应用于下一代Web的样式
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
2019年对于CSSer来说是幸运的一年。年中的时候业界出了一份CSS状态报告,而且在年末的时候Web图鉴也对CSS做出相应的分析。这些数据对于一位Web的从业者来说是非常有利的,这些重要的数据告诉CSSer们CSS目前的一种状态,以及应该去掌握哪些CSS特性等。今天要和大家聊的既可以说是新特性(因为很多同学觉得这些东西离实际使用还很远),但也是旧的东西(因为对于时刻关注CSS发展的同学来说是旧的)。前段时间刚结束的2019年Chrome Dev Summit(CDS)大会上,@Adam Argyle和@Una Kravets一起分享了一个非常有趣的话题,这个话题就是有关于CSS特性的东东。也被称为是应用于下一代Web的样式。

简介
时到今日,Web发展变化非常地大,相应的最近几年CSS的发展也可以说是神速,更值得的庆幸的是,现代Web浏览器对这些新的CSS特性支持度也非常的高。正如@Adam Argyle和@Una Kravets一起分享的话题《Next-generation web styling》:
随着新的CSS特性在浏览器中出现,以及CSS Houdini的出现,Web样式变得比以往更加强大。
如果你对这个话题感兴趣,或者觉得有必要继续往下阅读的话,我更建议你先花一点时间观看@Adam Argyle和@Una Kravets在CDS大会上分享的视频:
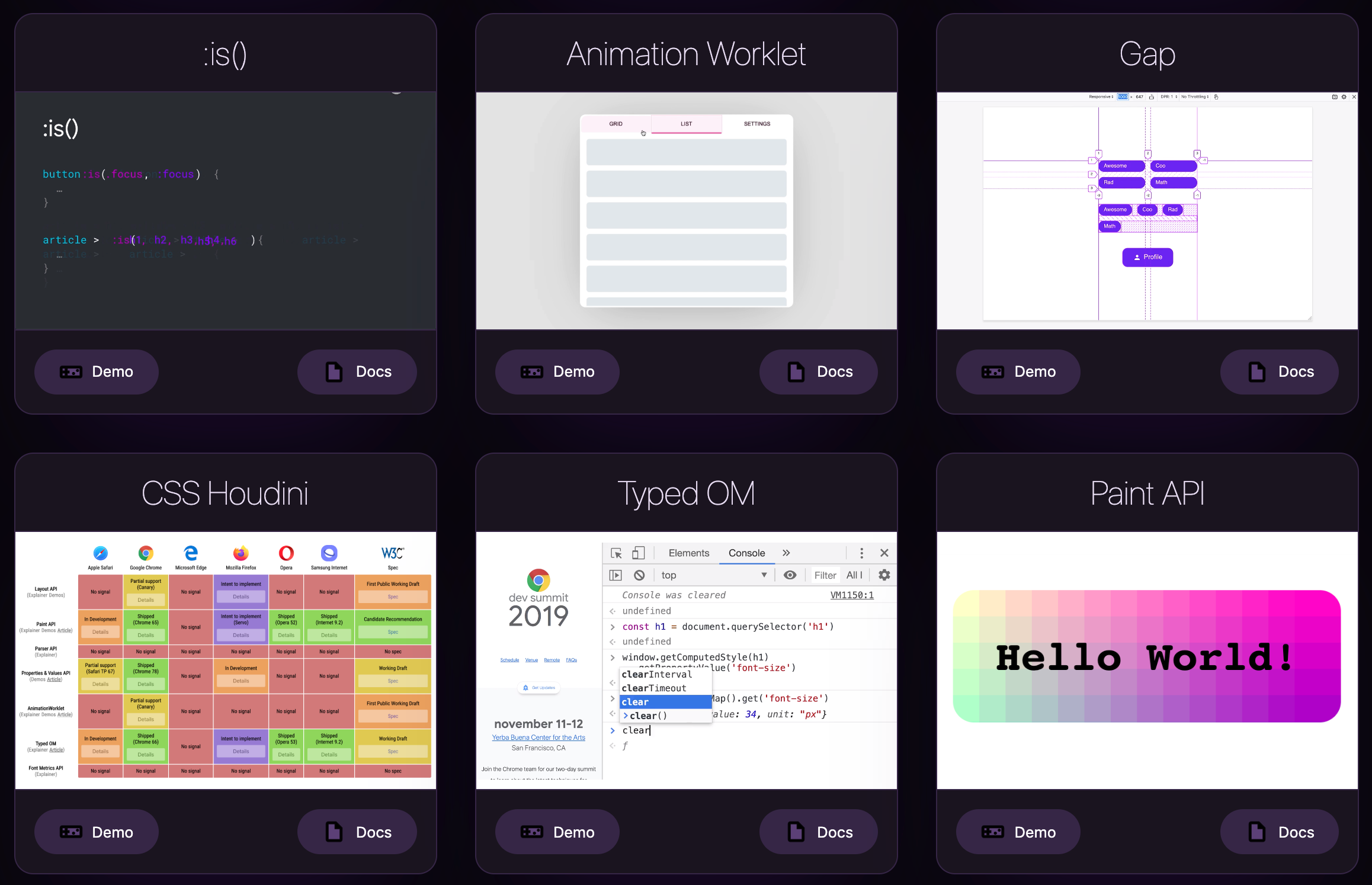
事实上,你不必担心视频中介绍到的CSS特性不被浏览器支持,因为在一些项目中可以看到这些特性的身影,比如滚动捕捉(Scroll Snap)、粘贴定位(Sticky)、毛玻璃效果(backdrop-filter)、逻辑属性和CSS Houdini等。另外视频中提到的相关特性的Demo在CSS@CDS页面中都可以找到。而且我们接下来的内容中运用到的示例也会采取这里提供的案例。
滚动捕捉(Scroll Snap)

