特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在A11Y 101系列的构建可访问性应用的2W1H中和大家聊了构建Web可访问性的重要性。构建可访问的Web是Web开发的重要组成部分之一,构建出一个具有可访问性的Web页面或应用程序能确保有障碍的人士能够平等的访问Web,使他们能够享有访问Web的权力,也能让他们更好的融入于社会,使其生活变得更有意义。这也是Web开发者应该担当的责任。在这篇文章中,将和大家聊聊,构建Web可访问性的检查清单。希望能帮助更多的开发者能更容易开发出更具可访问性的Web页面或Web应用。
为什么要关心Web可访问性
在《构建可访问性应用的2W1H》中花了整整的一章的篇幅和大家聊了一下Web可访问性的重要性。在这里我想再次重着提出的是 不管是Web开发人员,还是设计师或者PD,都应该确保自己的产品具有较好的可访问性,能让有障碍的人士可以平等的享受Web提供的服务。而且构建可访问性不应该是工作流程中最后的一个环节,而应该是Web开发过程的早期环节。其中的原因有很多,这里简要的列出几点:
- 在许多地区,特别是参与国际业务开发的,更应该让自己开发的产品具有可访问性。在许多地区对于可访问性是有一定法律约束的,比如美国、欧盟、英国、以色列和日本,就有相关的法律条文,明确要求Web应该要让有障碍人士可以正确的访问。如果无法满足这样的要求,很有可能会被起诉,说你歧视残障人士(甚至不是残障人士,只是访问Web有障碍的人士)。在过去的一年,美国就有近2235个网站被联邦法院起诉过。
- 易访问的Web往往在编码上也更好,更健壮,对于SEO(搜索引擎)也更友好
- 易访问的Web对于有障碍的人士来说更易于使用,从而带来更大的满意度和转化率
- 可访问性较差的Web,对于业务来说也更不利。在过去的一年中,英国的一项调查发现,超过近400万因为Web应用可访问性较差而放弃从该应用上购买自己所需要的商品
- 可访问性较差的Web,实际上是主动的拒绝了潜在客户,这样做总是不好的
其实还有更多的原因,具体的可以阅读《构建可访问性应用的2W1H》一文。
共同的标准和问题
幸运的是,开发可访问Web应用时有很多规范可以参照,比如W3C提供的WCAG规范(Web内容可访问性指南)。该规范提供了各种标准以及告诉开发者如何能更好的开发一个更具可访问性的Web页面或应用。在构建可访问Web网站或应用除了WCAG规范可参阅之外,还有很多相关的规范或条文可参阅,比如:
不过,这些规范是一本冗长、枯燥和技术性很强的读物,所以对于很多开发者而言是件痛苦的事情。接下来将会给大家罗列一些列表,这样可以让开发者更好的了解构建可访问性Web时需要检测哪些列表项,从而获得最大的收益。当然这也并不是所有清单,但这是最常见的一个清单,有障碍人士说这些是影响他们访问Web最主要的障碍。针对每一项,也会向大家提供相应的建议。
