探索CSS Masking模块:Masking
探索CSS Masking模块主要分为Clipping和Masking两个部分,在上一节中,花了很大的篇幅介绍了Clipping相关的特性,今天接着来学习或者聊聊Masking相关的知识点。
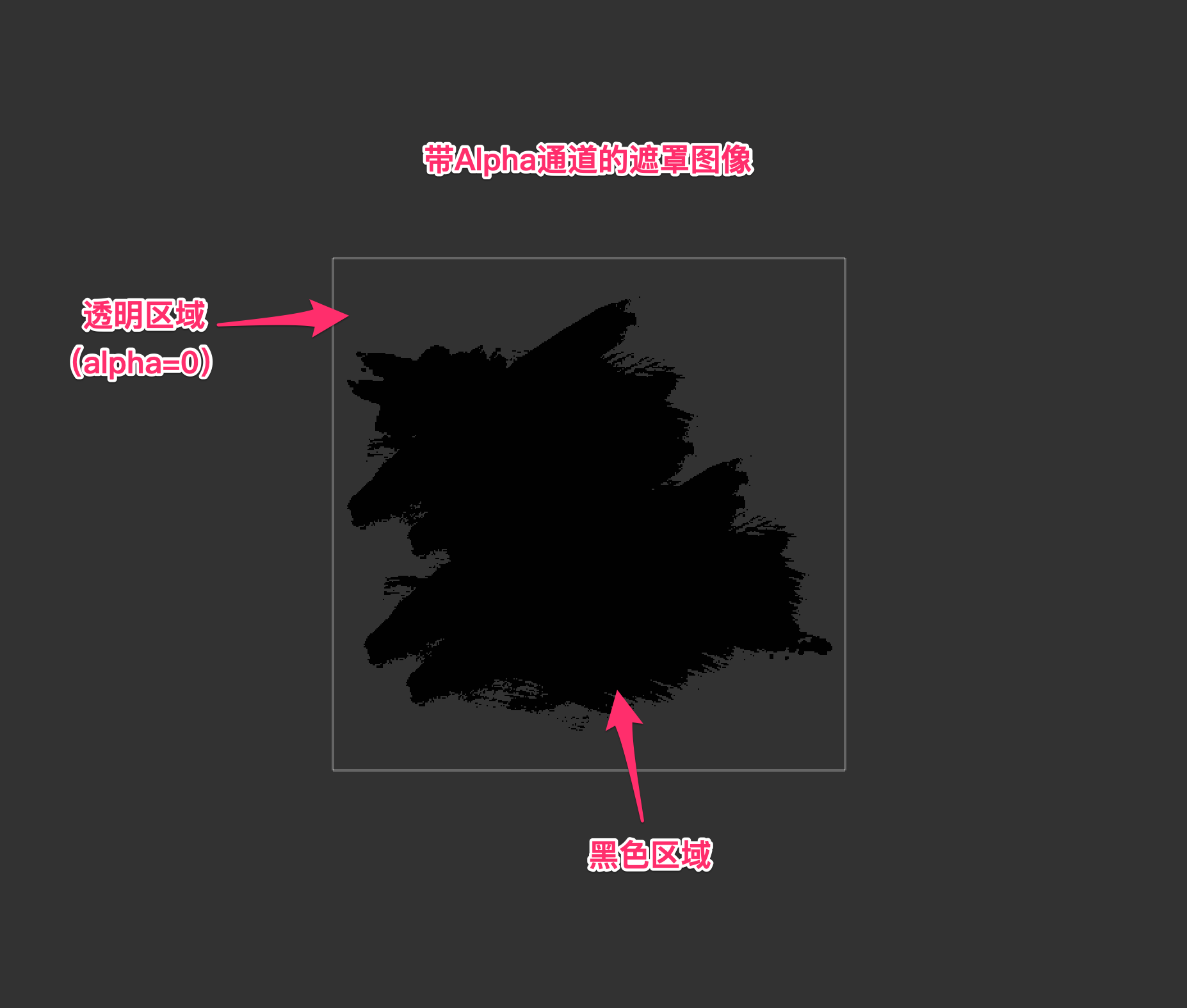
从上一节中我们知道,在Masking中有一个遮罩层,这个遮罩层是一个图像,该层也被称为遮罩模式,主要有高亮和Alpha两种模式。其中Alpha模式带有alpha通道的图像,alpha通道包含在每个像素数据中的透明信息。最简单的示例就是带有黑色和透明区域的PNG图像,其中黑色部分将会显示,透明区域内容将会被隐藏。

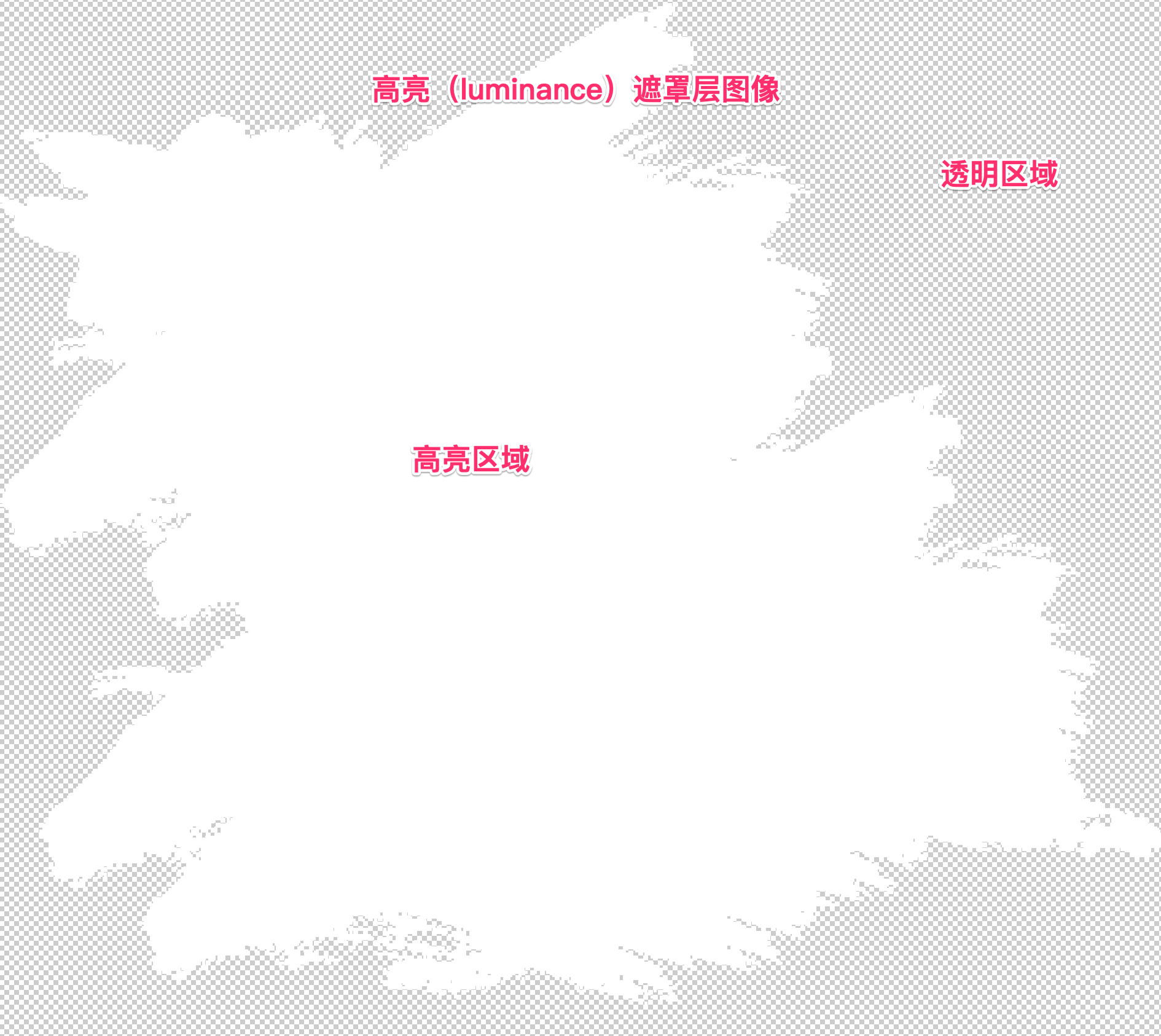
高亮模式使用图像的亮度值作为遮罩值,如下图所示,遮罩层白色区域将会显示出来,透明区域将会被隐藏:

最终的效果如下:
接下来,一起来探探Masking相关的特性和使用。
CSS mask
CSS中的mask分成两大部分,其中第一部分类似于background,而另一部分类似于border-image。先来看mask和background属性的对照表:
mask属性 |
background属性 |
备注 |
|---|---|---|
mask-image |
background-image |
设置遮罩图片的路径 |
mask-position |
