方法
本文由LL根据Guest Author的《Nine Ways to Improve User Experience in Mobile Design》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://css-tricks.com/nine-ways-to-improve-user-experience-in-mobile-design/,以及作者相关信息
——作者:Guest Author
——译者:LL
以下内容来自Ben Terrill的一篇投稿文章。在Mobify工作的Ben带领着他的团队帮助他们那些就像Starbucks, Bose 和 Threadless的重要客户在移动和平板方面上打造出了卓越的完美体验。Ben参与编写了一篇名为50 Ways to Please Your Customers的电子书籍,而该书提供了移动web设计的最佳实践方法。
来自Mobify的Julie Szabo通过信件帮助我对这本书进行了一些改善,虽然我很少这么做,但我还是觉得很有必要向大家说明一下:Julie Szabo的这封信完全是无偿的帮助,而且这本免费提供给大家的书也是非常优秀的。
我建议大家都可以作为客座作者来写点东西。并在书上挑选出自己认为的最佳章节,另外,我想再这里添加一些内容来为大家分享,好好享受吧。
在Mobify公司,我们最近在电子商务的客户网站上分析了超过两亿个客户的数据,并从中得知通过智能手机和平板电脑来进行购物的网站访问者就占得27%总人数比例。对于一些国家,比如巴西,我们发现将近一半的电子商务贸易就来自于移动设备。
在当今的社会,对于每个公司或者出版商在网络上都需要一个制定关于移动互联网的战略。为此我们就如何建立一个优秀的移动网站编写了一本电子读物,以下来自这本书的9个技巧下面,我们就如何面向来自移动网络访问者,列举出该书的9个技巧来有效提升你的网站体验。
提示和显示(又称,逐步展示)
移动设备型号大小不大而且网站要显示大量的信息。使用逐步展示这个方法先显示给用户部分内容。这就不需要一开始就超负荷加载大量的信息,然后让他们根据自己的需要选择扩展显示的内容。
“手风琴”菜单奏出美妙之音
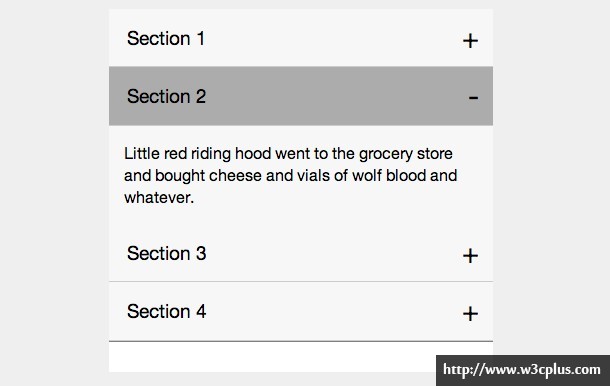
在限制内容页面长度上,使用手风琴插件是一个有效的选择,在合适的地方使用它们,能够起到简明扼要的作用。需要注意的是你要为其提供扩展以及收起的按钮。
注:上面的示例来自于Brad Frost的CodePen库。
幻灯片效果让用户感觉开心舒适
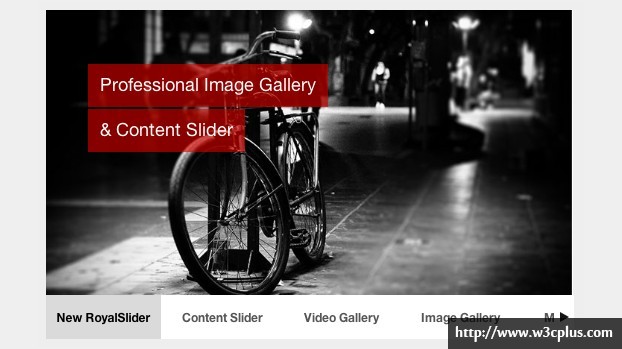
幻灯片效果是一个实现文章主题“图文并茂”的完美方案,你要明确在幻灯片效果中有多少内容并且安排好他们当前的位置。如果你的幻灯片是自动播放的,那么在与用户互动的时候,还需要确保用户能够随时停止幻灯片的自动播放。
注:上面示例是一个RoyalSlider具有响应式效果,触摸,并停止播放等交互效果。
尊重你用户那“笨笨”的手指头
