特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
网格布局中的对齐
我们先从网格布局中的对齐说起。
如果你熟悉 Flexbox 布局 的话,那么你应该知道 Flex 容器中对 Flex项对齐的方法。这些对齐属性最早只是运用于 Flex 容器和 Flex 项目上(也就是 Flexbox 布局中),后来随着 CSS 规范的变革,运用于 Flexbox 中的对齐方式的相关属性被移动一个新的规范中,即 盒模型对齐 Level 3(CSS Box Alignment Module Level 3) 的规范中,这个规范详细的定义了在不同的布局方式下如何处理对齐问题。目前该规范定义的对齐方式主要运用于 Flexbox 布局和 Grid 布局中。
每种布局方式对盒模型对齐规范(CSS Box Alignment)的实现都略有差异,因为实际情况是每种布局方式都有各自的特点以及历史包袱,不能期望在所有的实现方式中都有完美一致的表现(对齐方式的表现)。而我们接下来主要和大家聊的是该规范在 CSS Grid 布局模式下的对齐方式。
特别声明,盒模型对齐规范(CSS Box Alignment)现在是一个独立的模块,在这里只介绍该规范所说的属性在网格容器和网格项目中的运用,更为详细的介绍,将会在新的章节中和大家探讨。
网格布局中的轴线
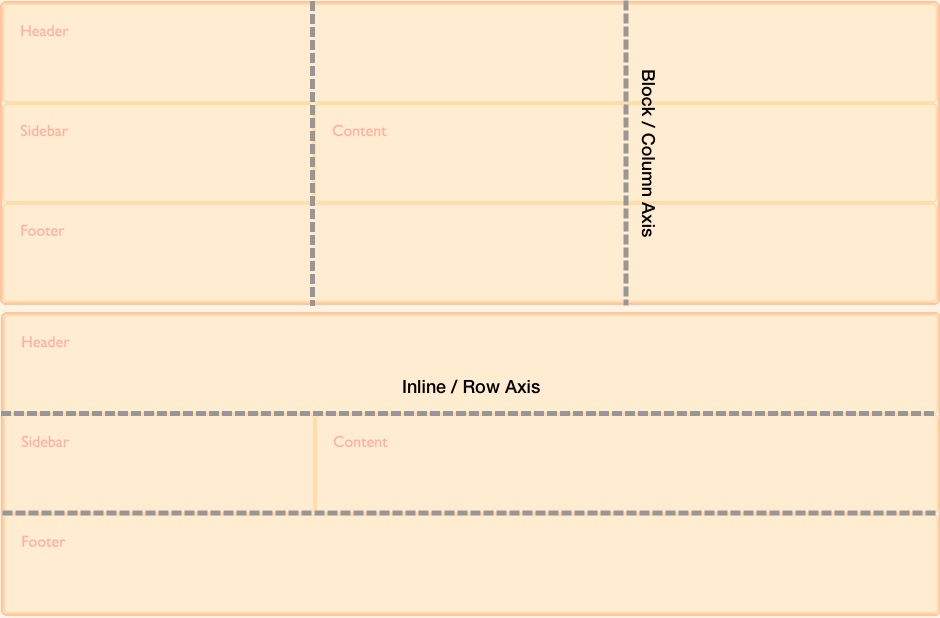
在介绍网格布局中重要术语的时候,就和大家介绍过网格轴这个术语。在 CSS 网格布局中有两条轴线用于对齐,即 块方向的列轴 和 行方向的行轴。

