图像技术在网页中创造深度
本文由陈陆扬根据Carrie Cousins的《USING TRANSPARENCY IN WEB DESIGN: DOS AND DON’TS》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://tympanus.net/codrops/2013/02/27/image-techniques-for-creating-depth-in-web-design/,以及作者相关信息
——作者:Carrie Cousins
——译者:陈陆扬
我们生活在一个三维的世界中,设计师们每天都试图在网页设计中能够重现这个三维世界的某些东西。其中,景深——这一元素的加入能在很大程度上为某些特定的设计增加真实感。
这其实比你想象的要简单。在2D屏幕上模拟真实事物的关键是利用图像创建景深。而这一效果可以用多种方式来实现,包括摄影本身,图像图层,或者是操作一些特效来实现。
分层
分层是一种被广泛运用的方法,在设计过程中常常用于被放置的图像和对象上,同时也被用来操作图像,或者在图像自身中就被刻意使用。
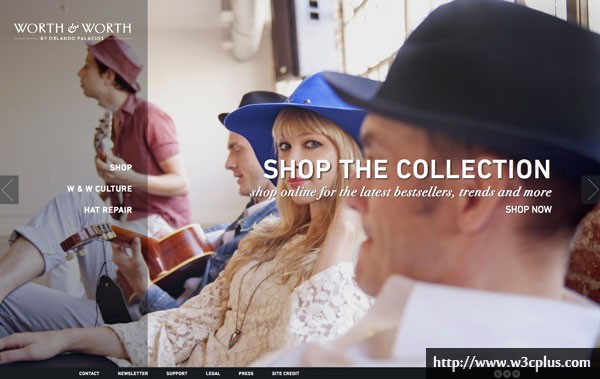
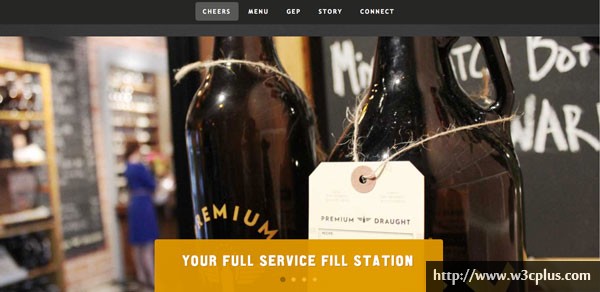
我们都见过这种布局:图片随意得摆在其他图片上面,看起来就像是一叠打印好的照片。你肯定知道这个创建景深的技巧,这样能使你感觉你就是在翻阅这些摄影作品。这就是设计过程中的分层技巧,有时候这种效果使用得非常明显,就像以上例子中展示的那样,而有时候又会使用的非常隐晦,不易察觉。
通常多个图片会合并成一张图片,从而创建出两个独立的部分,前景和背景。创建完之后,这种效果应该几乎是看不见的。以上面Range Rover的网站为例,车和城市的图片都非常壮观,而且当两者结合起来的时候就使你感觉你就站在车的旁边眺望着远处的城市。
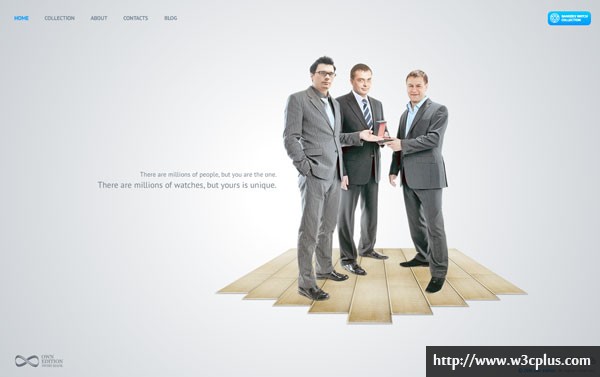
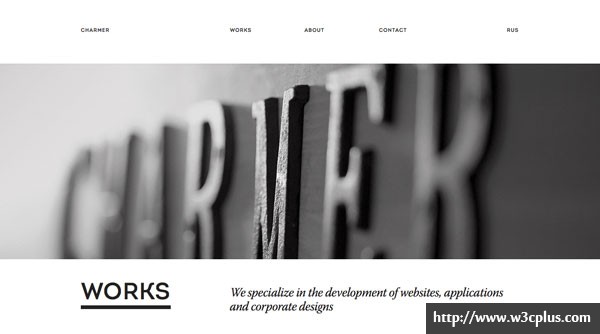
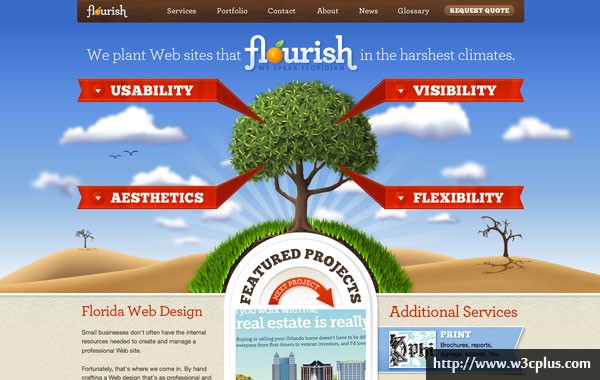