CSS Scroll Snap常被译文滚动捕捉,它是CSS的一个独立功能模块(CSS Scroll Snap Module Level 1)。该特性可以让一个容器滚动停止的时候,自动平滑定位到指定元素的指定位置。其实在去年分享的《改变用户体验的滚动新特性》文章中以及今年在CSS Conf分享的主题中都有介绍到该特性。该特性主要包含了scroll-*以及scroll-snap-*等属性。其中有些属性是作用于滚动容器上,有些属性作用于滚动定位的子元素上:
| 作用在滚动容器上的属性 | 作用在定位的子元素上的属性 |
|---|---|
scroll-snap-type |
scroll-snap-align |
scroll-snap-stop |
scroll-margin |
scroll-padding |
滚动捕捉提供了原生滚动惯性和减速,并且支持触摸。
我们来看一个简单的示例,在<section>元素(滚动容器)中设置水平滚动,并且对齐子元素<picture>左侧(对齐点):
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
就上面的代码来说。在<section>元素上使用了下面这几个有关于滚动条的属性:
overflow-x是大家熟悉的一个CSS属性,让容器水平滚动(当<section>的内容总宽度大于容器宽度时会出现水平滚动条)。
overscroll-behavior-x属性(overscroll-behavior属性是的一个,它还有另一个属性overscroll-behavior-y)也是运用于滚动上的新特性,可以控制一个容器滚动时发生的默认行为。该属性有auto、contain和none三个属性值,当该属性取值为contain时,可以阻止容器的滚动行为不会传播给其祖先元素,但会影响其子元素内的局部显示。
scroll-snap-type属性用来确定容器滚动的定位是水平滚动定位,还是垂直滚动定位。该属性接受两个属性值:
| 第一个属性值 | 描述 |
|---|---|
x |
捕捉水平定位点 |
y |
捕捉垂直定位点 |
block |
捕捉和块状元素排列一个滚动方向的定位点。默认文档流下指的就是垂直轴 |
inline |
捕捉和内联元素排列一个滚动方向的定位点。默认文档流下指的就是水平轴 |
both |
横轴和纵轴都捕捉 |
| 第二个属性值 | 描述 |
none |
默认值,表示滚动时忽略捕捉点,也就是我们平时使用的滚动效果 |
mandatory |
表示“强制”,强制定位,无论是添加删除元素或者滚动窗口较小,不足以放下子元素。该值是一个可选值 |
proximity |
表示“大约”,可能会定位。该值是一个可选值 |
另外,我们在<section>的子元素<picture>上使用了scroll-snap-align属性。该属性主要用于捕捉点是上边缘,下边缘还是中间位置。常见的值主要有:
none:默认值。不定义位置start:起始位置对齐,例如,垂直滚动,子元素和容器同上边缘对齐end:结束位置对齐,例如,垂直滚动,子元素和容器同下边缘对齐center:居中对齐。元素中心和滚动容器中心一致
同样的,该属性也支持两个属性值,比如scroll-snap-align: start end,这个时候,第一个属性值表示块元素排列方向(通常是垂直方向),第二个属性值表示内联元素排列方向(通常是水平方向)。在上面的代码示例中,scroll-snap-align设置的值为start,它设置<picture>和容器的左侧边缘对齐。
注意:滚动捕捉的特性也会受
dir或direction的影响,如果你想了解更多有关于这方面的知识,可以阅读《Web中向左向右》一文。
来看看运用了滚动捕捉的效果。
水平滚动捕捉
垂直滚动捕捉
双向滚动捕捉(水平和垂直)
使用了滚动捕捉之后在滚动效果,对于用户的体验会更好,不知道你有没有发现,不管是水平还是垂直方向,只要子元素滚动到一定位置时,哪怕用户停止滚动,子元素也会自动到相应的位置。如下面的录屏效果所示:

