如何使用CSS实现黑暗模式和高亮模式的切换
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在Web技巧的第五期中专门提到一个有关于CSS实现黑暗模式和高亮模式的技术方案。即使用新的媒体查询条件prefers-color-scheme的值dark和light来进行切换,这是从最底层也是最原生的解决方案,除此之外还可以通过CSS的混合模式属性来模拟。当然,除了期刊中提到的技术方案之外,还有其他的一些解决方案。今天我们就来一起学习一下,如何实现黑暗模式和高亮模式之间的切换。
什么是黑暗模式和高亮模式
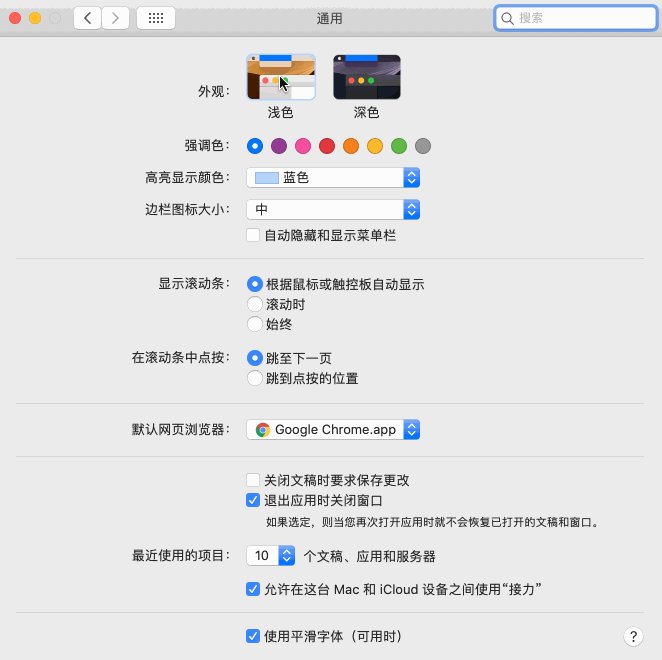
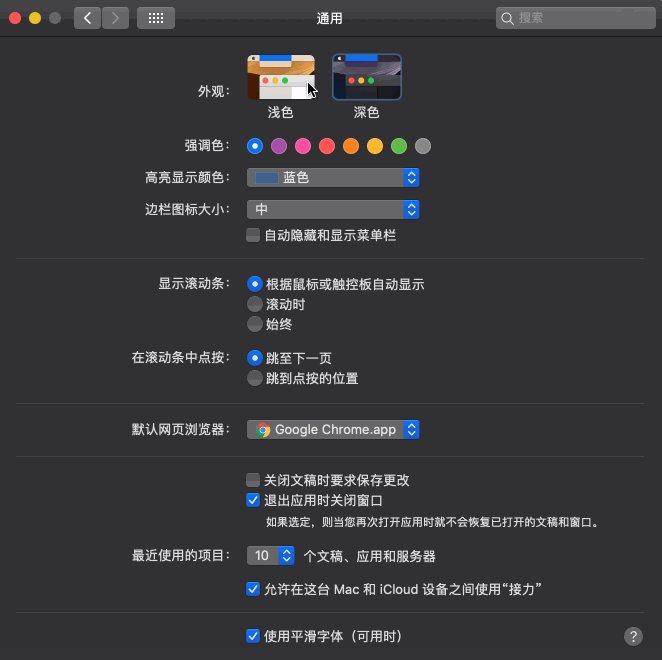
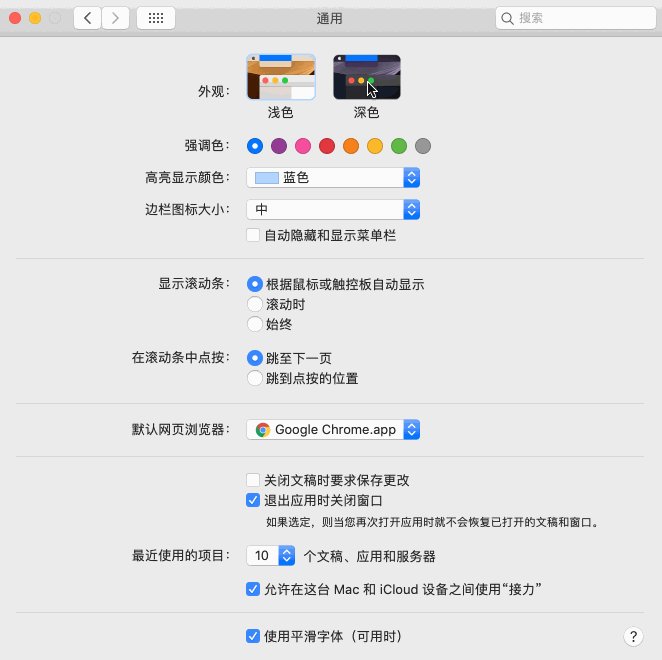
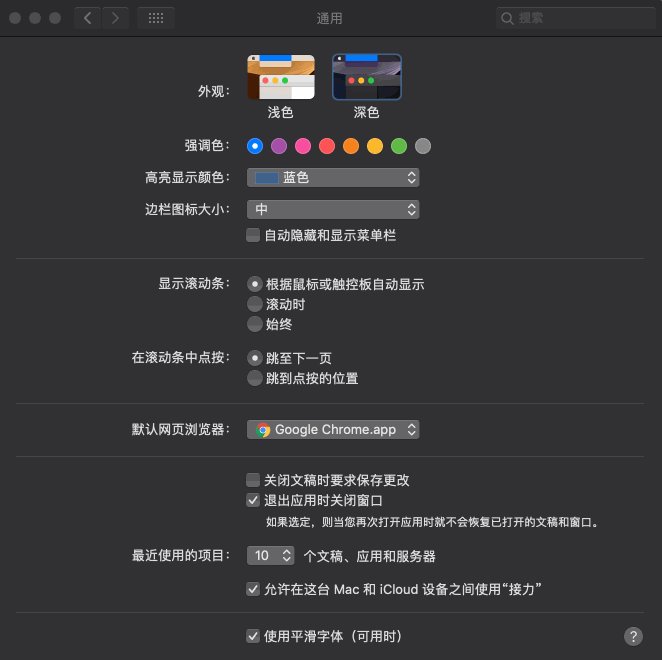
在聊技术方案之前先来简单地了解什么是黑暗模式和高亮模式?这两个概念是来源于macOS系统,该系统为用户提供两个主题皮肤,即高亮 和 暗色 系的皮肤。自从有了这个概念之后,很多网站都会用户提供了相应的两套肤色,便于用户根据自己的习惯或爱好进行切换。

不管是黑暗模式还是高亮模式,都是黑白色之间的切换,这种主题风格对于有色盲的用户群体而言是非常有友好的。
类似这样的功能,在其他的系统或者软件中都略有身影,不同之处是提供的模式。在一些软件中,可能会给用户提供一些皮肤自定制的功能。当然在网站上也有类似的功能,只不过我们以往可能更喜欢把这种功能称为 网站换肤。