另一种有效的分层方法是将图片或图像放置于类似平面的背景上。如果搭配角度或方向奇特的图片和渐变色的背景,你将看到非常精彩的效果。
最后,有些图像的分层是建立在思维之中的。这种摄影技术是基于运用不同物体的重叠线条来创建的深度。通常,会使用颜色和对比来突出线条,这样可以将镜头中的物体一个个区别出来。这种技术对业余摄影者来说,掌握起来会稍显困难。
摄影
创建景深最重要的方法之一其实在图像本身之中。在合成图像的时候先设计好,这样就能使创建景深变得轻而易举。
但应该如何来组成图片呢?其实有很多选择,包括请一位专业的摄影师来给出有关景深的意见,但这不是能够一直实现的。如果你自己在为项目拍摄照片,那可以参考以下有关景深的技巧。
在前景中创建一个视觉兴趣区,而且确保照片有主题有背景。把这些当做独立的部分来思考(把这些部分当做独立的区域来思考布局),这对你合成和创建图像会有很大的帮助。
改变视角。从一个出乎意料的角度拍摄照片,这样会改变主题和背景的透视,增加了视觉维度。只要玩转了角度,对于同一张图像,你也可以做到从一个合适的层面以及更广的视角来合成。
纵向摄影。在合成图像的时候改变垂直轴,这样能使你获得大不一样的图片。
可以考虑使用自然线条和阴影,有时,在照片里的内容就能自己增加景深的感觉。举例来说,在扩大背景的时候使用不同的阴影,就能使得重点更加突出。
图像操作
使用类似于Adobe Photoshop这样的图片编辑软件,设计者使用一些简单的技巧就可以在图像中创建景深。这在处理肖像或其他拍摄时没考虑景深的照片时,是一个非常好的选择。
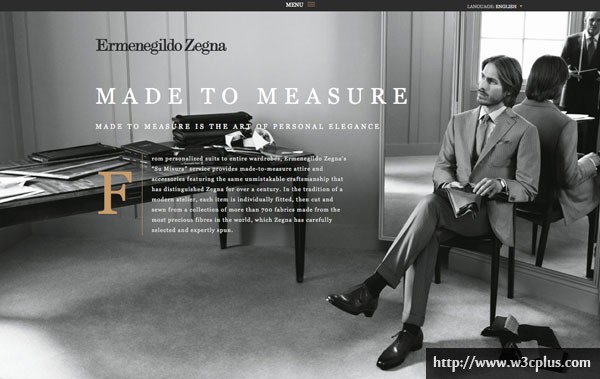
这个技巧是:在前景中设置主题,并在背景中添加模糊效果,最后单独凸显主题元素(在photoshop中,使用半径为5.0的高斯模糊就能达到非常好的效果)。
这个技巧通过降低背景的视觉权重,从而创建出了景深的效果,达到了突出图片主题的最终目的。
阴影特效
阴影是为物体和图片创建景深和位置最简单,也是最自然的手法之一。阴影的位置,暗度和形态可以传递出非常具体的意义。而使用阴影最关键的一点就是让阴影看起来自然。
最好的阴影效果是细微、跟随着光的图案的效果,要确保阴影要反应出它所跟着的图片的感觉。如果用户第一眼注意到的是阴影,那它就没发挥到自己该起的作用。
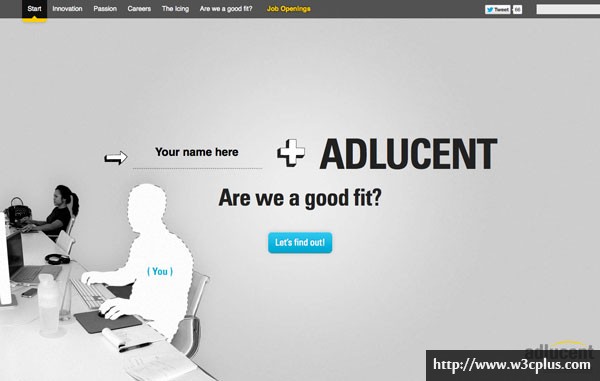