background-position |
设置遮罩图片的位置 |
mask-size |
background-size |
设置遮罩的大小 |
mask-repeat |
background-repeat |
设置遮罩图片的重复性 |
mask-origin |
background-origin |
遮罩图像原点位置 |
mask-clip |
background-clip |
遮罩图像裁切方式 |
mask-mode |
设置遮罩的模式 | |
mask-composite |
设置遮罩图层的合成方式 | |
background-attachment |
||
background-color |
从上表中可以看出mask中有六属性和background相似,而且和使用方式都相似。接着再来看另一部分mask-border和border-image的对照:
mask-border属性 |
border-image属性 |
备注 |
|---|---|---|
mask-border-source |
border-image-source |
遮罩边框图像 |
mask-border-slice |
border-image-slice |
遮罩图像切割位置 |
mask-border-width |
border-image-width |
遮罩边框宽度 |
mask-border-repeat |
border-image-repeat |
遮罩边框平铺方式; |
mask-border-outset |
border-image-outset |
遮罩边框距离边框的距离 |
mask-border-mode |
遮罩边框模式 |
同样的,mask-border和border-image在语法上是非常相似的,也就是说,只要你理解了border-image的使用对于mask-border的使用也不会有任何的难度。
mask的使用
先从语法规则开始,mask的语法规则很简单:
mask: <mask-reference> <masking-mode>? || <position> [ / <bg-size> ]? || <repeat-style> || <geometry-box> || [ <geometry-box> | no-clip ] || <compositing-operator>
简单的解释一下:
<mask-reference>
<mask-reference>用来指定遮罩图像源,主要值有none、<image>和<mask-source>。简单地说,用来指定遮罩图片的路径,即mask-image。
如果取值为none时,表示作为透明的黑色图像层计算。如果计算的值不是none,就会创建一个叠加上下文(Stacking Context),这与CSS的opacity取值为非1所起的效果相似。
注意,
<mask-reference>取值为none时可能会影响mask的操作,具体取决于mask-composite指定合成值。
