探索CSS Masking模块:Clipping
最近业务中需要实现一些镂空的效果。看到这些效果我最初想到的是通过CSS的mask和clip-path来实现,甚至还想结合SVG相关的特性。为了验证自己的一些想法,开始着手撸码,但问题来了,在撸码的过程中,我发现自己对于mask的相关特性理解的还不够透彻。因此重新阅读CSS Masking Module Level 1规范中的文档和相关教程。才发现原来CSS Masking是如此的强大。下面是我自己对CSS Masking模块的一些理解,希望对大家学习和了解该功能模块有所帮助。
简介
我对CSS Masking模块的最初认知:
CSS Masking就是CSS的
mask属性(或mask相关的属性)!
事实上,CSS Masking模块中包含了两个部分:masking(即:mask)和 clipping(clip-path)。
这两种方式都可以帮助我们实现一些类似下图这样的镂空效果:

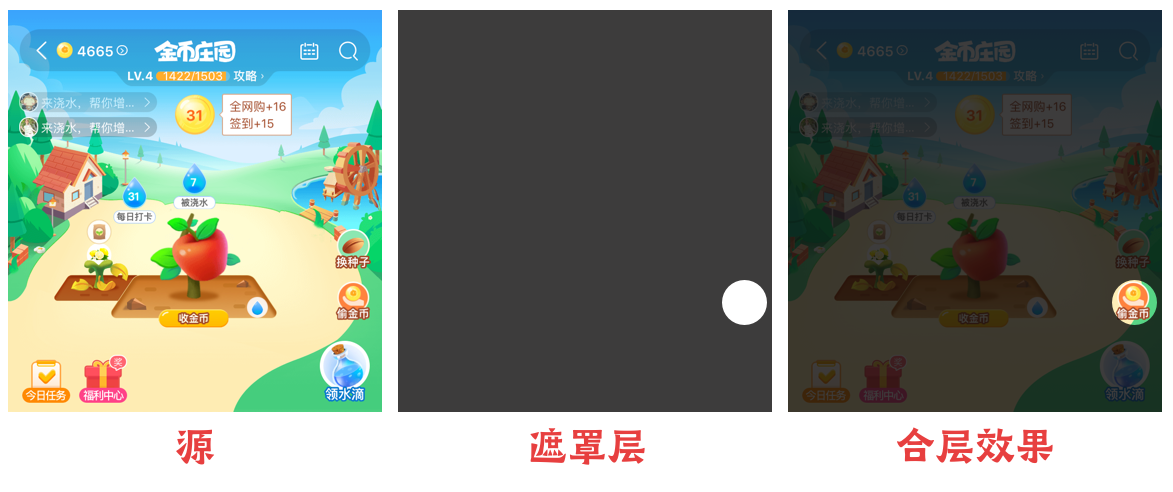
我将 Masking译为遮罩。那怎么理解遮罩呢?简单或形象的理解,大至是这样的一个意思:
- 我有一个源,比如我们的页面
- 我有一个层(遮罩层),它可能是一张图像或一个图形元素
- 将两者合在一起,源在遮罩层下面

也就是说,Masking描述了如何使用另一个图形元素或图像作为亮度(luminance)或alpha遮罩。遮罩层可以是一张图像也可以是SVG绘制的图形,通常使用CSS或SVG渲染出来的元素(包括其子元素)会被绘制到缓冲区,然后该缓冲区将被组合到元素的父元素中。官方这段描述我个人认为过于拗口,自己简单的理解正如上图,图像源和遮罩层将会创建一个缓冲区,并且源和遮罩层会有一个合成的计算,在合层阶段之前,亮度和Alpha遮罩会影响这个缓冲区的透明度。如此得到一个类似镂空的效果。
而Cliping(剪切)描述了视觉元素的可见区域。可以使用某些SVG图形或基本形状来描述该区域。此区域之外的任何内容都将看不到。
简单地说,该规范定义了两种不同的图形操作,即,完全或部分地隐藏了对象的部分。

两者区别之处:
- 剪切需要一个剪切路径,剪切路径可以是一个闭合矢量路径、形状或多边形;剪切路径是一个区域,该区域内部的所有内容都可以显示出来,外部的所有内容将被剪切掉,在页面上不可见
- 遮罩需要一个高亮或Alpha遮罩层,将源和遮罩层合在一起会创建一个缓冲区域,在合层阶段之前,亮度和Alpha遮罩会影响这个缓冲区的透明度,从而实现完全或部分遮罩源的部分
注意:虽然遮罩提供了许多增强图形效果的可能性,并且通常对内容的可见部分提供了更多的控制,但是剪切路径可以执行得更好,基本形状可以更容易插值。
相关术语
在深入学习和了解Masking和Clipping相关的知识前,我们先了解一些有关于这方面的术语。
源对象
不管是Masking还是Clipping中都会有一个源(对象)的概念。这个源可能是一个HTML元素,比如一个<img />元素。
路径或基本图形
在Clipping中对源对象进行剪切时,需要一个图形,而这个图形可以是一些基本图形,也可以是一个闭合的矢量路径。在CSS中,我们可以通过clip-path来绘制这些图形:
正如上面示例所示,可以绘制:
- 正方形:
inset() - 圆形:
circle() - 椭圆形:
ellipse() - 多边形:
polygon() url()
其中inset()、circle()和ellipse()绘制基本图形,polygon()绘制多边形,另外url(#id)配合SVG的clipPath来绘制更多圆滑的路径(这个也被称闭合的矢量路径)。怎么通过这些函数来绘制图形,后面介绍clip-path的时候再述。
遮罩层
在Masking中有一个遮罩层,这个遮罩层是一个图像(渐变绘制的也是),该层也被称为遮罩模式,主要有高亮和Alpha两种模式。
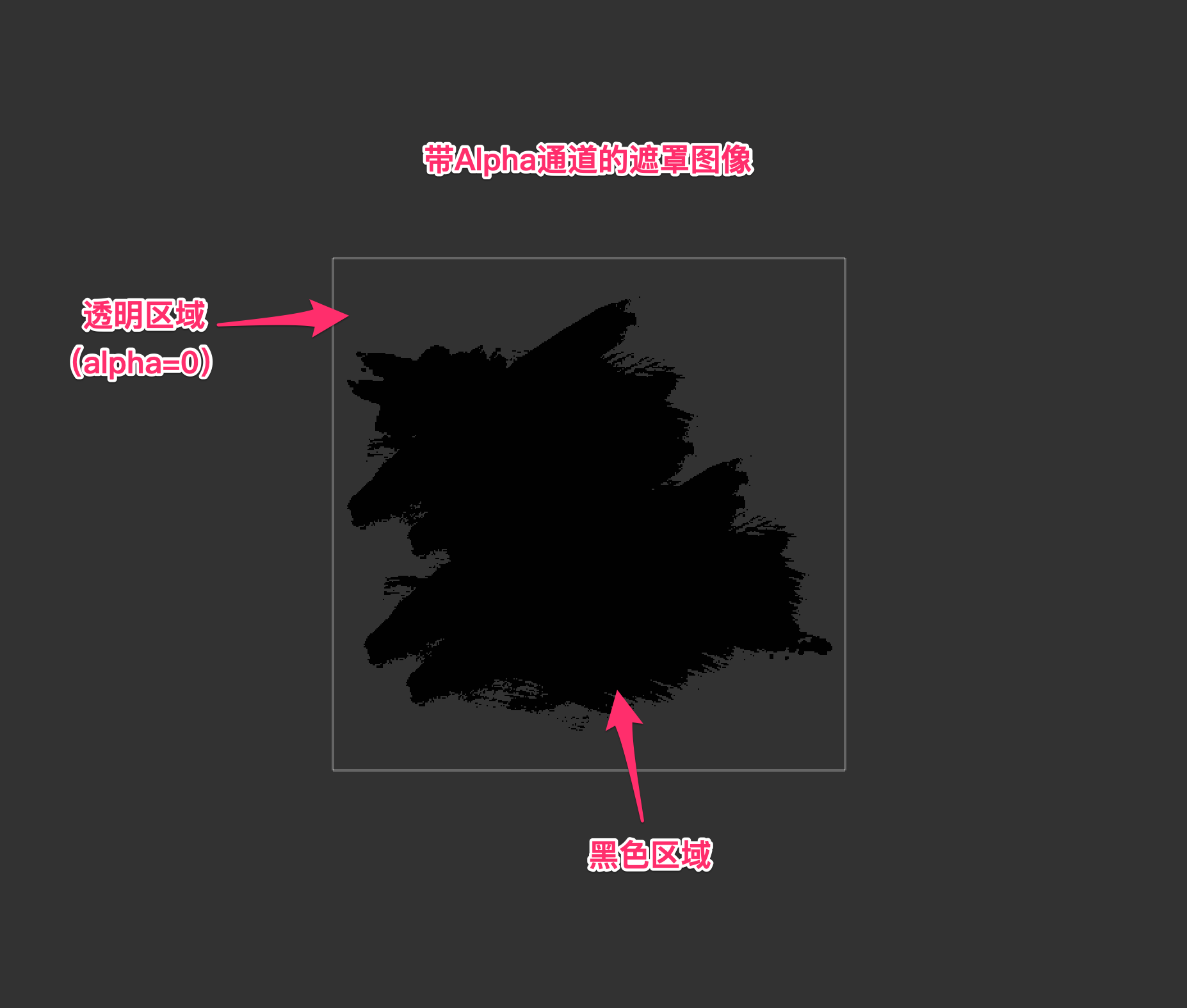
Alpha模式:带有alpha通道的图像,alpha通道是包含在每个像素数据中的透明度信息。最简单的例子是带有黑色和透明区域的PNG图像。遮罩图像黑色部分将会显示(alpha的值是1),透明区域(alpha的值为0)内容将会隐藏:

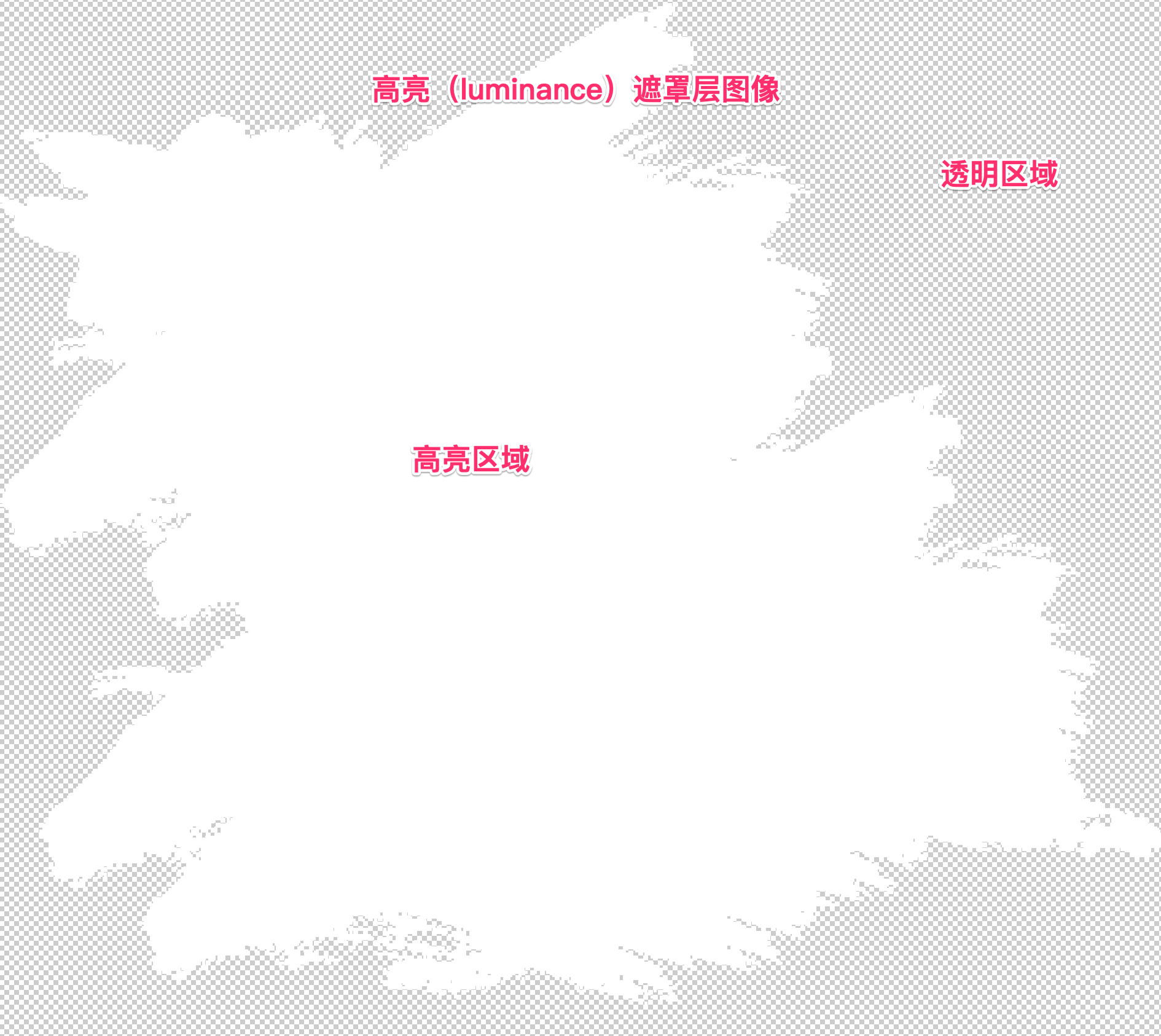