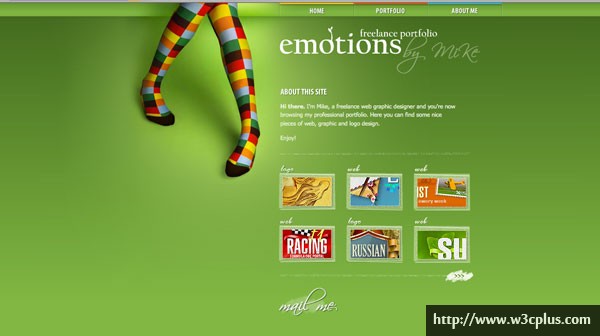
图像下的环绕式阴影可以创建出一种浮动、3D的效果。这经常使用在按钮和一些较小的用户交互元素上。在物体前设置特定形态的阴影可以使一个平面物体看起来像站起来一样,就像Guest’d网站上的那样(在被提及之前,你是否注意到了那些阴影?)扭曲阴影——并不是相关物体形状的镜像,能使物体显现出另一个形状,或者升空背景图片(或者从背景中凸显出来)。
阴影也可以增加物件和元素的真实触感。人物背后的阴影可以使其从背景中脱离开来(凸显出来),带入到图片的第一线中。阴影应该落在图片中光源的对面,这样才会显得自然和谐,这个技巧虽然常见,但却是十分重要的。
插图和其他图片
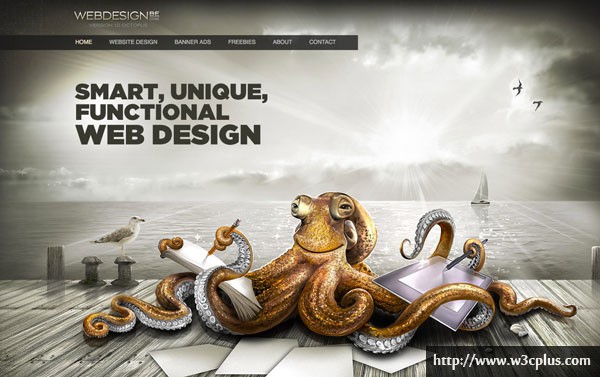
在设计项目中,摄影照片中所使用的概念和操作手法也同样适用于插图和其他图片,稍有不同的地方是常常需要你自己去创建出这种效果。
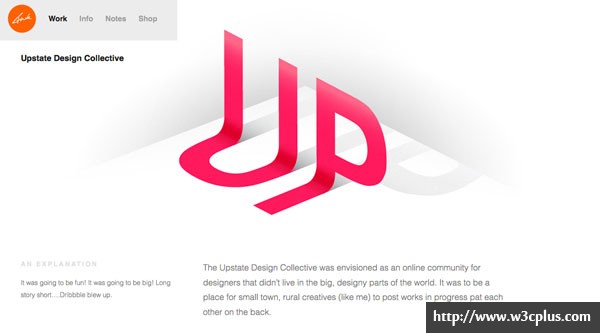
上图那梦幻般的阴影就是一个很好的例子。图像被背景的光和影详尽地烘托,使之相对于网站其他部分而言呼之欲出。
总结
在设计项目中,景深是一种用来创建真实感的不错的手法。它能连接用户和用户在屏幕上所看到的景象,使用户能感觉到多个场景。
甚至对于缺乏真实景深的图像,不管是照片还是基于矢量的用户交互元素,也都可以用来操作并添加出三维的效果。设计分层、修改对象方向和添加阴影是创建额外景深的最好手法。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于陈陆扬
毕业于东北大学,从事前端开发,目前主要关注无线方面。对前端技术有强烈的兴趣,希望有机会和大家交流。新浪微博
如需转载烦请注明出处:
英文原文:http://tympanus.net/codrops/2013/02/27/image-techniques-for-creating-depth-in-web-design
中文译文:http://www.w3cplus.com/css/image-techniques-for-creating-depth-in-web-design.html