React中的props
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
组件是React中重要特性之一。我们可以将一个复杂的UI分解成多个基本组件。在开发了基本组件之后,我们可以将所需的组件组合在一起创建一个复杂的UI(也称为复杂的组件)。React中使用props和state控制组件中的数据流。但刚接触React的同学对这些所谓的props和state都会感到困惑,那么要掌握React就有必要掌握props和state。在接下来的内容中我们主要围绕着React的props和state和大家一起讨论。
组件
时至今日,在Web开发中都在提Web组件。在React中也避免不了这个话题,换句话说,组件的概念也是React中的三大支柱之一。使用React开发应用基本都是在使用组件(其实在Vue的开发也是类似,也是围绕着组件进行)。虽然我们在《React中创建组件的方式》和《初探React中函数组件和类组件的差异》和大家一起学习过React中创建组件的方式和不同方式之间的差异。但这些并不重要,重要的是我们想了解或者学习props和state对组件的影响。
简单地说,在React中怎么通过props和state来改变组件。
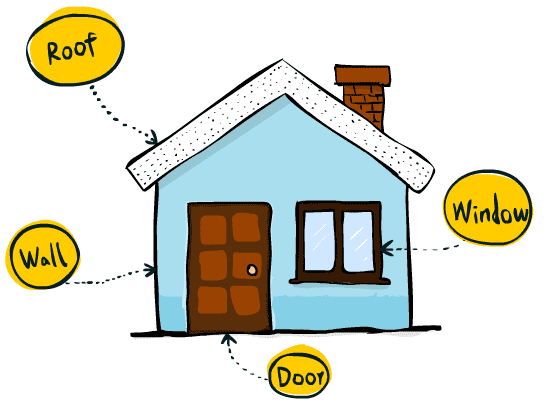
那么什么是组件呢?@Linton Ye在他的博文《Components, Props and State》中用一个房子形象的描述了组件是什么?

整幢房子好比一个UI组件,只不过这个组件的每个部分都可以拆分出来成为一个独立的组件。正如上图所示,房子House是一个大组件,其中房顶Roof、窗户Window、门Door和墙Wall也是一个组件,并且这些组件组合在一起成为一个大的组件,即House组件。
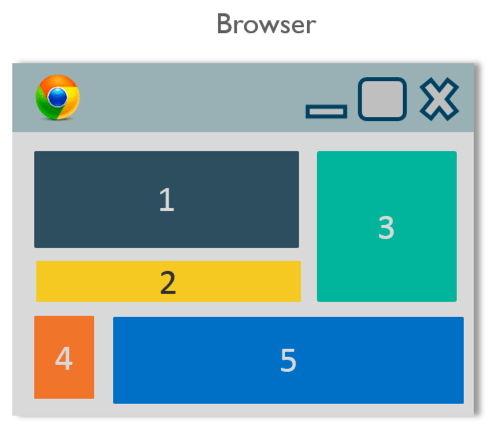
如果我们换到一个Web页面中来说的话,上面的房子就好比下图:

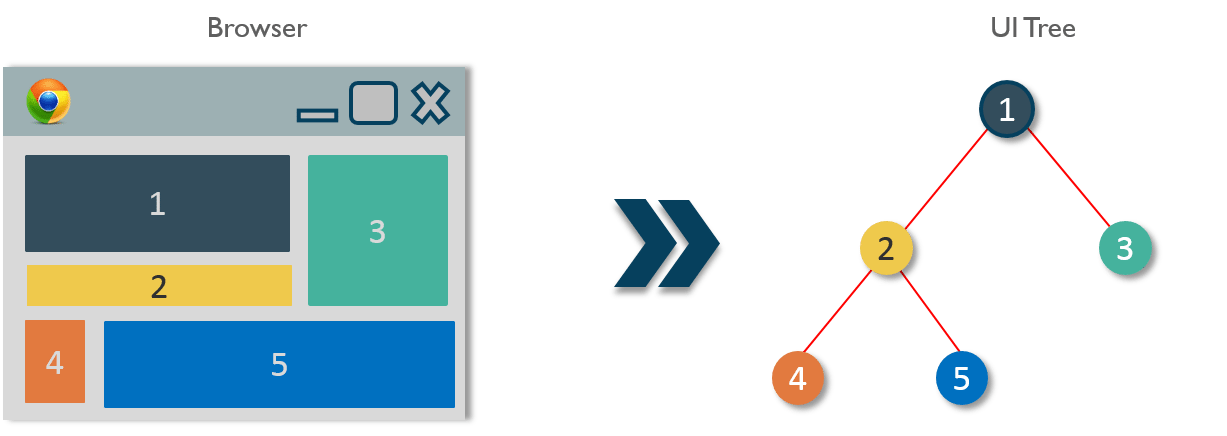
也就是说,React组件被视为用户界面构建的模块。这些组件都存在于相同的空间中,但彼此又是独立执行的。React中的组件都有自己的结构和方法。它们最大的特性就是可以重复使用。为了更好的理解,可以将整个UI看到一棵树,这棵树常常被称为UI树。比如上面的Web页面,如果转换成一棵UI树的话,大致像下面这样:

