特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在 CSS 中,早期给元素设置宽高比都是通过一些 CSS Hack 来完成,比如padding-top(或 padding-bottom)的值为元素宽高比的百分比。不过自 Chrome90、Firefox88 和 Safar Technology Preview 之后,可以使用原生的 CSS 宽高比属性 aspect-ratio。
在这一节中将和大家探讨宽高比(aspect-ratio)在 CSS 网格中的运用。在开始之前,先简单的回忆一下 CSS 的 aspect-ratio。
CSS 的 aspect-ratio
一般来说,aspect-ratio 是一个相当弱的声明。
弱声明是指它在 CSS 的样式规则中,在某些条件之下是有可能不生效,或被别的属性覆盖。
也就是说,aspect-ratio 生效是要在一定条件之下才能生效,如果不满足这些条件,那么aspect-ratio将不生效(即使没有被aspect-ratio覆盖)。比如说下面这个示例:
.box {
width: 100px;
height: 50px;
aspect-ratio: 16 / 9;
}
上面的代码告诉我们,盒子.box有一个固定的宽度(100px)和高度(50px),即盒子自身的宽高比是 100 : 50 = 2 : 1。即使盒子显式设置了aspect-ratio的值为16 / 9(宽高比是 16 / 9),但事实上盒子的宽高比是由它的宽度和高度决定了。简单地说,CSS的 aspect-ratio并没有生效。
把上面的案例再扩展一下:
.box {
aspect-ratio: 16/9;
}
.fixed__height {