我们都能很难做到在我们的移动设备上进行灵活的操作。很显然,在移动设备的触控方面上我们的手指头都显得有点大了。所以为了使得你的设计行为合理化,我们需要把触摸的区域变得大一点。我们建议是40px*40px的大小,同样也需要给触摸的目标留出更多的间距,我们建议在该区域的周围至少空出10px的间距。总之而言,按钮就应该是大号的,这才能让别人来轻松点击。
编者提示:苹果设计建议为44*44 更多信息
借助字体图标来节省时间
我们♥图标,这些的运用让你的设计更具灵性!避免同时管理retina sprite和icon sprites,我们可以使用采用一个字体库设置图标,就像Font Awesome;glyphish; iconsweets;symbolset. 或者,还可以制作属于你自己的字体图标。详情请看这里啊。
编者提示:该站点的相关资源如下所示,其中包括了一篇关于如何在HTML上使用字体图标的文章,一个不同字体图标的集合,还有一个关于如何自己制作字体图标的视频展示。
使用一些行之有效的管理窍门
创建retina图标并且在使用不支持retina的设备的情况下,要使用CSS的background-size属性来调小他们的大小尺寸。他们同样会有好的显示效果并且不会在较小的屏幕上占据比较大的空间。
编者提示:Retina媒体的使用那是相当简单的。通过你可以只需在可以使用retina的屏幕上提供适当的图片即可。对于不支持retina的屏幕来说,在整个屏幕图像刚好容纳的一个图像的时候,在支持retina的屏幕的一般尺寸中,已经可以在屏幕的一半大小中容纳下两个相同大小的图像。
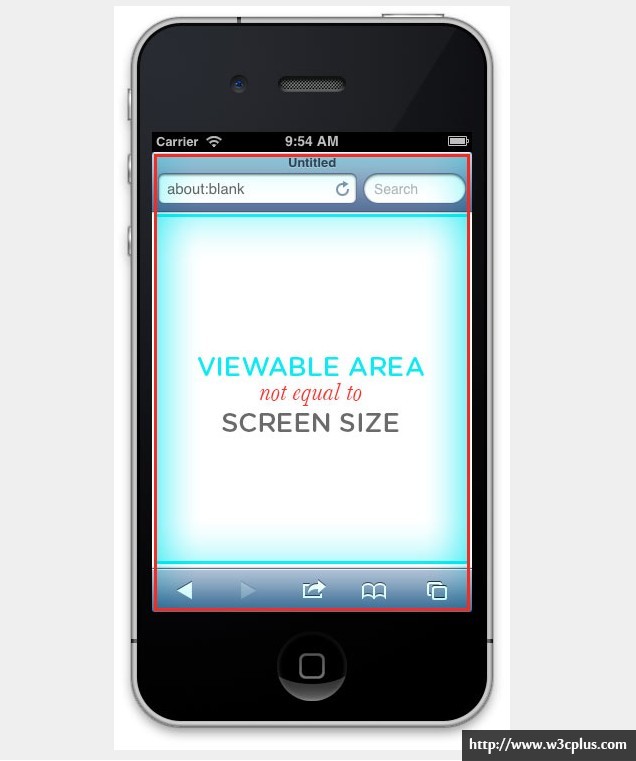
明确你可用的视窗尺寸,并使其保持流畅运行
我们都知道iPhone4的屏幕尺寸是320px*480px(或者说其分辨率为960px*640px)但是,在使用chrome浏览器时候所用到的真正屏幕尺寸是什么呢?(答案是:320px*414px)而这个恰恰是你的用户所要体验的。明确你需要用到的屏幕尺寸,并且使得在这些情况下无论是直式显示方式还是横式显示方式都能流畅显示。让你的用户感觉到舒适快乐。

设定你的默认最小字体为14px大小
即使14px大小的字体看起来仍然相当大了,但我们还是得这么做。而需要把字体还要变得更小的唯一情况是(最小字体的大小不能再小于12px了)在表格中作为特别注明标签的时候。
迎合世界上多数设备中的APIs
当我们制作移动桌面网站的时候,有时候却傻乎乎地忘记智能手机以及移动设备还具备提供定位,通话,拍照等等功能。不要在你的桌面网站上抹杀了你的创造性。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于LL
广东某大学在读大学生,热爱Web前端,对前端技术有强烈的兴趣,在这里希望有机会和大家共同分享与交流,从而更好的提升自己。请关注我:新浪微博
如需转载烦请注明出处:
英文原文:http://css-tricks.com/nine-ways-to-improve-user-experience-in-mobile-design/
中文译文:http://www.w3cplus.com/css/nine-ways-to-improve-user-experience-in-mobile-design.html