有关于这方面更多的介绍,还可以阅读:
- SCROLL SNAP POINTS
- 改变用户体验的滚动新特性
- Well-Controlled Scrolling with CSS Scroll Snap
- Control Page Scroll in CSS Using Scroll Snapping
- CSS Scroll Snap — How It Really Works
- How to do scroll-linked animations the right way
逻辑属性

CSS逻辑属性的全称是CSS逻辑属性和值(CSS Logical Properties and Values Level 1),该规范和CSS Properties and Values API Level 1是完全不同的两个规范。CSS逻辑属性给CSS带来一个全新的概念,并且在布局上有着显著的变化。
众所周知,在CSS中有着很多概念,而且这些概念直接影响了CSS的使用。如果想更好的理解CSS逻辑属性,就必须了解这些概念,比如在 CSS盒模型、视觉格式化模型、display属性和 CSS定位和层叠控制等。在以往我们的认识中,所涉及到的属性都可以说是物理属性,这些物理属性和逻辑属性有着一一对应的关系。接下来,咱们简单的来看看。
坐标系统
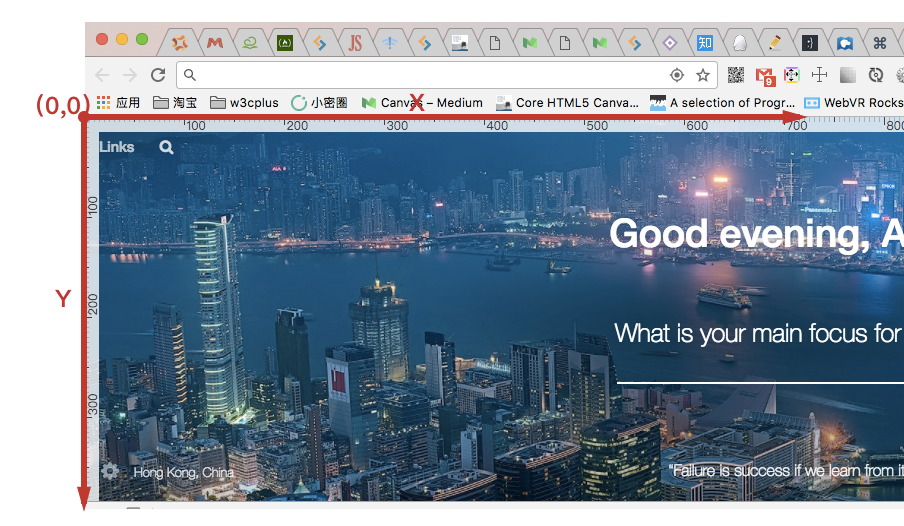
Web中有着多种不同的坐标系统,比如Canvas、CSS、SVG中的坐标系统还是有一定的差异性的。不过我们这里只看大家熟悉的CSS中的坐标系统。CSS的坐标系统的原点是在屏幕的左上角,它有两个坐标轴,即x轴(水平轴)和y轴(垂直轴):

