响应式图片使用指南(Part3)
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
这是有关于响应式图片使用的第三部分,在第一部分中主要和大家一起聊了些和响应式布局相关的概念和术语;第二部分主要和大家聊的是<img>新增属性srcset和sizes如何让我们根据用户代理环境加载不同尺寸的图片。而今天将和大家一起探讨 HTML5中的<picture>元素又是如何帮助我们根据用户代理的环境加载不同的图片。如果你对这方面感兴趣的话,请继续往下阅读。
使用 <picture>
我们已经知道了,使用 <img src="" srcset="" sizes="" alt=""> 是用来提供同一图片的不同大小的版本,这个不同尺寸指的是图片宽高。比如:
<!-- HTML -->
<!-- 根据设备DPR提供不同尺寸的图片 -->
<img
src="srcset-x1.png"
srcset="
srcset-x1.png 1x,
srcset-x2.png 2x,
srcset-x3.png 3x"
alt="srcset for img"
/>
<!-- 根据视窗大小提供不同尺寸的图片 -->
<img
alt="A baby smiling with a yellow headband."
src="/baby-640w.jpg"
srcset="
/baby-320w.jpg 320w,
/baby-640w.jpg 640w,
/baby-960w.jpg 960w,
/baby-1280w.jpg 1280w,
/baby-1920w.jpg 1920w,
/baby-2560w.jpg 2560w"
sizes="
(max-width: 500px) calc(100vw - 2rem),
(max-width: 700px) calc(100vw - 6rem),
calc(100vw - 9rem - 200px) "
/>
不管是根据设备DPR还是视窗大小选择不同尺寸的图片,他们都有着一个共性:图片是同一张,只是尺寸大小不同,最终呈现给用户的效果只是图片的缩放:

除此之外,HTML 中的 <picture> 元素 也可以做到这一点。但这里的区别是,浏览器遵循你的设置。当你想改变加载的图片的分辨率适应用户的情况时,这很有用。这种有意改变图片的做法通常称为 艺术指导(Art Direction)!
艺术指导
艺术指导 是指:
当你想为不同布局提供不同剪裁的图片。即更改显示的图片以适应不同的图片是示尺寸。
这个时候使用 <picture> 要比使用 <img> 加 srcset + sizes好得多。来看一个简单地示例:
<picture>
<source media="(max-width: 799px)" srcset="https://www.w3cplus.com/sites/default/files/blogs/2021/2112/elva-480w-close-portrait.jpeg">
<source media="(min-width: 800px)" srcset="https://www.w3cplus.com/sites/default/files/blogs/2021/2112/elva-800w.jpeg">
<img src="https://www.w3cplus.com/sites/default/files/blogs/2021/2112/elva-800w.jpeg" alt="Chris standing up holding his daughter Elva">
</picture>
效果如下:
调整浏览器视窗大小,看到的效果如下:
呈现给用户的图片会有两个阶段:
- 在大屏幕上,显示一张大的图片
- 在小屏幕上,显示一张小的图片(基于大图片裁剪过的)