Click-Away Pound对网上商店做过相应的调查,旨在探索残障人士的网上购物体验,在这份调查报告中整理出最可能阻碍残障人士在网上商店购物的几个项:
- 内容太多的页面占
66% - 验证码(reCAPTCHA)测试占
59% - 易读性差(对比度,文本布局)占
56% - 移动图像和图形的干扰点
53% - 链接信息差占
59%(屏幕阅读器用户为77%) - 表单填充占
56%
上面是访问网上商店障碍有障碍人士访问的最常见的几个项。2019年8月份WebAIM提供了另一份报告,该报告针对更广泛的Web网站(近100万网站的主页)做过分析,其中 98%的页面至少有一个错误。其中最为常见的是:
- 文本对比度低占
86.1% - 图像缺少替代文本占
67.9% - 空链接占
58.9% - 表单输入控件(
<input>)缺少标签(<label>)占53.2% - 文档缺少语言类型占
30.5%
另外在2019年Web Almanac也出具了一份有关于Web可访问性相关的报告,其中列出的项和WebAIM提供的报告相似,具体的这里不列出,感兴趣的可以点击这里阅读。
如何提高网站的可访问性
很多时候,很多人都认为,提高Web的可访问性只是开发人员应该具备的技能,也是开发人员应该去做的事情。事实并非如此,很多时候一些设计,或者说一些文案也会给Web的可访问性提供障碍。比如下面提到的这些。
内容过多
使用标题或项目列表将内容分成几个部分,尽可能使用简单的语言。
众所周知,可选择性越多,越能做出正确的选择。内容过多也同样的,会让人很难受。把内容精简到最基本的部分是一项耗时的工作,正如马克吐温所说:
因为我没有时间写一封短信,所以我写了一封长信。
@Michael J. Metts和@Andy Welfle最近共同写了一篇《可访问的书写标准》 ,其中建议:
不管是从视觉还是听觉出发,人们都希望能够浏览大段文字,所以用标题、段落等来设计是组织长篇内容的最佳实践,而且这对于长篇大论来说也是非常重要的。
所以说,在我们构建的Web页面上应该:
- 在一个Web页面上只有(或仅有)一个
<h1> - 使用副标题,它可以为视力正常的用户分解长篇的内容,而对于屏幕阅读器等辅助技术的用户可以使用快捷键在标题之间跳转,或从标题结构中获得内容
- 不要跳过某个级别的标题,比如说,如果你使用了
<h3>标题,请确保它前面有<h2>标题 - 在HTML中正确的使用项目列表符号,比如正确的使用
<ol>(或<ul>)以及<li>,屏幕阅读器等辅助技术可以更好的识别,并允许用户跳过它们
在A11Y的检查清单中也有相应的描述:
从Web可访问性方面来说,Web在标题方面的设计可以起到的作用:
标题元素