这样一来,我们就可以把这两者模式之间的切换先按换肤来聊,可能会更切合我们的业务场景。接下来我们来聊聊技术上面的事情,即 如何使用CSS来完成Web页面或应用程序的主题切换!
最简模式
假设你的主题默认是高亮模式,我们可以使用一种最为简单粗暴的方式将高亮模式切换到黑暗模式。假设在Web页面有一个入口,让用户点击这个button时会给html元素添加一个dark-theme类名:
document.getElementById('buttonID').addEventListener('click', function(){
document.documentElement.classList.add('dark-theme')
})
在.dark-theme以及他所有后代元素上添加暗黑色样式:
.dark-theme {
background-color: #000;
color: white;
}
.dark-theme *:not(a) {
background-color: #000 !important;
color: #fff !important;
border-color: #999 !important;
}

这种方式虽为简单粗暴,但有些细节需要额外处理,特别是代码中也有使用!important的样式时,会较为头痛。另外对于其他涉及到颜色的元素有可能需要额外处理。
准备两套样式
在我个人的印象之中,最早实现类似的效果,一般都是通过JavaScript来更换Web页面或Web应用程序主题皮肤的.css文件:

正如上图所示,提供了两个CSS文件,一个是theme1.css,另一个是theme2.css,同时提供用户可切换的入口,当用户选择对应的主题之后,Web页面或Web应用程序就会切换到相应的.css,从而看到的就是对应的主题肤色效果。