块方向的轴是采用块布局时块的排列方向。所设页面中有两个段落,其中一个显示在另一个下面,所以这个方向的轴被称为 块方向的轴 。在 CSS 网格布局规范中,它被称为 列轴,因为这条轴的方向和列轨道是一致的。行方向的轴 与块方向的轴垂直,它的方向和普通文本的方向一致。在 CSS 网格规范中,它有时被称为 行轴,因为这条轴的方向和行轨道是一致的。
我们可以把网格区域中的内容,以及网格轨道整体与这两条轴线对齐。
网格布局中的对齐方式
盒模型对齐规范中的属性在 CSS 网格布局也将按这两条轴来划分:
- 运用于“对齐项目到块方向列轴”的对齐属性有:
align-items和align-self,其中align-items运用于网格容器上,align-self运用于网格项目上 - 运用于“对齐项目到文本方向行轴”的对齐属性有:
justify-items和justify-self,其中justify-items运用于网格容器上,justify-self运用于网格项目上 - 运用于“对齐项目轨道到块方向的列轴”的对齐属性有:
align-content,该属性运用于网格容器上 - 运用于“对齐项目轨道到文本方向的行轴”的对齐属性有:
justify-content,该属性运用于网格容器上
也可以按下面这样的方式来划分:
- 对齐网格项目:
justify-items和justify-self沿着行轴对齐网格项目,而align-items和align-self沿着列轴对齐网格项目,其中justify-items和align-items被运用于网格容器,而justify-self和align-self被运用于网格项目 - 对齐网格轨道:
align-content沿行轴对齐网格轨道,justify-content沿着列轴对齐网格轨道,它们都被运用于网格容器
接下来,我们来看看这些盒模型对齐属性在网格布局中的使用,但这里并不会详细的阐述,更详细的介绍将放到独立的章节中来阐述。
网格项目的对齐
我们先从网格项目的对齐开始。