height: 100px;
}
.fixed__width {
width: 200px;
}
.fixed__height__width {
width: 200px;
height: 100px;
}
拖动示例中的滑块,改变容器的宽度,效果如下:
在这个示例中,四个盒子.box 都显式设置了aspect-ratio: 16/9;,但:
- 第一个盒子未显式设置
width和height的值,即width和height的值都是默认值auto,容器有容宽,他就有多宽 - 第二个盒子显式设置了
height值为100px,width值为auto - 第三个盒子显式设置了
width值为200px,height值为auto - 第四个盒子显式设置了
width值为200px,height值为100px
其中:
- 第一个盒子的宽度等于容器的宽度,而高度根据
aspect-ratio: 16 / 9的比率进行计算,当容器宽度变化时,盒子自己的宽度也会变化,对应其高度也会按16:9比例调整 - 第二个盒子的高度是固定的,它的宽度会根据
16:9比例进行调整,但盒子大小是固定的 - 第三个盒子和第二个盒子类似,不同的是其盒子宽度是固定的,它的高度会根据
16:9比例进行调整,同样盒子大小是固定的 - 第四个盒子中宽高都是固定的,而且根据宽高可以得出其比率是
200 : 100,即2 / 1,此时aspect-ratio的值并不生效,被忽略了
其实 aspect-ratio 中还有其他的一些细节,这里不做过多阐述,如果你对 aspect-ratio 感兴趣的话,可以阅读《使用CSS的 aspect-ratio 实现宽高比缩放》一文。
网格中的宽高比
接下来我们来看网格中的宽高比。