浏览器会根据CSS媒体查询设置的断点切换图片。它和<img>最大不同之处就是可以在不同的视窗大小(断点)或像素比定义不同图片资源,其明显的好处是,适当尺寸的图片资源被提供,这最终可以节省大量的带宽,而且图片呈现效果比直接缩放效果要更佳。
特别声明,在 Web 开发中,
<picture>也常称艺术指导(Art Direction)。为此,接下来的内容中的“艺术指导”指的就是在 HTML 中使用<picture>来引入图片的方式!
艺术指导可以做很多事情,而不仅仅是剪裁
虽然像这样裁剪和缩放图片是迄今为止最常见的艺术指导形式,但它起的作用绝不仅此而以,它还可以帮助你做更多的事情。
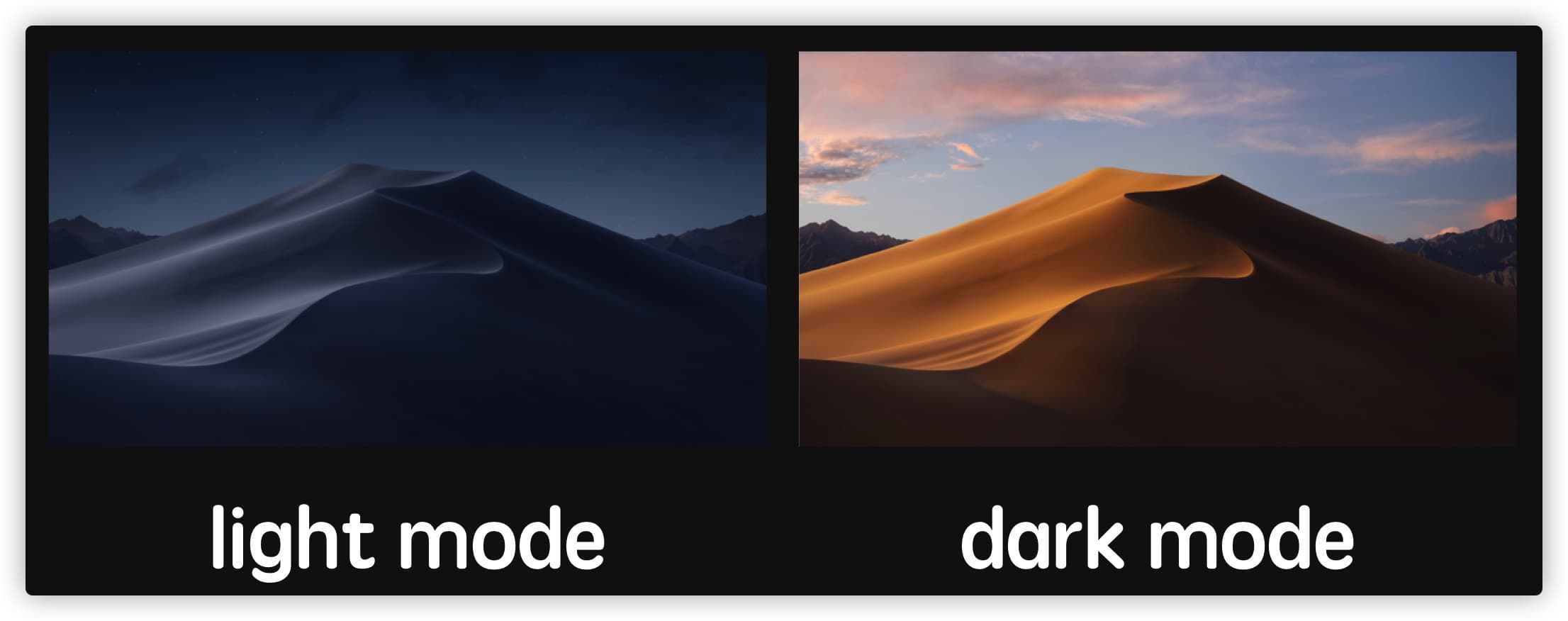
如果你阅读过小站上关于暗黑模式相关的文章,不知道是否还记得,为了能给用户一个更好的体验,希望让Web上的图片在Light和Dark两种模式下略有不同。大多数,开发者喜欢使用 CSS 滤镜 和 媒体查询来处理图片:
@media (prefers-color-scheme: dark) {
img:not([src*=".svg"]) {
filter: brightness(.8) contrast(1.2);
}
}
不过,我们使用<picture>给用户提供的体验会更佳:

在 media属性中prefers-color-scheme的条件值为 dark 时引入 dark.png 图片,在prefers-colo
如需转载,烦请注明出处:https://www.w3cplus.com/html5/srcset-and-sizes-for-img-and-picture-element-part3.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!