特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
试问一下,你可知道CSS中有多少个属性呢?说实在的还真答不上来。根据 CSS Reference 统计来看,差不多有200个属性(不包括浏览器自带的私有属性)。在这些CSS属性中,很多属性的值是关键词 auto,比如我们熟悉的margin、padding和overflow等。虽然他们的值都可以取值auto,但是差别却很大。CSS就是这么的神奇,充满魔性,如果不了解的话,会无声无息地将你带入坑中。另外一点,搞懂CSS中会让你很兴奋,至少我是这样的。今天就和大家一起来聊聊auto。
为什么要聊auto
事实上,我无法准确无误地回答出,CSS中有多少属性的值可以取值为
auto!
简单地数了一下浏览器自带的属性,可设置值为auto的,大约有70个左右,不同的浏览器、不同的元素标签都会有所差异:

如果你有足够的精力和时间,不仿查阅一下W3C规范中各大模块的属性,并且列出能取值为auto的属性。
话说回来,今天我们要聊的并不是CSS中有多个属性可取值是auto,而是要和大家一起探讨的是 auto 在CSS是如何工作的,使用auto的细节是什么,以及我们如何最大限度地利用好auto。简单地说吧,CSS中不同属性取值为auto时起的作用不同,只有知道其相关的细节,才能用好!比如说:width和margin都可以取值为auto,但它们是如何计算的?在不同的环境中会有何差异?如果你不能很清楚的说清楚的话,那么接下来的内容就非常值得你花时间去阅读。
初始值auto
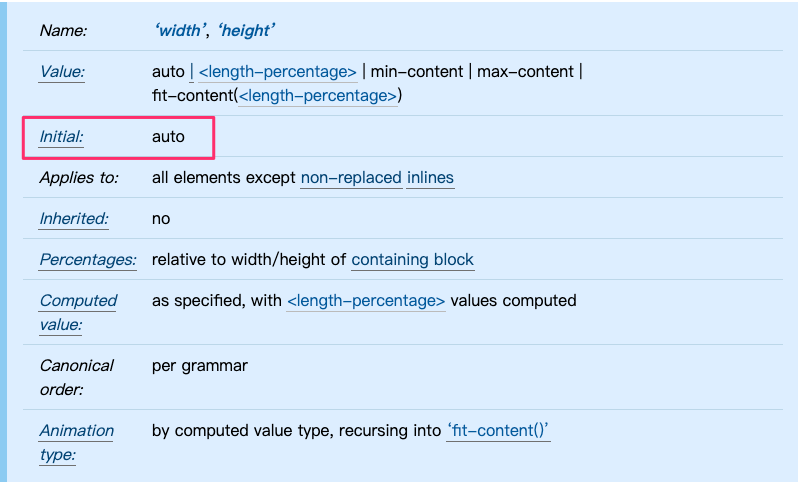