通过前面的学习,我们知道可以使用 grid-template-columns 和 grid-template-rows 来显式设置网格轨道的尺寸。先来看第一种情况,即 使用grid-template-columns显式指定网格列轨道的尺寸,网格行轨道尺寸由网格项目宽高比来决定。比如:
.grid__container {
display: grid;
grid-template-columns: 100px 200px 300px;
}
.grid__item {
aspect-ratio: 16 / 9;
}
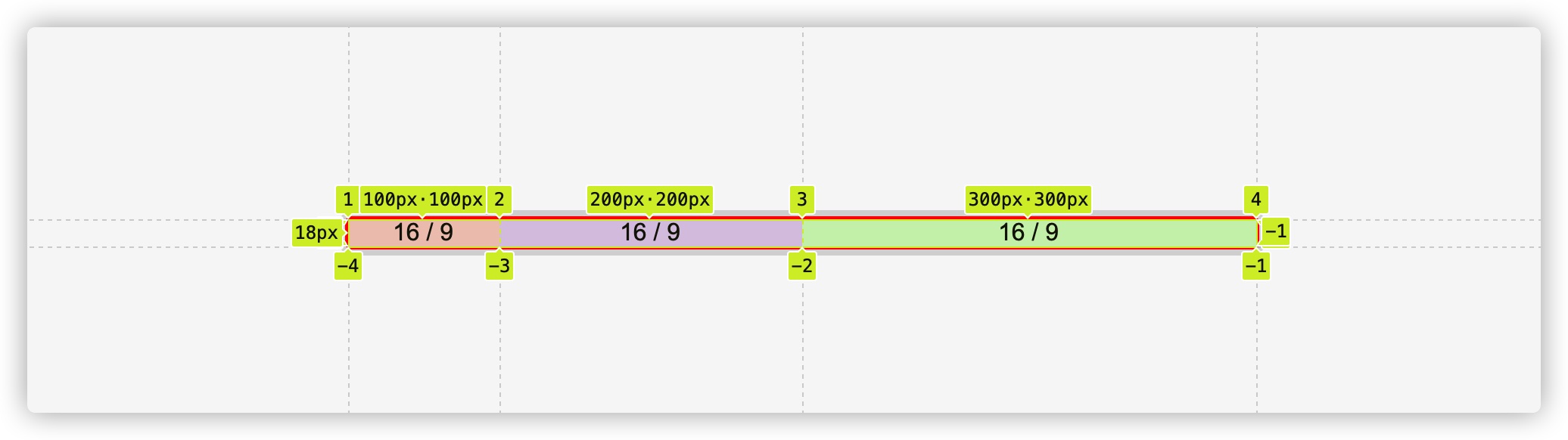
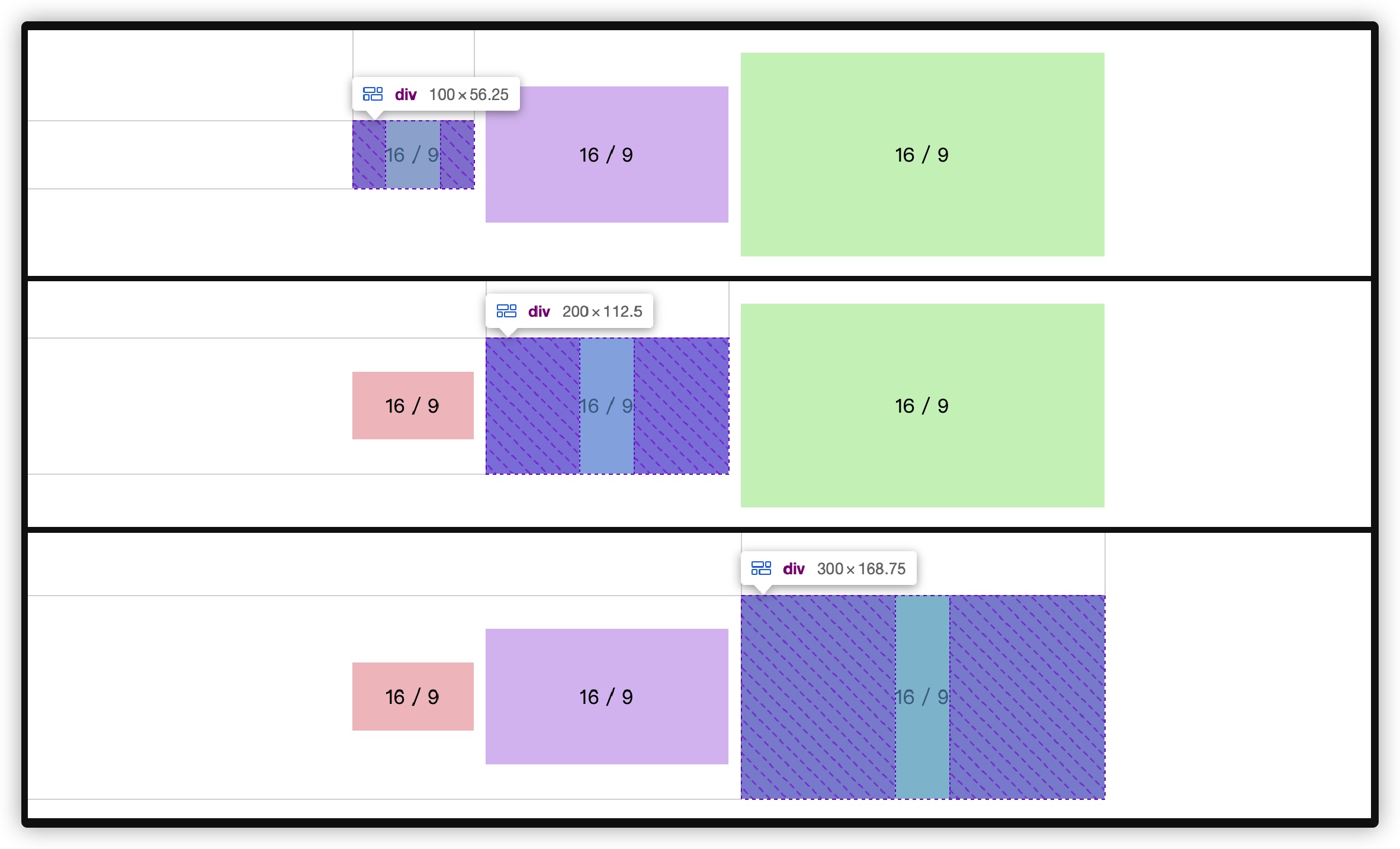
就该示例而言,网格列轨道的尺寸分别是 100px(第一列)、200px(第二列)和 300px(第三列):

默认情况对应的网格项目宽度应该和所在列的网格轨道是相等的:

在网格项目上显式设置aspect-ratio: 16 / 9;之后,按照对aspect-ratio的理解,每个网格项目的高度应该是:
- 第一个网格项目:
100 × 9 ÷ 16 = 56.25,即56.25px - 第二个网格项目:
200 × 9 ÷ 16 = 112.5,即112.5px - 第三个网格项目:
300 × 9 ÷ 16 = 168.75,即168.75px

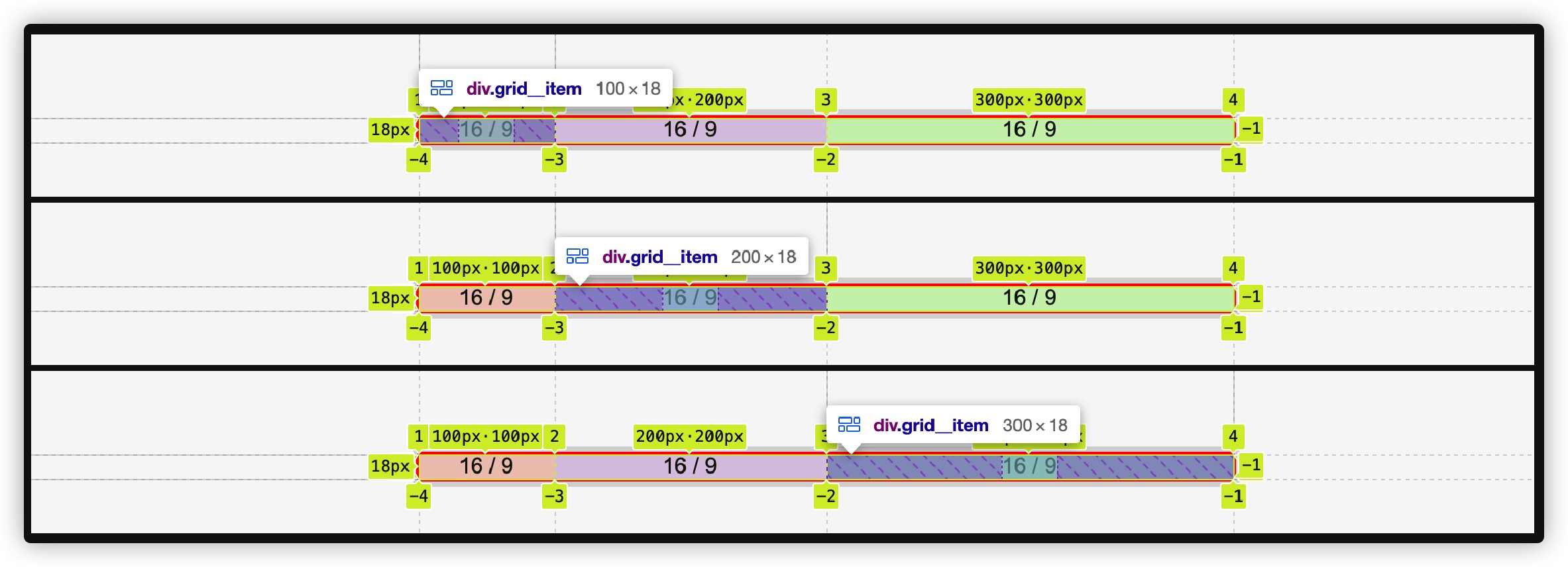
但放到 CSS 网格布局中,实际效果并不是我们所想的那样:
如需转载,烦请注明出处:https://www.w3cplus.com/css/grid-layout-part-13.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!