h1~h6有助于将页面的内容分解成相关的 “块”信息
在使用标题时应该考虑:
- 标题元素构建成文档大纲,更多的时候不应该仅纯粹从视觉设计来考虑
<h1>元素应该用于传达页面或视图的最高目标(一级标题),不要将<h1>元素用于在页面或视图之间共他的的标题- 标题元素的顺序应该根据内容的级别一级一级往下(
h1~h6),比如说,<h4>不应该出现在<h3>之前 - 标题元素不应该随间跳过,比如从
<h2>到<h4>之间就不能跳过<h3>。如果为了特定的视觉效果而跳过标题级别,那么可以使用CSS来实现
对于屏幕阅读器等辅助技术而言,屏幕阅读器必须得到指示,以了解哪些内容是最重要的,以及应该如何组织这些内容。标题为屏幕阅读器提供这些信息,帮助视力受损的用户更快地浏览你的内容。
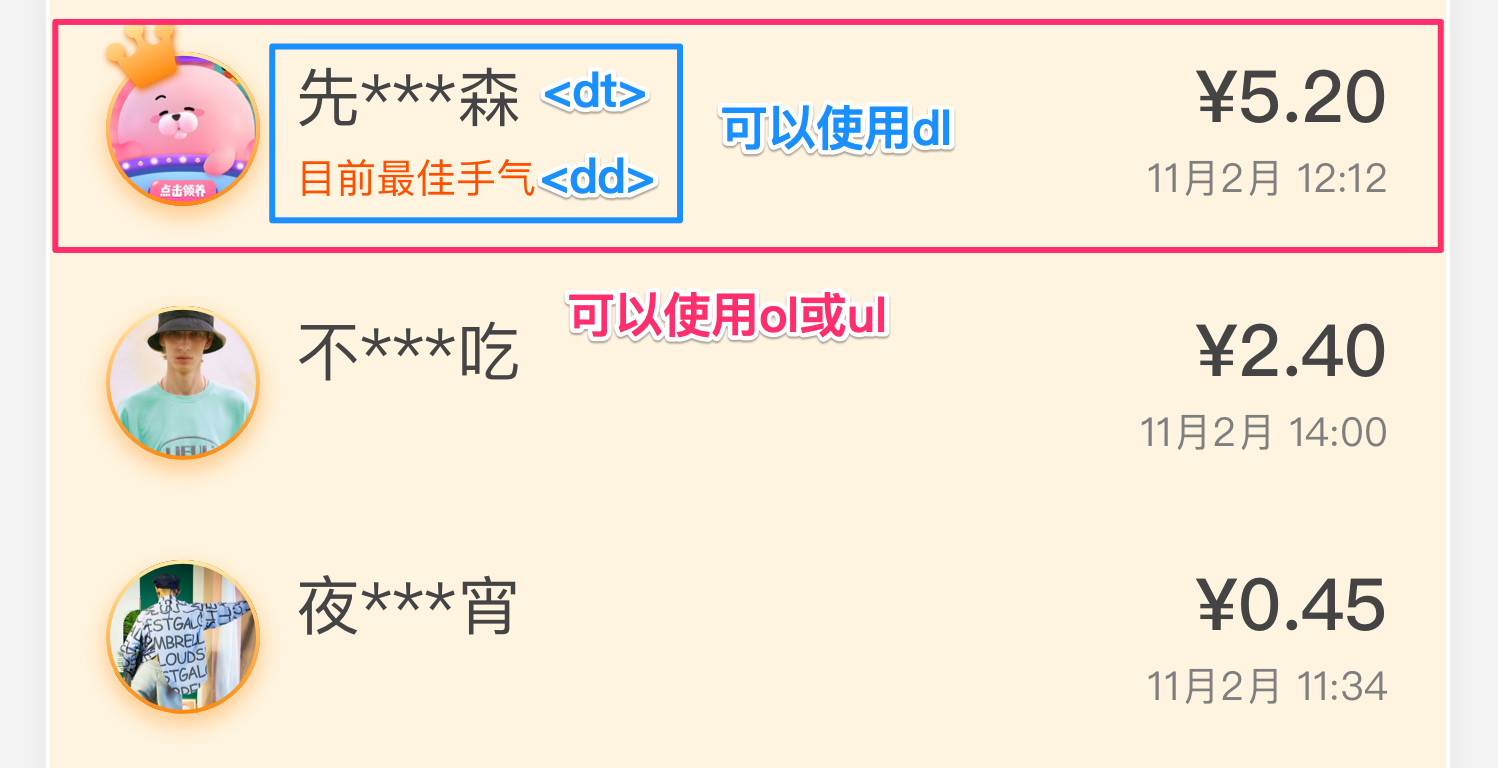
对于列表而言,在构建内容的时候可以以分组的形式告诉用户。比如使用列表元素<ol>、<ul>和<dl>。比如下面这样的一个示例:

这样一来,格式化列表为屏幕阅读器提供了如何组织内容相关的信息。
有关于这方面更多的介绍还可以阅读:
- Semantic Structure
- Web Accessibility Tutorials:Headings
- Web Accessibility Tutorials:Content Structure
除了结构上能带来更好的可访问性之外,在语言的精减上也可以。2010年美国律师@Sean Flammer做过这样的一项实验。他要求800名巡回法庭法官要么站在传统的“法律术语”一边,要么站在他所说的“简单术语”一边。从实验结果来看,有近66%的评委更喜欢简单术语,而这种喜好和他们的年龄以及背景并无关系。
这样的实验同样适合于Web可访问性的构建中。比如在英文中有很多词语是缩写的,比如星期、月份或是一些专业术语。在构建Web可访问性方面,不太建议在内容中使用这些简写的术语,即使要使用,也应该在HTML上做一些优化,比如可访问性方面的一些专业术语就有很多简写的,拿WCAG来说,它就是“Web Content Accessibility Guidelines”首字母简写。如果你在Web模板中的话,可以借助<abbr>标签来构建:
<abbr title="Web content accessibility guidelines">WCAG</abbr>
除了<abbr>这样的HTML标签之外,还可以使用其他的标签,比如span:
<span title="Web content accessibility guidelines">WCAG</span>
简单地说,我们应该尽可能的避免在内容中使用简写的术语。有关于这方面更详细的介绍可以阅读@Colin Lieberman的《The Accessibility Hat Trick: Getting Abbreviations Right》一文。
