聊聊安卓折叠屏给交互设计和开发带来的变化
特别声明:为感谢社区广大朋友对小站的支持,自2019年10月1日至2019年11月11日开通年费VIP通道,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
很多年前,前端同学都觉得PC端的适配(兼容处理)难,都认为移动端的时代适配会容易得多,也无需考虑那么多的事情。事实并非如此,移动端的时代同样面临着各种适配的处理。特别是刘海机的出现,前端需要考虑刘海机适配。而如今随着三星Galaxy Fold和华为Mate X折叠屏手机的面世,前端同学接着又要处理折叠屏幕的适配。
就我们团队而言,在上个月就接到相关的通知,需要处理折叠屏的适配。碍于真机难得,前段时间就通过模拟机,做了一些简单的适配测试,不过幸运的是,今天拿到了真机(三星Galaxy Fold) ,写了一个简单的Demo,做了一些适配的测试。特此将相关心得和大家一起共享,希望对大家有所帮助。
折叠屏设备的相关参数
为了更好的做相应的适配处理,我们有必要先对设备相关的参数做一定的了解。
简单地说,三星Galaxy Fold和华为Mate X的最大区别即是 双屏内折叠对单屏外折叠!
三星Galaxy Fold搭载了两块屏幕,一块位于机身外侧的一边,适合折叠状态下使用。这块外屏是一块4.6英寸1960 x 840 Dynamic AMOLED显示屏:

Galaxy Fold的另一块屏幕只有在机身被展开时才会出现。这块内屏尺寸达到了7.3英寸,比例为4.2:3,分辨率为 2152 x 1536:

外屏的使用方式和现在手机一样,只不过小了些、边框宽了些。
内屏的大尺寸则能在玩游戏、看视频、看地图、拍照和视频通话等情况下提供更多的内容显示。大尺寸也让多任务处理不再是鸡肋,发布会现场展示的三任务同时处理让人印象深刻。
华为Mate X的折叠采用了一块外置屏幕。完全展开时,呈现在眼前的是一块 8英寸、8:7.1的 2480 x 2200 OLED显示屏:

折叠起来后,一块大屏会变成两块分别位于机身正、反面的“小”屏。正面屏幕为 6.6英寸,分辨率为2480 x 1148,比例为19.5:9,是目前主流手机的屏幕比例。背面的屏幕则是一块 6.38 英寸 2480 x 892分辨率显示屏,比例为25:9。
对于Web前端而言,我们主要关注的几个参数是 分辨率、 DPI* 和 **屏幕宽度等。简单的将相关参数列入:
| 参数 | 三星 Galaxy Fold (折叠状态) | 华为 Mate X (折叠状态) | 三星Galaxy Fold (展开状态) | 华为 Mate X (展开状态) |
|---|---|---|---|---|
| 屏幕尺寸 | 4.58英寸 |
6.6英寸(正面);6.38英寸(背面) |
7.3英寸 |
8英寸 |
| 分辨率 | 1960px x 840px |
2480px x 1148px(正面);2480px x 892px(背面) |
2152px x 1536px |
2480px x 2200px |
| 屏幕密度DPI | 420dpi |
(待真机确定) | 420dpi |
(待真机确定) |
| 宽高比 | 21:9 |
19.5:9(正面);25:9(背面) |
4.2:3 |
8:7.1 |
设备像素比 dpr |
2.625 |
3.5(待真机确定) |
2.625 |
3.5(待真机确定) |
屏幕宽度(window.screen.width) |
320px |
(待真机确定) | 586px |
(待真机确定) |
屏幕高度(window.screen.height) |
747px |
(待真机确定) | 820px |
(待真机确定) |
视窗宽度(window.innerWidth) |
980px |
(待真机确定) | 981px |
(待真机确定) |
视窗高度(window.innerHeight) |
1725px |
(待真机确定) | 1147px |
(待真机确定) |
有关于设备相关的参数,我们可以通过相应的API来获取(这个很重要):
DPI:window.devicePixelRatioUserAgent:window.navigator.userAgent- 屏幕宽度:
window.screen.width - 屏幕高度:
window.screen.height - 视窗宽度:
window.innerWidth - 视窗高度:
window.innerHeight
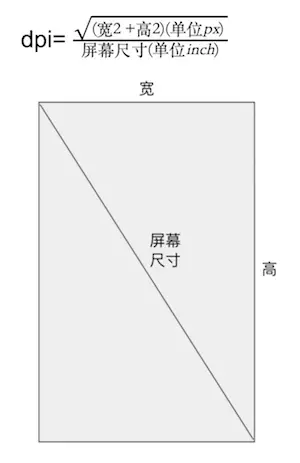
而屏幕尺寸、分辨率、像素密度三者关系之间存在相应的计算关系:

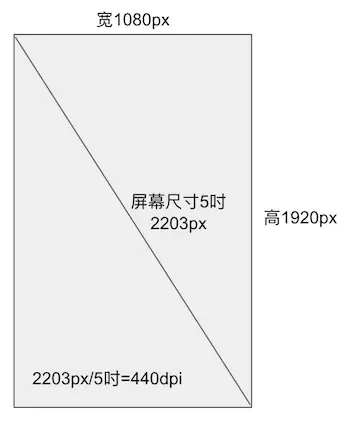
比如屏幕分辨率为:1920px x 1080px,屏幕尺寸为 5英寸的话,那么对应的DPI为440,即:

折叠屏给交互设计带来的差异化
不管是三星 Galaxy Fold的内折叠屏还是华为 Mate X的外折叠屏给我们最直观的效果类似于iPhone和iPad的差异:

折叠状态类似于iPhone;展开状态类似于iPad。
屏幕宽窄的变化给我们的交互设计也会带来相关的变化。
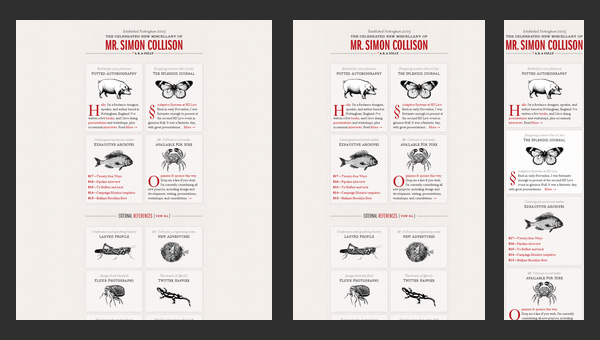
对于Web设计而言,当折叠屏从小屏模式转变成大屏模式时不应该只是画面的等比例变大,而是要考虑响应式布局设计。描述响应式设计最著名的一句话就是:
“Content is like water,即如果将屏幕看作容器,那么内容就像水一样”。
在以前响应式设计更多用在PC Web设计上,但现在折叠屏手机的出现,我们在移动端也应该考虑响应式设计,以下是设计时需要考虑的细节:
不是简单的响应式设计
折叠屏幕在 “展开”态时要考虑是平板模式还是双屏幕模式,如果是平板模式,那么内容应该在一个整体里;若是双屏幕模式则可以考虑不同屏幕展示不同内容。设计时需要根据实际需求和场景进行模式选择。

如上图所示,内容在同一个整体里,只是视觉(排版)效果上有差异。

或者
如需转载,烦请注明出处:https://www.w3cplus.com/mobile/mobile-folding.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