justify-items和justify-self会使网格项目沿着行轴(文本方向的行轴)来设置网格项目在网格项目所在网格区域中对齐方式align-items和align-self会使网格项目沿着列轴(块方向)来设置网格项目在网格项目所在网格区域中对齐方式
justify-items 和 align-items 运用于网格容器上,它们可接受的值有:
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
比如下面这个示例:
.grid__container {
display: grid;
grid-template-rows: 80px 80px;
grid-template-columns: 1fr 1fr;
justify-items: var(--justify-items, auto);
}
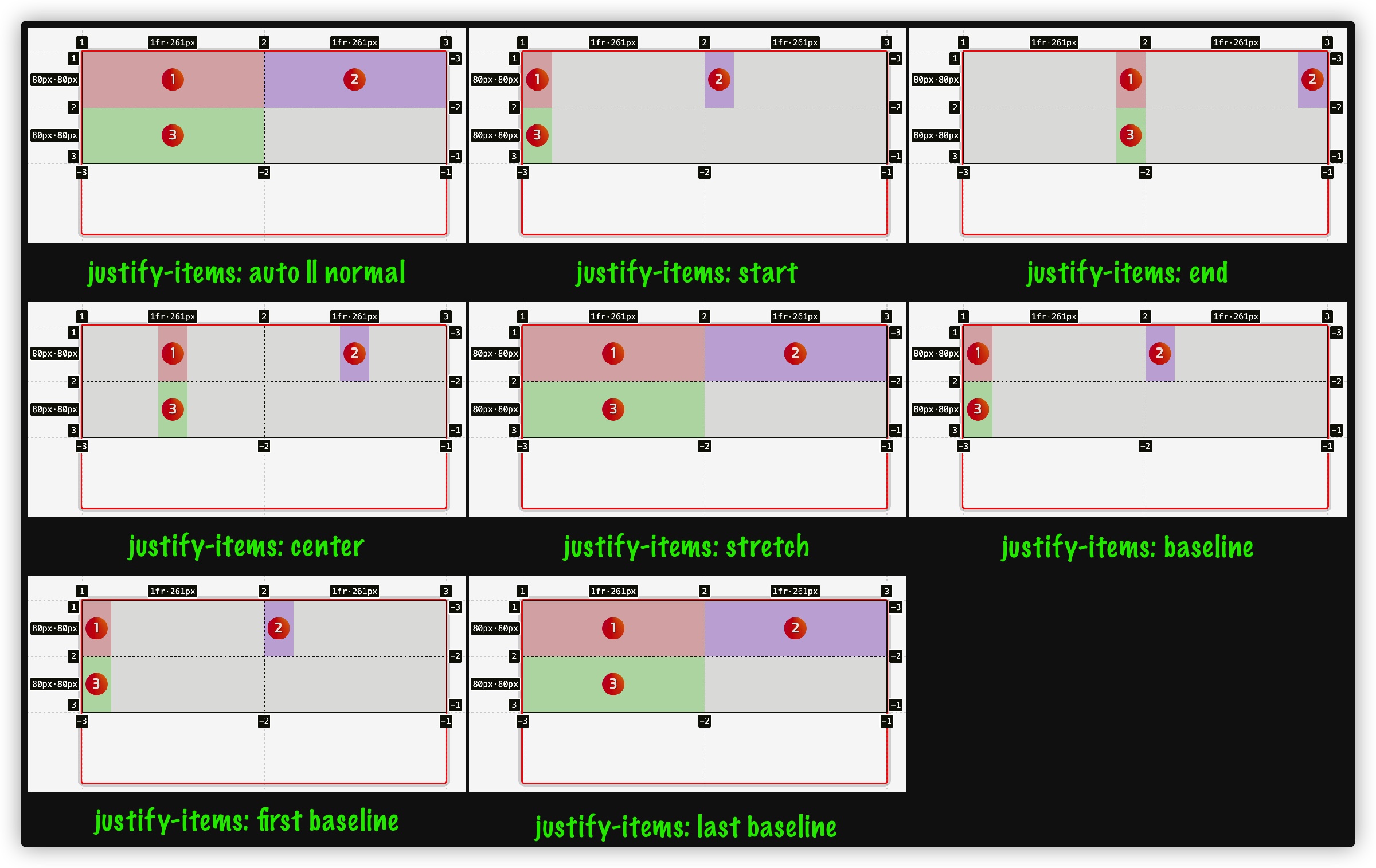
默认情况之下,网格项目i1 并未使用明确放置网格项目相关的属性指定网格项目的位置,那么它将会按照默认放置,网格项目i1在第一行第一列的网格单元格区域。我们在网格容器上显式改变justify-items属性值时,可以改变网格项目i1在其所在网格区域行轴(文本方向的行轴)的对齐方式:

正如上图所示:
start: 网格项目被定位在行轴的起点end: 网格项目被定位在行轴的终点center: 网格项目被定位在行轴的中心stretch:网格项目在整个行轴上被拉伸,该值也是justify-items的默认值
就上面示例结果来看,justify-items取值为auto、normal 和 last baseline 的表现行为和其默认值stretch类似;而baseline 和 first baseline的表现行为和start相似。