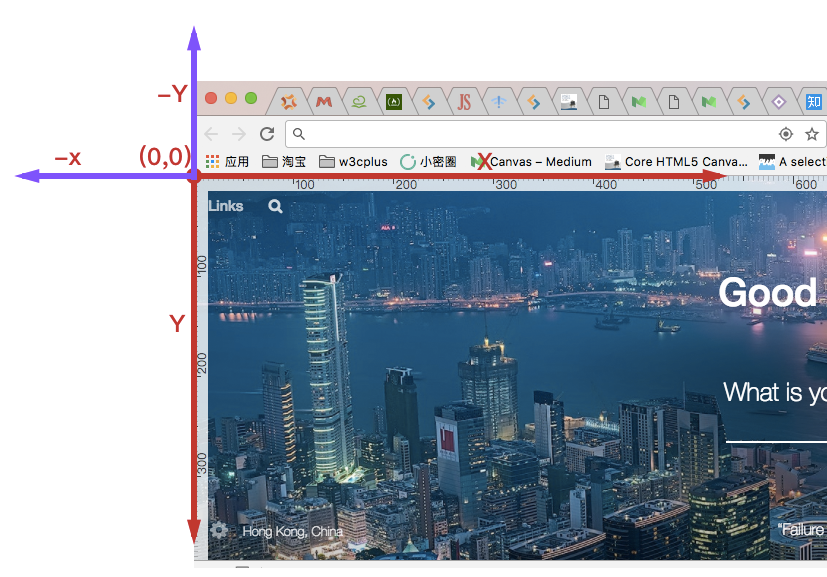
这看上去和笛卡坐标有点不一样。没有显式的x轴负值和y轴负值。其实在CSS的坐标系统中一样可以使用负坐标,只不过有可能会跑到屏幕(或容器)外面,让人看不到。

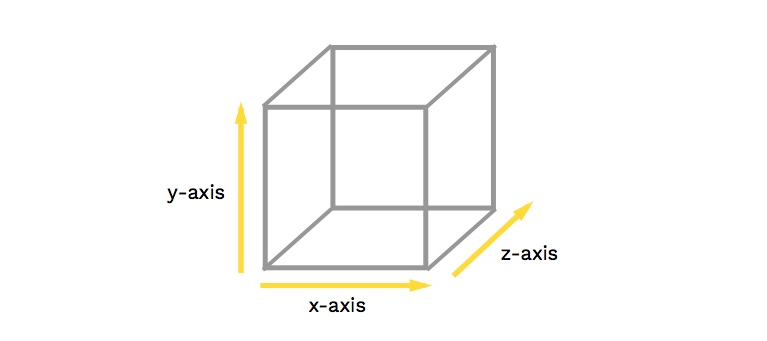
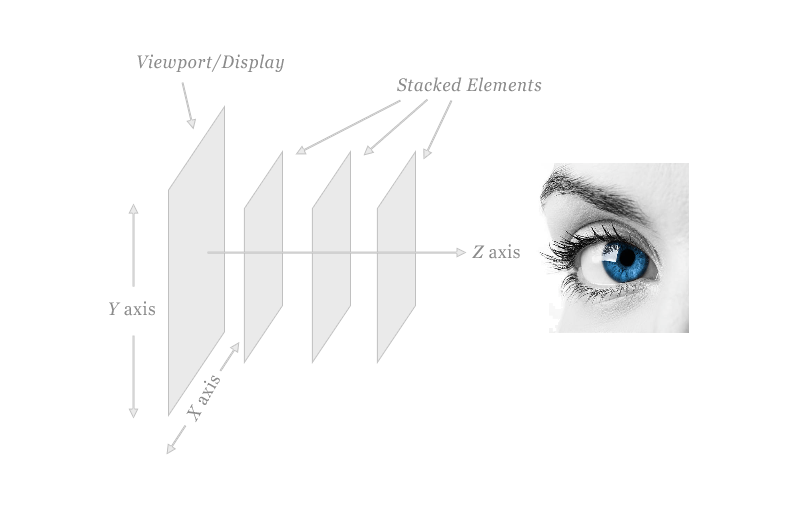
事实上,除了大家熟悉的平面画布中的x轴和y轴,还有控制第三维度的z轴:

在CSS中要确定沿着z轴排列元素,表示的是用户与屏幕的这条看不见的垂直线:

另外,CSS中还有一个文档流的概念。形象一点说,流就好比我们生活中的水流,在不同的器皿中将会有不同的形状。这是因为不同的盒子使用的是不同的格式化上下文(Formatting Context)来布局,每个格式化上下文都拥有自己不同的渲染规
如需转载,烦请注明出处:https://www.w3cplus.com/css/next-generation-web-styling.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!