在CSS中基本上每个属性都会有一个初始值(**initial**),在W3C规范中,介绍每个属性的语法规则时,不难发现其初始值是什么。随便拿个属性来举例,比如我们熟悉的width属性:

CSS中属性的初始值也被称为默认值。简单地说,如果在CSS中没有显式的给属性设置值,那么浏览器客户端将会取该属性的初始值进行渲染。比如下面这个示例:
<!-- HTML -->
<div></div>
比如上面的<div>元素,我们并不有显式的给它添加width的值。那么这个时候,width的取值会是auto。
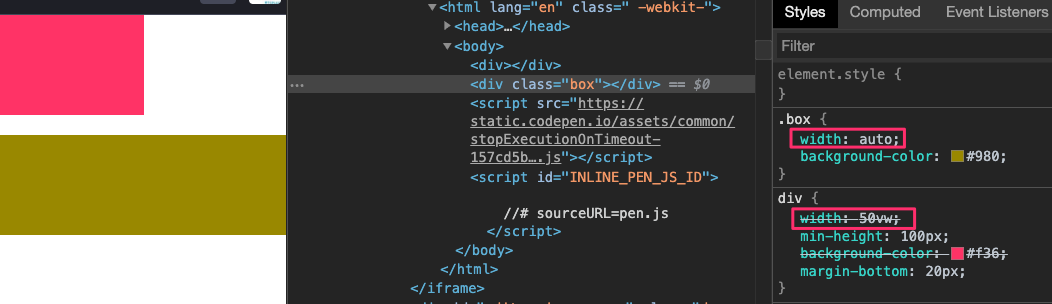
CSS属性的初始值还有另一个作用,就是覆盖已设置的样式值。比如这样的一个场景,你显式的给div设置了width的值为50vw,但在另一个场景中,你需要的宽度不是50vw,而是希望能通过客户端自己行计算,那么这个时候,采用width的初始值来覆盖是一个比较好的选择:
<!-- HTML -->
<div></div>
<div class="box"></div>
// CSS
div {
width: 50vw;
}
.box {
width: auto;
}
这是一个很简单的示例:

这个示例涉及到了CSS最基础的一个概念,也是一个很重要的概念,即 CSS的层叠,感兴趣的话可以阅读《CSS层叠和继承》一文进行了解。
前面提到过,CSS有很多属性的初始值是关键词 auto。从字面上来解释的话就是自动。比如上面的示例中,当div的width未显式或显式设置值为auto时,该元素的width将会根据它的容器元素的width来做计算。
