容器查询给设计带来的变化
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
前段时间我们花了几篇篇幅的内容来介绍 CSS 容器查询特性的使用,并且介绍了现代 Web 布局技术让我们离 CSS 容器查询更近一步,但这些内容都只是和大家聊的是如何使用,以及其对 Web 开发者带来的变化。在介绍 CSS 容器查询特性的时候,也提到过,CSS 容器查询特性除了给 Web 开发者带来变化的同时也给 Web 设计者带来变化。那么,今天我们来和大家一起聊聊 CSS 容器查询给设计将带来什么样的变化。感兴趣的同学,请继续往下阅读。
Web 设计的演进
1990的12月20日,欧洲核子研究组织的科学家蒂娒.伯纳斯.李在瑞士的研究中心给人类创建了第一个 Web 页面至今有 31 年了。在这些年当中,Web 的布局从无任何布局形式到表格布局、再到浮动布局,以及到现在主流的 Flexbox,Grid 布局,经历了多次的演变。对于 Web 设计也是一样的,在不同的时期也在不断的变化:
- 一维布局:设计元素大多数是按顺序排列
- 二维布局:单元格中有放置元素的网格,具有更多的自由性
- 一个“新的维度”,可以像平面设计工具一样的自由地定位元素、重叠
事实上,这个演变还在或将会随着时代的不同继续演变。比如十年前的响应式设计和今天要聊的容器查询特性给 Web 设计带来的变化。
响应式设计的现状
要聊容器查询将会给 Web 设计带来什么样的变化,就绕不开响应式设计。那我们就从响应式设计开始聊起。
自从 2010 年 @Ethan Marcotte 首次提出 Web 响应式设计(RWD)的设计理念,Web 设计就进入现代 Web 布局时代。随之 CSS 媒体查询特性的到来,Web 开发者可以通过视窗宽度、设备特性、用户喜好等为用户呈现不同的 UI 效果。

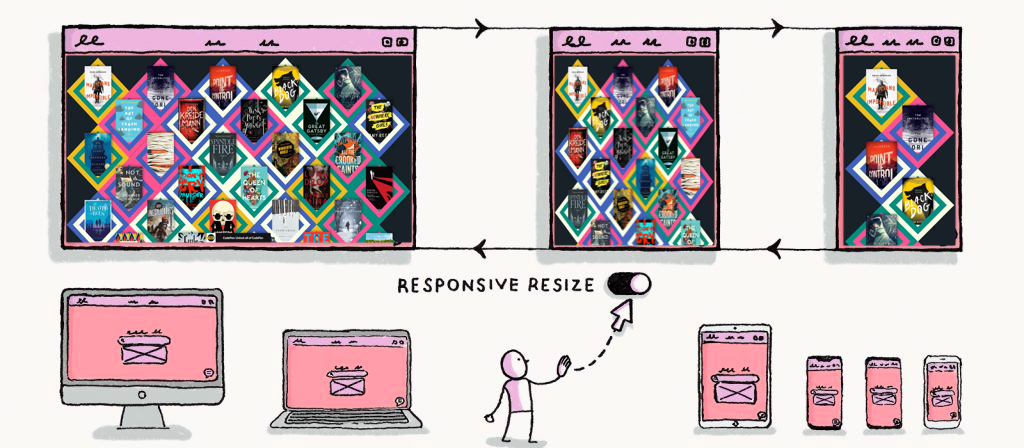
特别是随着 CSS 的 Flexbox、Grid、Shapes 等特性的到来,Web 开发者和Web设计可发挥的空间越来越大,比如构建带有响应式的不规则的Web布局(杂志、报刊等布局):

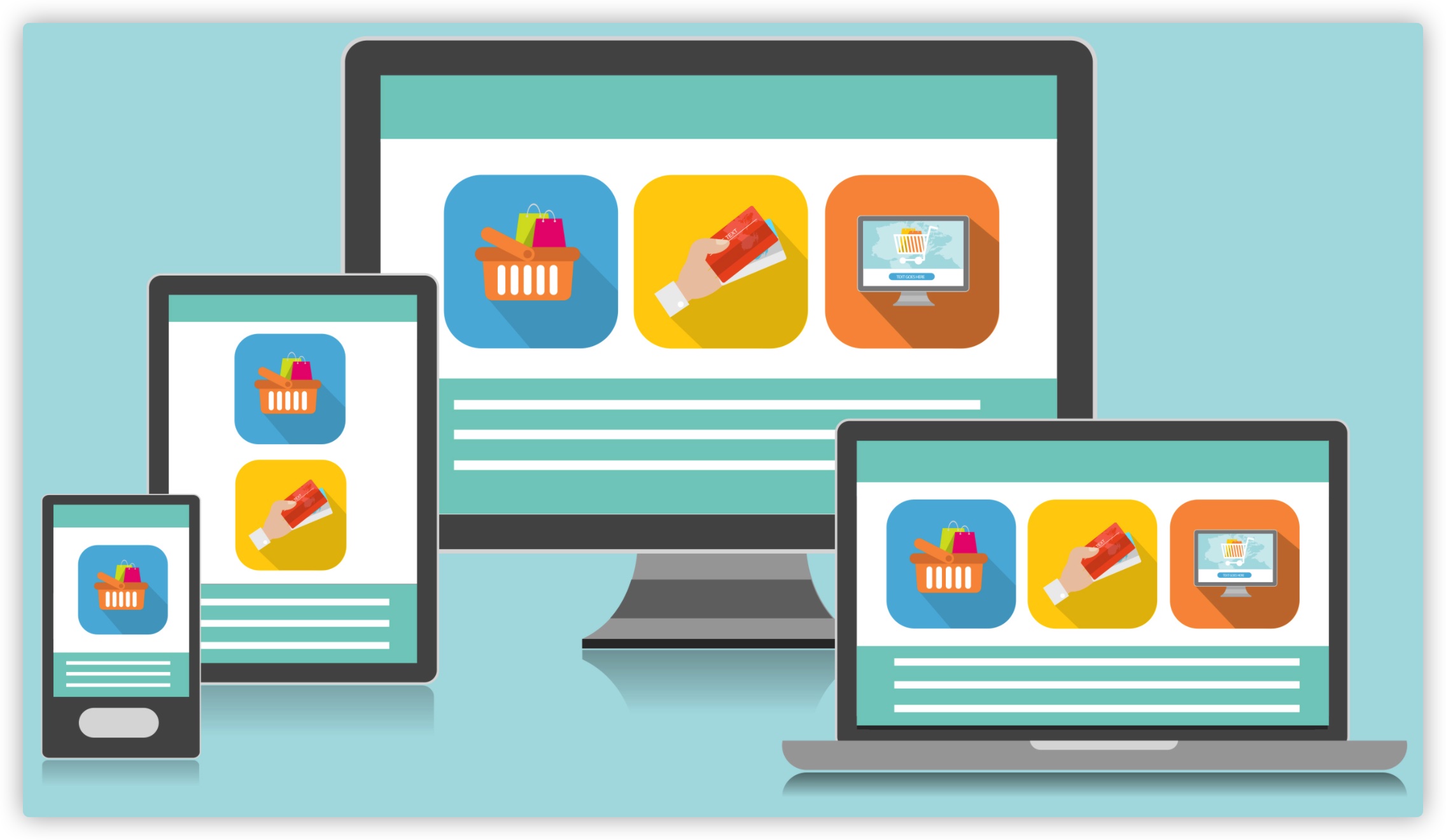
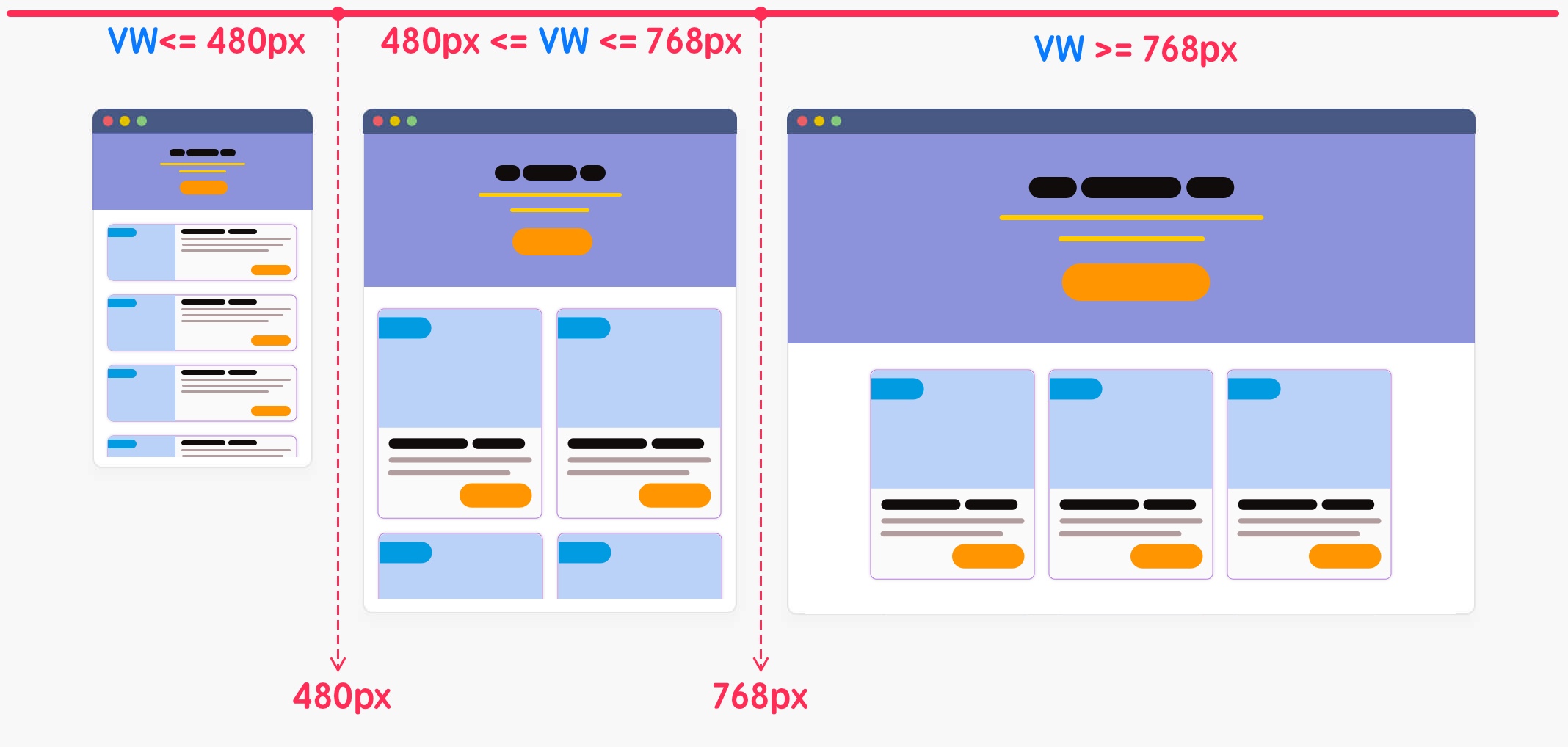
抛开这些不规则的布局不说,回到那种规规矩矩的方块布局中。Web 设计师还是会因为不同的设备终端(特别是在当今移动端为先的年代)提供不同的设计,比如为不同的设备视窗尺寸(如手机、平板和PC端)提供不同的设计稿:

针对上图的三种不同展示方式,Web 开发者使用 CSS 媒体查询特性可以轻易实现这三种不同的布局。
就上图的效果,不难发现,这是同一个组件在不同断点下的三种不同 UI 设计,作为一名 Web 设计师,上面的设计稿已经将表达清楚了它的多种布局。对于 Web 开发者来说,需要针对该组件创建三种不同的样式风格,并且每一种都是独一无二的。
/* Mobile First */
.card {
}
.card--hero {
}
/* Tablet */
@media (min-width: 700px) {
.card {
}
.card--hero {
}
.card--vertical {
}
}
/* Laptop and Desktop */
@media (min-width: 1024px) {
.card {
}
.card--hero {
}
.card--vertical {
}
}
详细代码请在CodePen上查看:
改变视窗大小,你将看到的效果如下:
如需转载,烦请注明出处:https://www.w3cplus.com/css/container-queries-for-design.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!