而<image>在CSS中可以用于很多属性中,比如background-image、list-style-image、cursor等。在某些情况下,图像是无效的,例如<url>指向的资源不是有效的图像格式。无效的图像被渲染为没有内在维度的纯色“透明”图像。然而,无效图像在某些上下文中具有特殊的行为,例如image()函数。
<mask-source>等于<url>。他可以指向的是SVG中的<mask>元素,比如url(commonmasks.svg#mask)或者是url()指向的图像。
看上去感觉好复杂,其实没有这么复杂,你可以将其当作是background-image。比如可以是一个png格式的图片:
body {
mask-image: url(mask.png);
}
也可以是一个使用渐变绘制的图像:
body {
mask-image: linear-gradient(to right, black 0%, transparent 100%);
}
还可以是.svg中某一个带id的<mask>元素:
body {
mask-image: url(resources.svg#maskEleId);
}
当然也可以是一个none值:
body {
mask-image: none;
}
当取值为
none时,就好比没有使用任何遮罩图一样,但有时还是取值于mask-composite的值(合成)。
更简单地说,mask-image可以通过下面的方式引用图像:
<url> | <image()> | <image-set()> | <element()> | <cross-fade()> | <gradient>
<mask-mode>
<mask-mode>对应的就是mask-mode属性,用来设置遮罩图像的模式,主要有高亮(Luminance)和透明通道(Alpha)两种模式。其取值主要有:alpha、luminance和auto。
高亮模式(Luminance)
还是用一张图来描述,这样描述会更清晰一些,假设我们有一张下面这样的遮罩图像:

如果使用上图作为遮罩图,那么白色区域(高亮)可见,透明区域不可见。也就是说, mask-mode取值为luminance时,将会运图遮罩图像的亮度值,而不是使用图像的透明通道值作为遮罩值。
当使用亮度遮罩模式时,会先计算颜色通道的亮度,然后计算出的亮度值乘以相应的alpha值,从颜色通道值中计算出给定的遮罩模式的值。
亮度遮罩模式可以包含任何颜色,而不仅仅是白色。亮度值然后由遮罩的RGB值和亮度系数,比如:luma = (0.2126 * R + 0.7152 * G + 0.0722 * B)。确定对象的透明度,然后乘以alpha通道对象的亮度值和遮罩的alpha通道值。
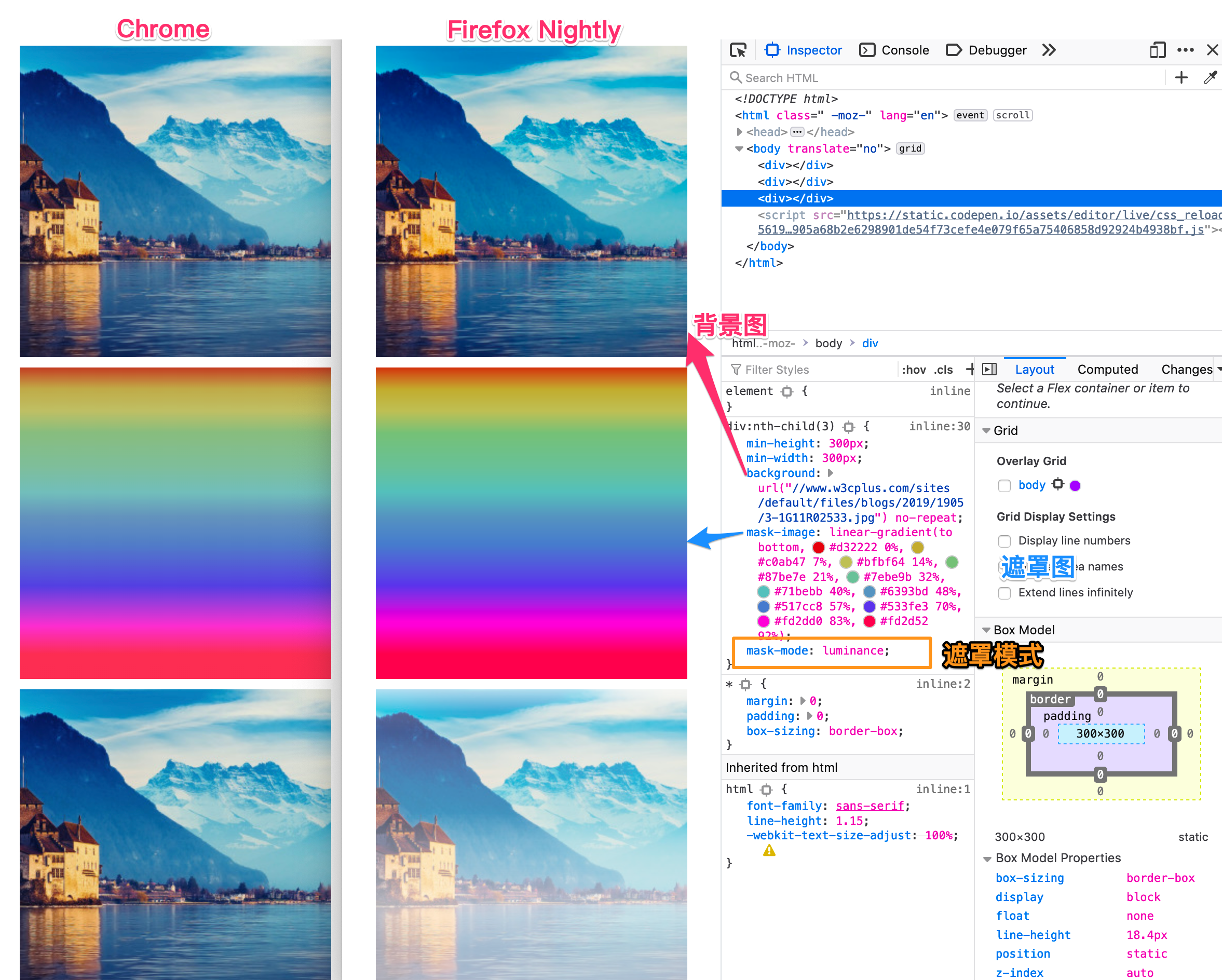