验证码(ReCAPTCHA)
不要为了节省开发人员的时间而让你的用户无法完成任务。
在很多Web应用中会用到验证码相关的技术。特别是在表单运用中使用的更为频繁,比如在登录的时候为了验证不是机器人在操作,会有一些复杂的验证界面,如下图所示:

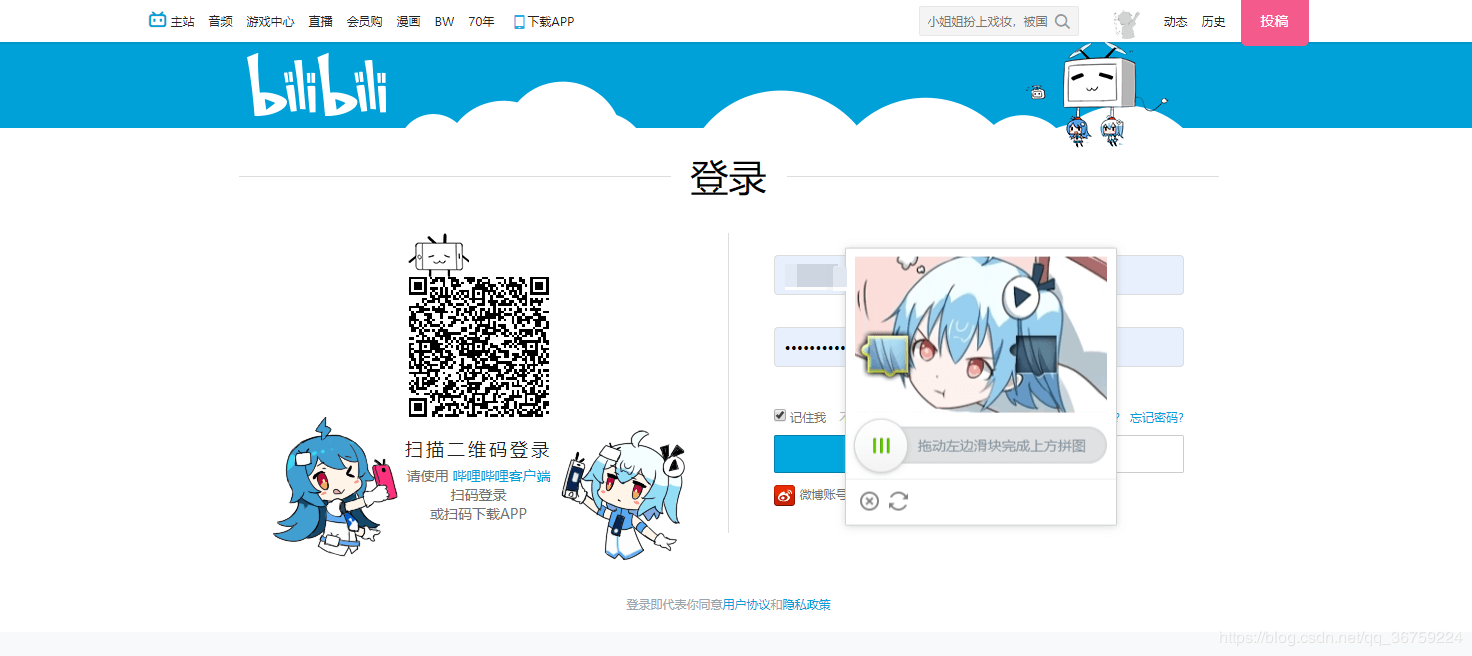
甚至还有更为复杂交互图形验证码,比如B站的登录验证:

从技术上而言,更具复杂交互的图形验证在某种程度上来说,可以避免很多作弊的行为(比如机器人),但这些图形验证(特别是具有复杂交互的图形验证)对于Web可访问性来说是存在极大问题的。比如一些视力有障碍的用户,它可能看不清楚(甚至是看不到)如何才能正确的将图拼出来,满足验证码的需求。
现在很多Web网站或应用中,基本上弃用了摇摆不定的字母风格的验证码(reCAPTCHA),新版本的验证码更多的是像上图那样具有复杂交互的拼图验证码,当然也有被称为我不是机器人复选框的验证码(No CAPTCHA reCAPTCHA),如下图所示:

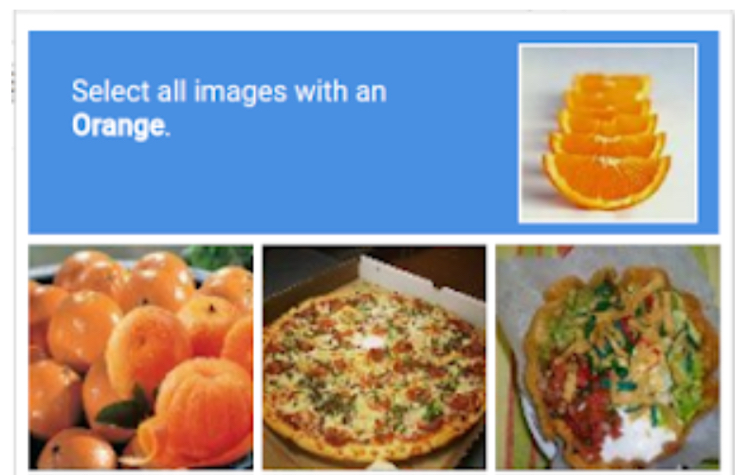
这样的验证码要求用户对复选框进行操作(选中或不选中),来确认操作的人不是机器人,并使用相应的规则来给用户打分。如果通过,则不需要进行一步的交互。如果失败了,需要进一步的往下操作。比如像下图这样,让用户选择橙色的图像:

请记,要求用户点击所有带有比如小汽车或街道标记的图片来满足验证码的要求,这样的规则并不一定是国际标准。正如@Terence Eden所写,验证码不能证明你是人类,它只能证明你是美国人。
最具可访问的reCAPTCHA形多是 reCAPTCHA 第三版本,它不需要用户交互,但是需要你做更多的工作来处理测试失败的访问:
它是一个纯粹的JavaScript API,返回一个分数,使你能够在你的站点上下文中采取行动:例如需要额外的身份验证、向审核人员发送帖子或者对可能正在抓取内容的机器人进行节流。
有关于这方面更多的介绍还可以阅读:
- Prove You’re Not A Bot: reCAPTCHA version 3
- Accessibility and Captcha
- Accessibility vs Security: Breaking CAPTCHAs by exploiting their accessibility features
如需转载,烦请注明出处:https://www.w3cplus.com/a11y/a11y-checklist.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