高亮模式使用图像的亮度值作为遮罩值。如下图所示,遮罩层白色区域将显示出来,透明区域将会被隐藏:

最终得到的效果看上去相似:
Clipping
从上面的示例中,我们可以发现,剪切可以限制渲染区域,即所谓的剪切区域。从概念上讲:
剪切路径(不管是图形还是闭合的矢量路径)对某个元素进行剪切,将会分成两个区域,路径内(剪切区域内) 和 路径外(剪切区域外),位于剪切区域内的部分可见(被绘制出来)。
在Clipping中会用到clip-path、clip-rule和<clipPath>:
clip-path:用来绘制图形clip-rule:用于确定给定点是否位于图形元素创建的剪贴区域的形状内的算法<clipPath>:是SVG中的一个标签元素,可以被用于clip-path的url()中,当作剪切路径源
接下来了解这三个属性。
clip-path
clip-path主要用来创建一个只有元素的部分区域可以显示的剪切区域,区域内可见,区域外不可见。其值主要有:
none:未创建任何剪切区域<basic-shape>:CSS中绘制基本形状的函数,常见的函数有inset()、circle()、ellipse()、polygon()、url()和path()<geometry-box>:如同<basic-shape>一起声明,它将为<basic-shape>提供相应的参考框盒子。通过自定义,它将利用确定的盒子边缘包括任何形状边角(比如说,被border-radius定义的剪切路径)
<geometry-box>提供的框盒模式主要有:
margin-box:使用margin box作为引用框。其主要由margin的外部边缘包围的形状。这种形状的圆角半径由相应的border-radius和margin的值来决定。如果border-radius和margin的比是1或更大,则边距框(margin-box)的半径是border-radius + margin。反之,如果两者的比小于1,那么边距框的半径是border-radius + (margin * (1 + (ratio-1)^3))(ratio是border-radius和margin的比,即border-radius / margin)border-box:使用border box作为引用框。