所以,如果你有一个彩色的图像,它有一些完全透明的区域,元素不会显示图像在哪里是透明的,但是当图像的alpha值为1时,遮罩的值取决于使用的颜色(每个像素)。比如下面这个示例:
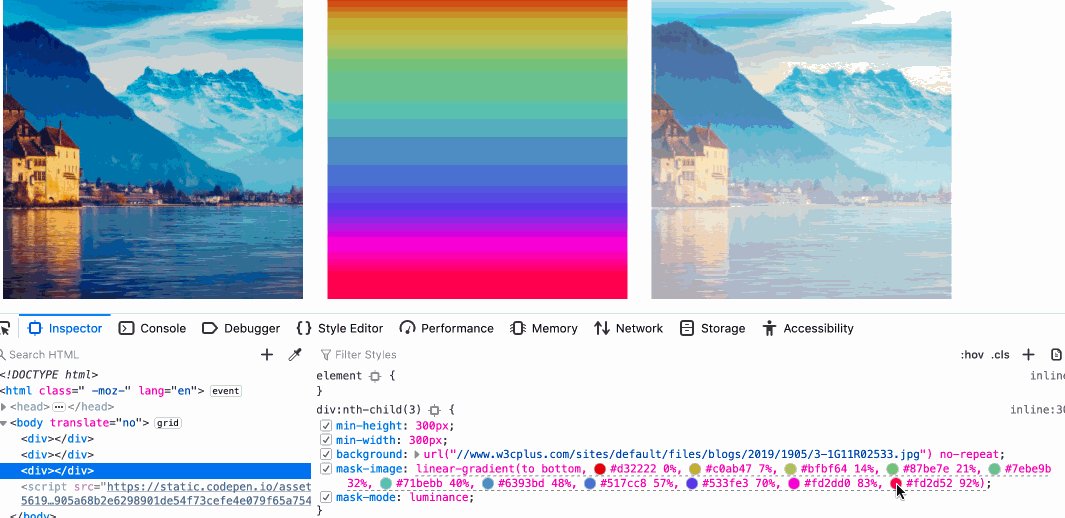
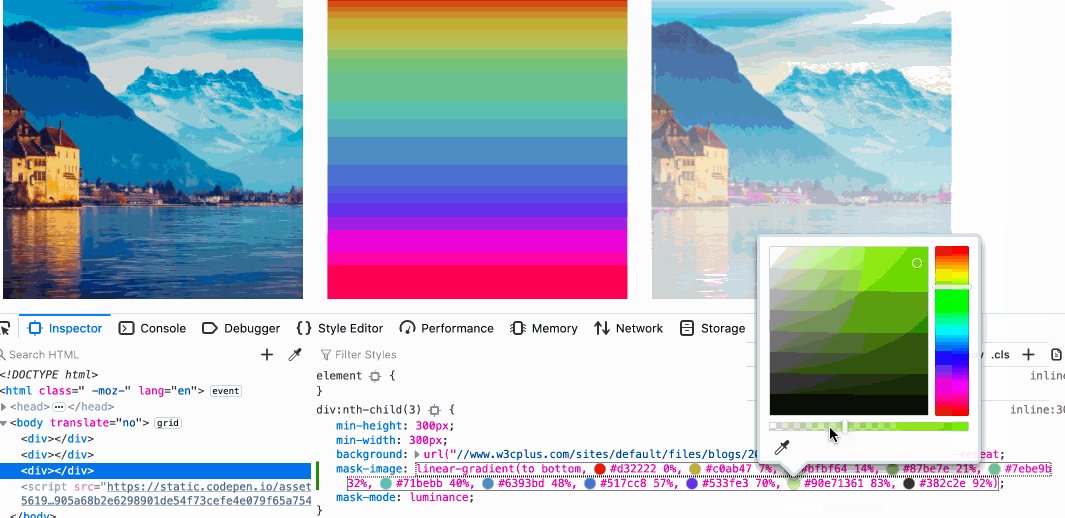
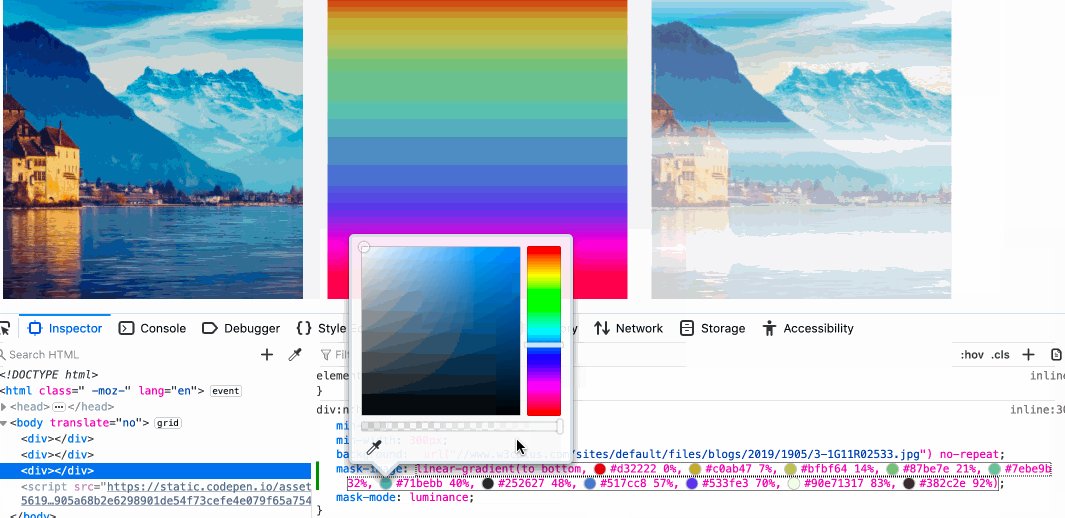
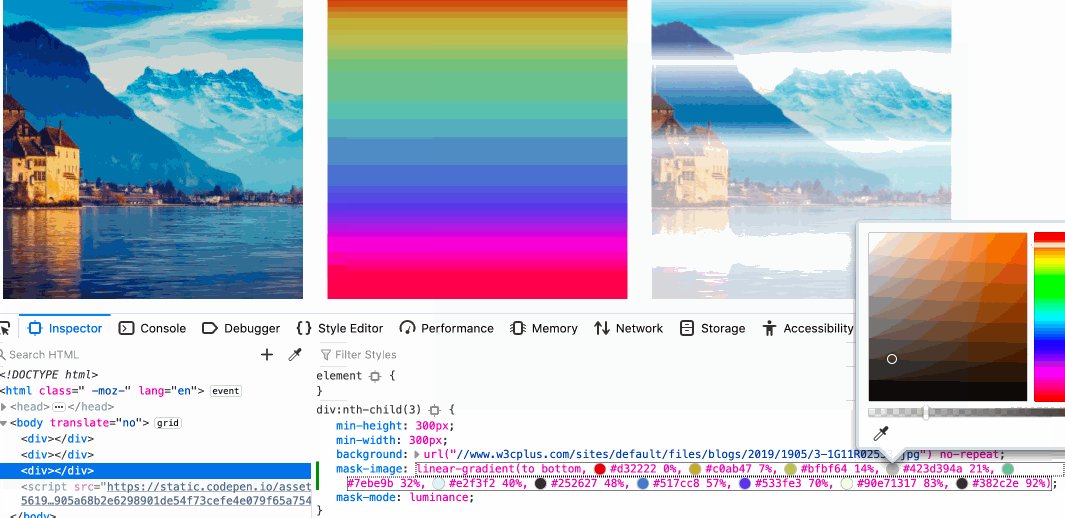
目前只有在Firefox Nightly能看到mask-mode效果,比如下图是mask-mode取值为luminance的效果:

如上例所示,mask-image通过不同的颜色以不同的方式显示。来看一个录屏,可能体感会更强一些:

如果上面录屏效果不佳,可以将示例在Firefox Nightly浏览器查看,并且通过调试器修改
mask-image中linear-gradient()中的颜色。
Alpha模式
Alpha遮罩模式是采用具有alpha通道的图像,其中alpha值用来遮罩的值。同样拿张图来描述:

上图是一张带有黑色和透明区域的PNG图像。
如需转载,烦请注明出处:https://www.w3cplus.com/css/masking-module-masking.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!








