Web布局连载——两栏固定布局(五)
在上一篇《Web布局连载——两栏固定布局(四)》中留了一个下文,“No div, no float, no clear, no hack”。看起来很有意思,这种没有div,没有float,没有清除浮动和没有hack的布局,还是看到的少数,当然除了 table布局。因为table布局是不需要使用前面说的几个部分。那么今天我们要讲的布局是不是table布局呢?欲想知道,那就一起随着往下看吧。
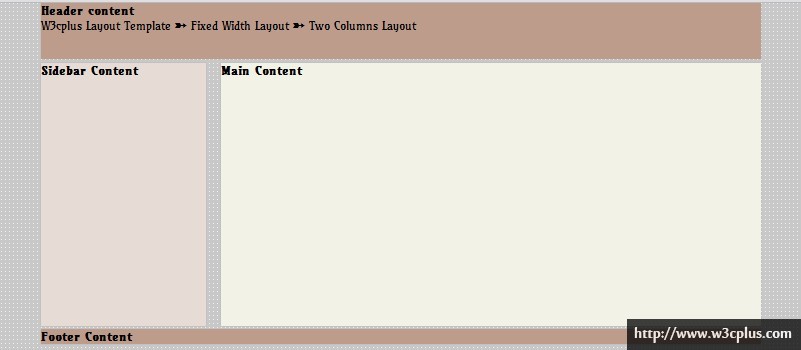
首先今天这个布局的思路是来自于sneak peek的《No div, no float, no clear, no hack*, no joke!》一文。虽然整个页面看到不到table的有关标签,但是其布局的原理却是和table一模一样。那么我们实现如下所示的效果,究竟要怎么来写呢?
既然原理是来自于表格,那么表格的结构,我想不用我在这里多说,大家应该都知道,如果您不知道,那加紧补习一下html中的表格标签相关应用。表格用于布局,最大的时候是整个页面都是table,而且table里还有table,层层关系是那个复杂呀,头痛。可今天要说的,我们只是运用table的原理来布局,而且只是运用在分栏部分。具体的我们来看:
HTML结构
<div id="wp">
<div id="hd">Header</div>
<div id="bd">Body
<div id="doc">
<div id="s1">sidebar content</div>
<div id="s2">main content</div>
</div>
</div>
<div id="ft">Footer</div>
</div>
上面的结构其实很类似于前面几篇文章介绍的布局结构,只是在两个方面不一样,其一是类名换了;其二是页面主内容的结构更深层了。为了帮助大家更好的理解这个结构,我简单的说一下他们各起的作用:
- div#wp是整个页面的容器;类似于div#wrapper
- div#hd是整个页面的头部容器,类似于div#header
- div#bd是整个页面的主体部分,类似于div#body;其主要包含了边栏和主内容两个部分,当然有时还有其他栏;
- div#doc是整个页面主体的列包容器;
- div#s1和div#s2是页面布局中的列;类似于div#sidebar和div#main-content
- div#ft是整个页面的脚部容器,类似于div#footer
其中最为关键的是div#bd在这里相当于table,div#doc在这里相当于表格的行table-row,而div#s1和div#相当于表格的单元格table-cell。可是上面有div,开头不用div等布局,因此sneak peek将整个div布局换成了列表嵌套的形式,但用div也不会影响整个布局效果。接下来看看修改后的结构:
<ol id="wp">
<li id="hd">
<div class="container">
<h2>Header content</h2>
</div>
</li>
<li id="bd">
<ol id="doc">
<li id="s1">
<div class="container">
<h2>Sidebar Content</h2>
</div>
</li>
<li id="s2">
<div class="container">
<h2>Main Content</h2>
</div>
</li>
</ol>
</li>
<li id="ft">
<div class="container">
<h2>Footer Content</h2>
</div>
</li>
</ol>
初一看觉得理解不透,我也没整明白为什么要用列表,不过我建议使用div会更易理解。我们也不纠结于结构用什么样的标签,接下来看布局样式的实现:
CSS Code
* {
margin: 0;
padding: 0;
}
body {
font-family: 'Amarante', cursive;
background: url(http://www.w3cplus.com/sites/default/files/bg_body.png) repeat;
text-align: center; /*IE6下让元素居中*/
}
/*==========================================================*\
*
* Layout
* #wp = wrapper 整个容器
* #hd = header 头部