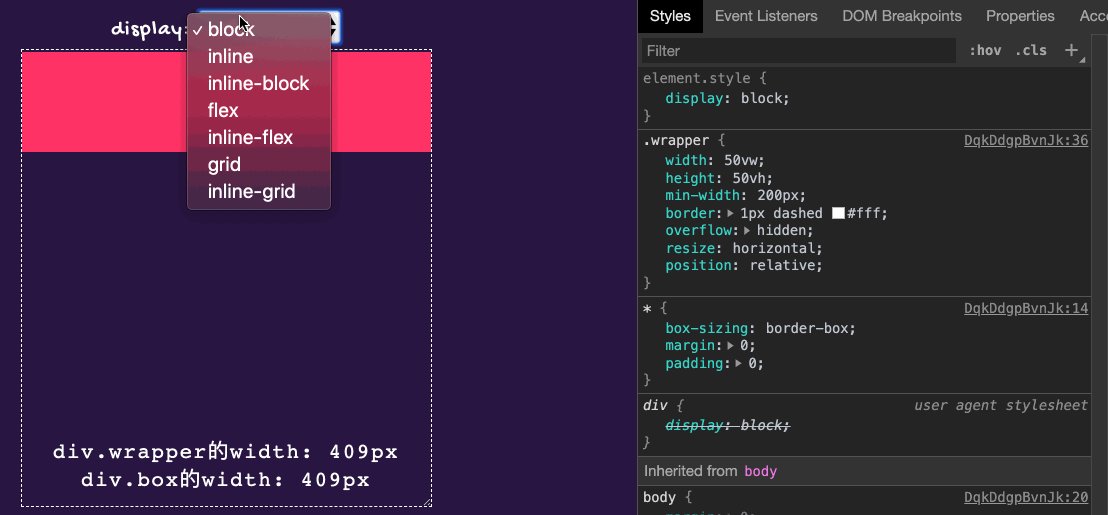
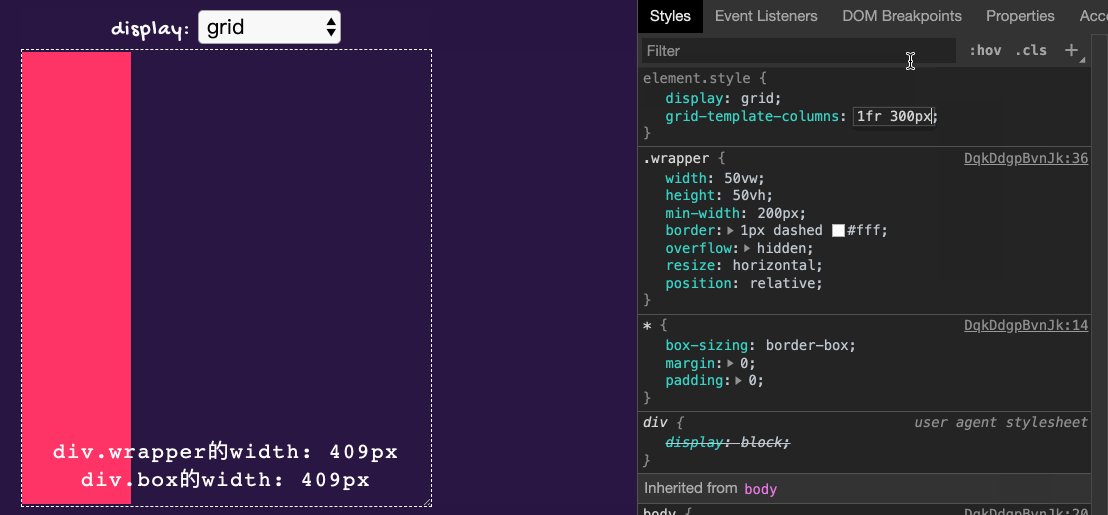
在上例中,尝试着水平拖动右下角的滑块,你会发现div.box的width会自动计算,注意,在div.box中并未显式设置width的值(默认取值为auto)。从表现行为上来看,他似乎和div.box的width设置了100%并没差异:
这里要特别提出的是,上面示例演示的只是最基本的效果(仅仅是众多结果之一)。你可以尝试着对div.wrapper做个调整,比如将其display设置为flex或grid,你会发现同样width为auto的div.box会有所差异:
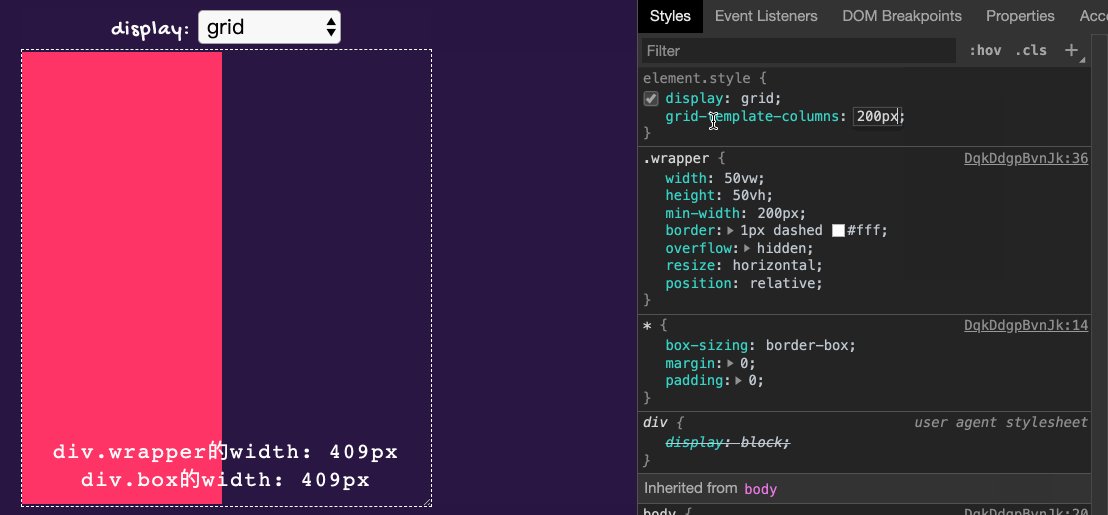
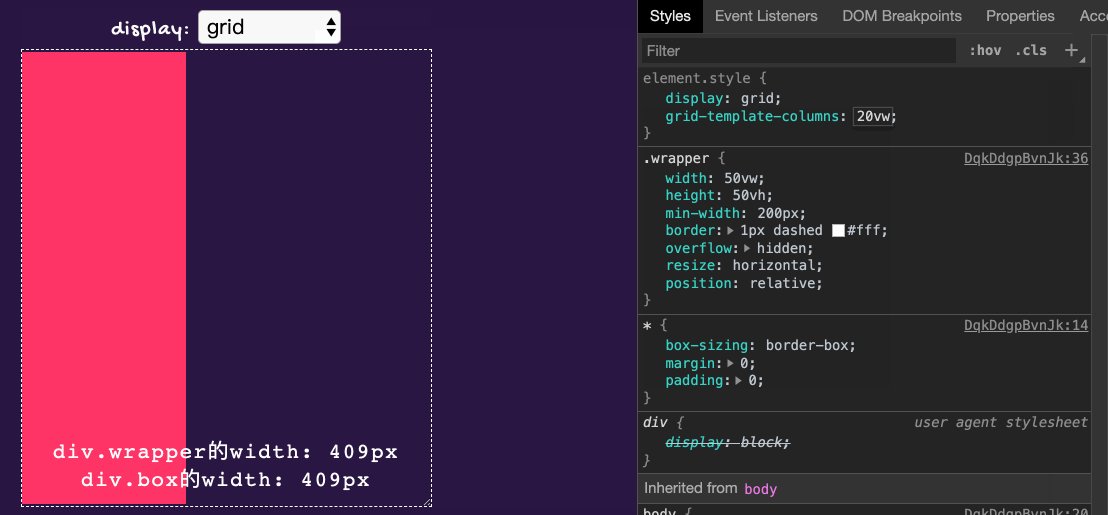
当设置为display: grid,对应的grid-template-columns未显式设置值的话,那么取值同样会是auto,这个时候div.box的width值相当于容器的宽度。发果你显式地设置了grid-template-columns的值,那么取值为width:auto的div.box对应的宽度就是grid-template-colummns中设置的值,比如:

当display设置的值不同的时,元素自身的格式化上下文就会发生变化,也同样的会影响到其子元素。具体有关于这方面的介绍可以阅读:
- 视觉格式化模型
- 如何理解CSS的
display属性 - What Happens When You Create A Flexbox Flex Container?