假设Web页面默认的主题风格是运用的theme1.css:
<link type="text/css" rel="stylesheet" media="all" href="../theme1.css" id="theme_css" />
在代码中提供一个简单的脚本函数:
document.getElementById('buttonID').addEventListener('click', function(){
document.getElementById('theme_css').href = '../theme2.css';
})
回到我们主题中来,如果你需要黑暗模式和高亮模式之间的切换,那可以按类似的原理,分别提供dark.css和light.css。
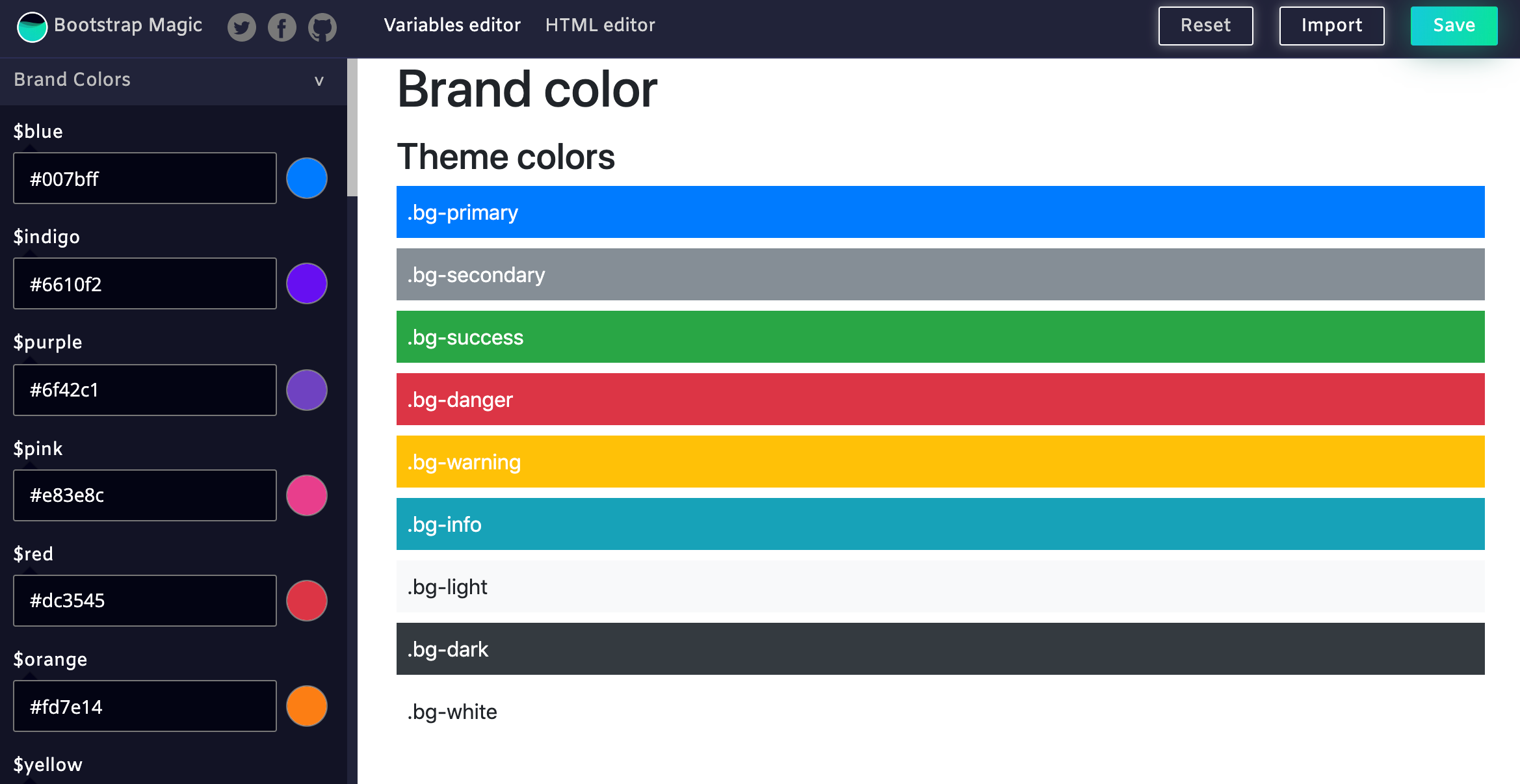
对于维护多套样式是较为痛苦的,特别当你要为你的产品提供更多的皮肤的时候更为堪忧。这个时候你可以借助类似Sass这样的处理器来维护你的主题样式,声明好变量,然后维护对应的变量值,好比Bootstrap主题的构建一样,他就使用了Sass的变量:
有关于Sass来管理多套皮肤相关的知识已超出本文要探讨的范围,如果你对这方面知识感兴趣的话,可以阅读下面文章:
如需转载,烦请注明出处:https://www.w3cplus.com/css/how-to-switch-dark-and-highlight-mode-with-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!