* #bd = body 主体容器
* #ft = footer 脚部
* #doc = document 主体
* #s1,#s2 = column 列
*
\*==========================================================*/
#wp {
width: 960px;/*页面宽度*/
margin: 0 auto; /*水平居中*/
list-style-type: none;/*去掉列表默认类型符号*/
text-align: left;/*重置文本左对齐*/
}
#bd {
display: table;/*表格显示*/
table-layout: fixed;/*这个很重要*/
border-collapse: separate;
}
/*在ie6下词内换行*/
*html #bd {
word-wrap: break-word;
}
#doc {
display: table-row;/*表格行显示*/
}
#s1,#s2 {
display: table-cell;/*表格单元格显示*/
}
/*ie6-7下不支持display:table-cell,因此换成下面的代码*/
#s1,#s2,{/*注意选择器后面的逗号不能丢,这个非常重要,不然ie6下无效果*/
display:inline;
zoom:1;
vertical-align:top;
position: relative;
margin-top: -20px;
overflow-x:hidden;
}
#s1 {
width: 220px;/*侧栏宽度*/
}
#s2 {
width: 720px;/*主内容宽度*/
padding-left: 20px;/*因为这个是单元格表现形式,所以不能使用margin-left来控制两列的间距,需要使用padding*/
}
/*兼容mac下的IE低版本写法*/
/*\*//*/
#s1,#s2 {
display:inline-block;
float: left;
}
#ft {
clear:both;
}
/**/
/*装饰样式*/
#hd {
padding-bottom: 10px;
}
#bd {
padding-bottom: 10px;
}
#hd .container{
background-color: #b1b1b1;
color: #fff;
}
#s1 .container{
background-color: #E7DBD5;
}
#s2 .container{
background-color: #F2F2E6;
}
#doc .container {
min-height: 200px;
height: auto !important;
height: 200px;
}
#ft .container{
background-color: #b1b1b1;
color: #fff;
}
这样一来我们就使用列表(你也可以使用其他的标签)制作了一个类似于表格功能的布局效果,
上面的案例是侧栏在左边,主内容在右边,如果要制作一个侧栏在右边,主内容在左边,只需要根据需要将div#s1和#div#s2的宽度值进行一定的转换即可。
这种布局方法经过测试,可以兼容所有浏览器。虽然说no div, no float, no clear, no hack。其实还是多少使用到了hack技巧,如果不使用,在IE6、7下是无法实现这样的布局效果。这种方法其实也是制作等高两栏布局的一个好方法,当然这种方法也只限于两栏布局,你可以在div#doc内添加更多的列div#s3,div#s4...之类,只是前提条件,他们的宽度与列与列之间的间距总各不能大于div#wrap的宽度。
如果您对这种布局方法感兴趣的话,不仿在阅读一下sneak peek的《No div, no float, no clear, no hack*, no joke!》和《A CSS layout that does not rely on DIV, FLOAT, CLEAR nor structural HACK!》,从中找到你还不了解的地方。
到目前为止这个系列为大家介绍了五种不同的两栏固定布局方法,前面四种如下所示:
其实真正加起来也并不只五种,从中也有介绍其他的实现方法,下一回为大家介绍第六篇,两栏等高布局,喜欢的同学敬请观注w3cplus的相关更新。
上一节:《Web布局连载——两栏固定布局(四)》
如需转载,烦请注明出处:http://www.w3cplus.com/css/layout/fixed-layout/two-columns-5.html