点击示例中的“+”按钮新增网格项目,如果新增的网格项目未显式放置其位置的话,将会按默认的顺序放置网格项目,此时改变 justify-items 的值,都会改变网格项目在其网格区域(所在的网格单元格)中行轴(文本方向的行轴)对齐方式:

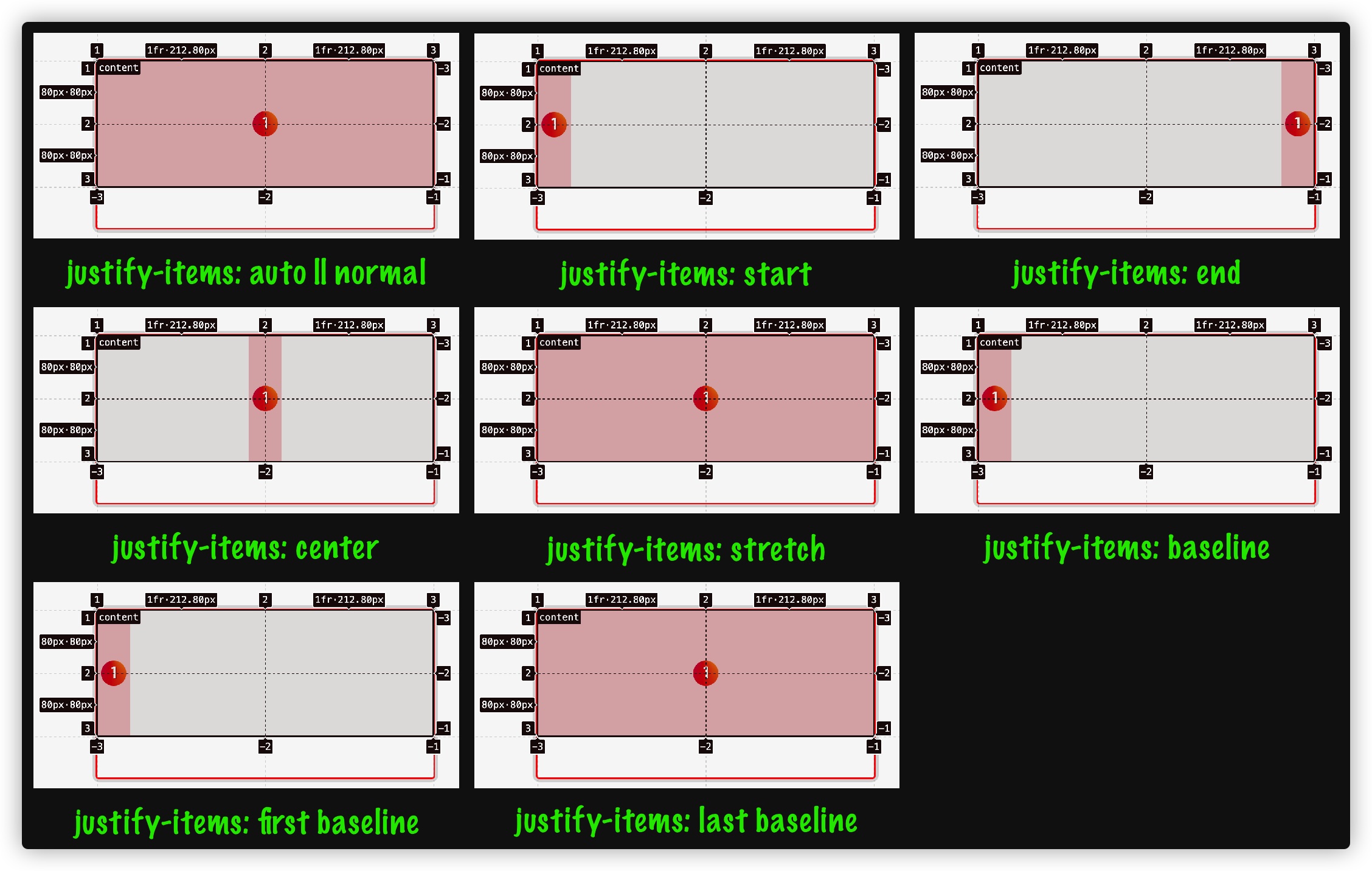
在上面的示例稍作调整,在网格容器是使用grid-template-areas指定网格区域,然将网格项目明确的放置在这个网格区域中:
.grid__container {
display: grid;
grid-template-rows: 80px 80px;
grid-template-columns: 1fr 1fr;
grid-template-areas:
"content content"
"content content";
justify-items: var(--justify-items, auto);
}
.grid__item {
grid-area: content
}
这个时候在网格容器上使用justify-items可以改变网格项目在网格区域content的行轴对齐方式(因为我们使用grid-area属性明确放置在content区域中):

justify-self是用于网格项目上的对齐属性,是设置网格项目在所在网格区域文本行方向行轴的对齐方式。它的表现行为和justify-items相似。不同的是,通过网格容器设置justify-items属性就相当于为所有网格项目都设置了justify-self
如需转载,烦请注明出处:https://www.w3cplus.com/css/grid-layout-part-12.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!