定义了border外部边缘包围的形状,此形状遵循border外部边缘所有常规的border-radius规则padding-box:使用padding box作为引用框。定义了padding外部边缘包围的形状,此形状遵循padding外部边缘所有常规的border-radius规则content-box:使用content box作为引用框。定义了content外部边缘包围的形状,此框的每个border-radius都大于0或border-radius - border-width - paddingfill-box:利用对象边界框作(Object bounding box)为引用框stroke-box:使用笔触边界框(Stroke bounding box)作为引用框view-box:使用最近的SVG视窗(Viewport)作为引用框。如果viewBox属性被指定来为元素创建SVG视窗,引用框将会被定位在坐标系统的原点,引用框位于由viewBox属性建立的坐标系的原点,引用框的尺寸用来设置viewBox属性的宽和高
如果是一个HTML元素被剪切,可以使用margin-box、border-box、padding-box或content-box框盒模式;如果运用于一个SVG元素上,可以使用fill-box、stroke-box或view-box。
先来看绘制基本函数的使用。

inset()
inset()用来绘制矩形,或者带圆角的矩形。
clip-path: inset( <length-percentage>{1,4} [ round <'border-radius'> ]? )
<length-percentage>用来设置剪切区域距离上、右、下和左侧外边缘的距离;可以设置一个、两个、三
如需转载,烦请注明出处:https://www.w3cplus.com/css/masking-module-clipping.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!