- Understanding CSS Grid: Creating A Grid Container
上面我们看到的仅是CSS中width取值为auto的示例,这个示例再次告诉我们看上去非常的简单的auto属性值在CSS的世界中并不简单。而是极其的复杂,除了不同属性取值为auto表现不一样之外,即使同一个属性取值为auto,在不同的上下文表现也会不一样。
在一篇文章中我们无法把所有取值为
auto的属性聊清楚,接下来只会以一些比较经典的属性来举例。
盒模型属性中的auto
CSS盒模型主要用来设置元素框的尺寸,每个元素框的尺寸大小直接会影响到Web布局效果。虽然CSS盒模型中的每个属性对盒子尺寸有着决定性的作用,但是能取值为auto的属性主要有width、height和margin。
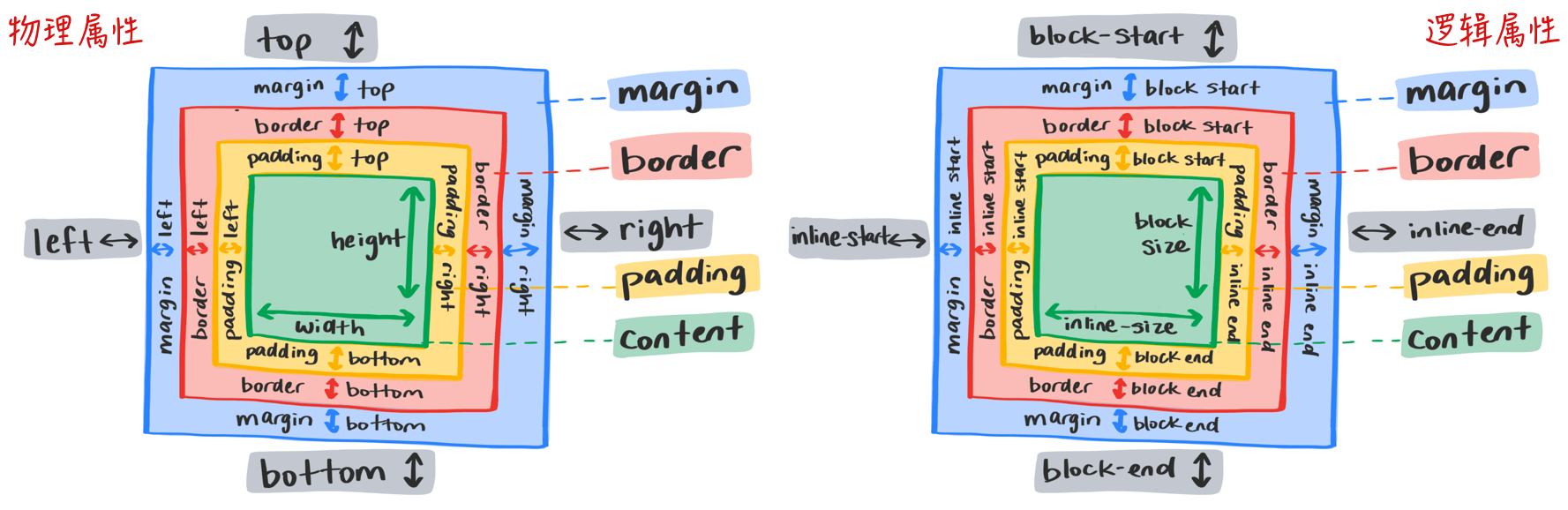
随着CSS逻辑属性模块的到来,CSS的盒模型也将有着明显的变革:
可以用张图来描述,更具对比性:

就上图而言,不管是以前的物理属性还是现在的逻辑属性,可以取值为auto的主要有:
| 物理属性 | 逻辑属性(horizontal-tab) |
逻辑属性(vertical-lr) |
逻辑属性(vertical-rl) |
备注 |
|---|---|---|---|---|
width |
inline-size |
block-size |
block-size |
初始值为 |
如需转载,烦请注明出处:https://www.w3cplus.com/css/auto-value-in-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