在这里,起始组件成为根(好比House,也类似HTML中的html),每个独立的部分成为分支(好比Roof、Window、Door和Wall,也类似上图中的1~5)。当然,这些分支中也可以进一步包含一些其他的分支。
而这些组件(UI)具有组织性,并且可以在根上根据状态和数据做出相应的更改,然后再流向子分支(子组件)。也可以简单地说,组件可以直接从客户端调用服务器,允许DOM在不刷新页面的情况下动态更新。也就是说,可以根据组件的props或state对组件进行动态更新(简单地说,UI看上去不一样)。
同样拿前面的House组件来说,其中Roof我们可以指定它是什么样的颜色(根据自己的喜好将房顶刷成自己喜欢的颜色),当然Wall和Window以及Door也类似于Roof,但不同的是,门Door和窗户Window除了可以根据自己喜欢定制之外,它们还有另外的状态,比如说门是关闭的还是打开的(窗户也是相似的)。
如果将这些放到React中来描述的话,可以用props和state来描述:
- 不管是
Roof、Window、Wall、Window还是Door都可以根据自己的喜欢定制自己的样式风格,而这些风格对应的就是React组件中的props(Property的缩写)。如果换到HTML中来的话,props就相当于HTML标签元素的属性(即attributes) - 对于
Window和Door而言除了可以定制自己喜欢的风格之外还有其他的状态,比如说他们是关闭状态还是打开状态。 相应的,在React中,我们可以通过state来控制
要是用一句话来描述的话:
props是不可变的,state是可变的;props是自己决定的,state是可以由外部来决定是否改变的。
看上去是一句简单的话,但对于React的初学者而言,props和state是复杂的。既然他们是复杂的,我们就有必要一步一步的来分析和学习他们,只有这样我们才能更好的掌握好React。
props和state是什么
在React组件中,state是影响组件渲染的内部数据集。在一定程度上,state可以看作是React组件的私有数据或数据模型。React组件state是可变的。当React组件的内部state改变后,组件将根据新的状态重新渲染自己。比如Window和Door可以是关闭的也可以是打开的。
而props是React组件的属性,看起来像HTML属性(Attributes)。在React组件中的props的值通常从父组件中传递。
props的解释
props是properties的简写,可以被定义为一种数据从组件传递到组件的方式,基本上就是从父组件传递到子组件。将一个数据从一个React组件传递到另一个组件,主要是因为不想让组件渲染静态数据,而是将动态数据传递给组件。这也正是React的props发挥其作用的地方。
同样拿@Linton Ye创建的房子来说,你可能创建多幢房子,但又不希望这些房子是千篇一律的。你可能喜欢红色的房顶,他可能喜欢蓝色的房顶,还有人喜欢粉红色的房顶。那么我们就可以通过给House组件透传一个props的值来控制房顶Roof的颜色。比如下面这样的一个示例:
详细代码请参考上面的示例,下面列出关键性代码。根据不同用户的喜好,创建的房子有可能房顶颜色会不一样。也就是说颜色color是一个动态的。在这里我们可以通过给House组件透传一个props属性值让用户可以根据自己喜欢配置房顶颜色:
const Roof = ({color}) => {
return <img src={IMAGES.roof} className="roof" style={{background: `${color}`}} />
}
const House = (props) => {
return (
<div className='house'>
<Roof color={props.color} />
<Wall />
<Window />
<Door />
</div>
)
}
const App = () => {
return (
<>
<House color="blue" />
<House color="red" />
<House color="salmon" />
</>
)
}
你可能已经看到了,blue、red和salmon值传给了color属性(简称props),即这些值分别传递给<House />组件。
甚至我们可以更激进一些。比如我们希望房子除了房顶不一样之外,还可以其他部件不一样。简单地说,<House />组件的其他部位也可以像房顶一样通过props来透传。就上面的示例,我们可以像下面这样来进行改造:
// 创建房顶组件
const Roof = ({color, roofSrc}) => {
return <img src={roofSrc} className="roof" style={{background: `${color}`}} />
}
// 创建墙
const Wall = ({wallSrc}) => {
return <img src={wallSrc} className='wall' />;
}
// 创建窗户
const Window = ({windowSrc}) => {
return <img src={windowSrc} className='window' />;
}
// 创建门
const Door = ({doorSrc}) => {
return <img src={ doorSrc } className='door' />;
}
// 创建房子
const House = (props) => {
return (
<div className='house'>
<Roof color={props.color} roofSrc={props.roofSrc} />
<Wall wallSrc={props.wallSrc} />
<Window windowSrc={props.windowSrc} />
<Door doorSrc={props.doorSrc} />
</div>
)
}
const App = () => {
return (
<House
color="blue"
roofSrc="https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Froof.png?1515785259159"
wallSrc="https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Fwall.png?1501113882297"
windowSrc="https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Fwindow.png?1501113882112"
doorSrc="https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Fdoor_close.png?1501113881433"
/>
)
}
你将看到的效果如下:
另外,在React中不能直接将属性传递给目标组件。这是因为React遵循这样的规则:
属性必须从父组件流向直接的子组件。
这意味着在发送属性时不能跳过子组件层,子组件也不能将属性发送回父组件。在实际使用的时候,还可以使用默认的props值,以防父组件没有向下传递props。比如上面的示例,我们就可以给每个子组件设置一个默认的props值:
const House = (props) => {
// 声明房子默认需要的属性值
const IMAGES = {
roof: 'https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Froof.png?1515785259159',
wall: 'https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Fwall.png?1501113882297',
window: 'https://cdn.glitch.com/1fb3273a-81cb-45bc-acbd-555546cb098f%2Fwindow.png?如需转载,烦请注明出处:https://www.w3cplus.com/react/react-props.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




