图解CSS:Grid布局案例之构建 Full-Bleed 布局
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
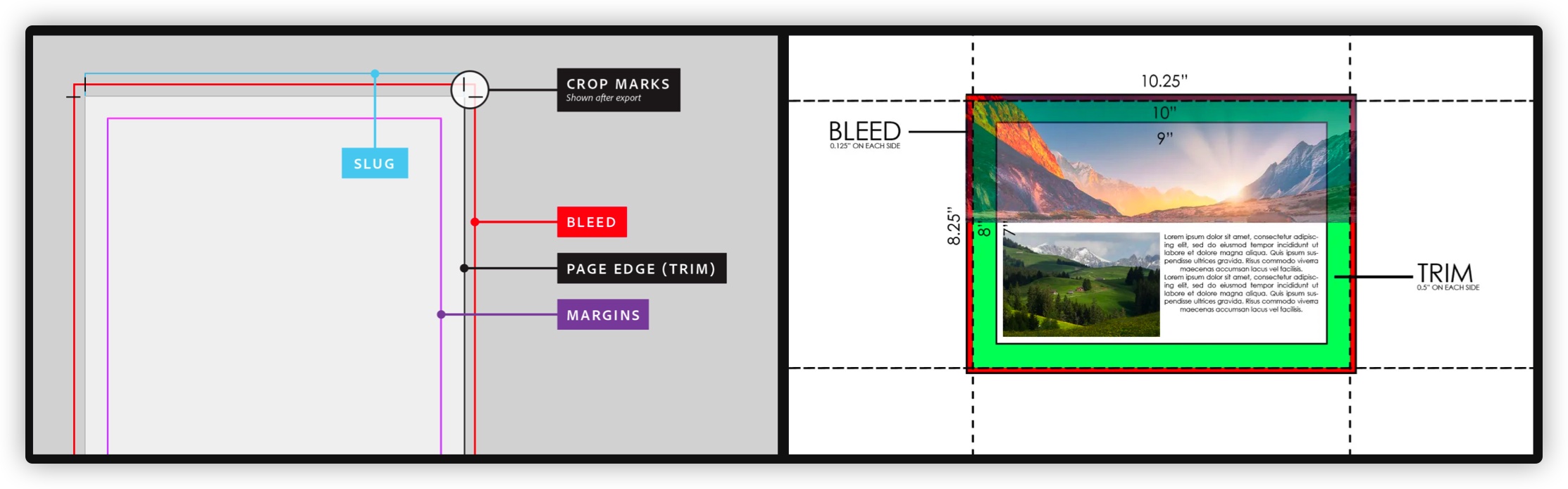
Full-Bleed 是印刷界中的一个概念,被称为 全出血,即在印刷中,我们有出血量,这是纸张被修剪的地方以外的区域。正因如此,印刷设计师习惯于在设计工作中考虑出血量。我们通过设置安全区域来做到这一点。

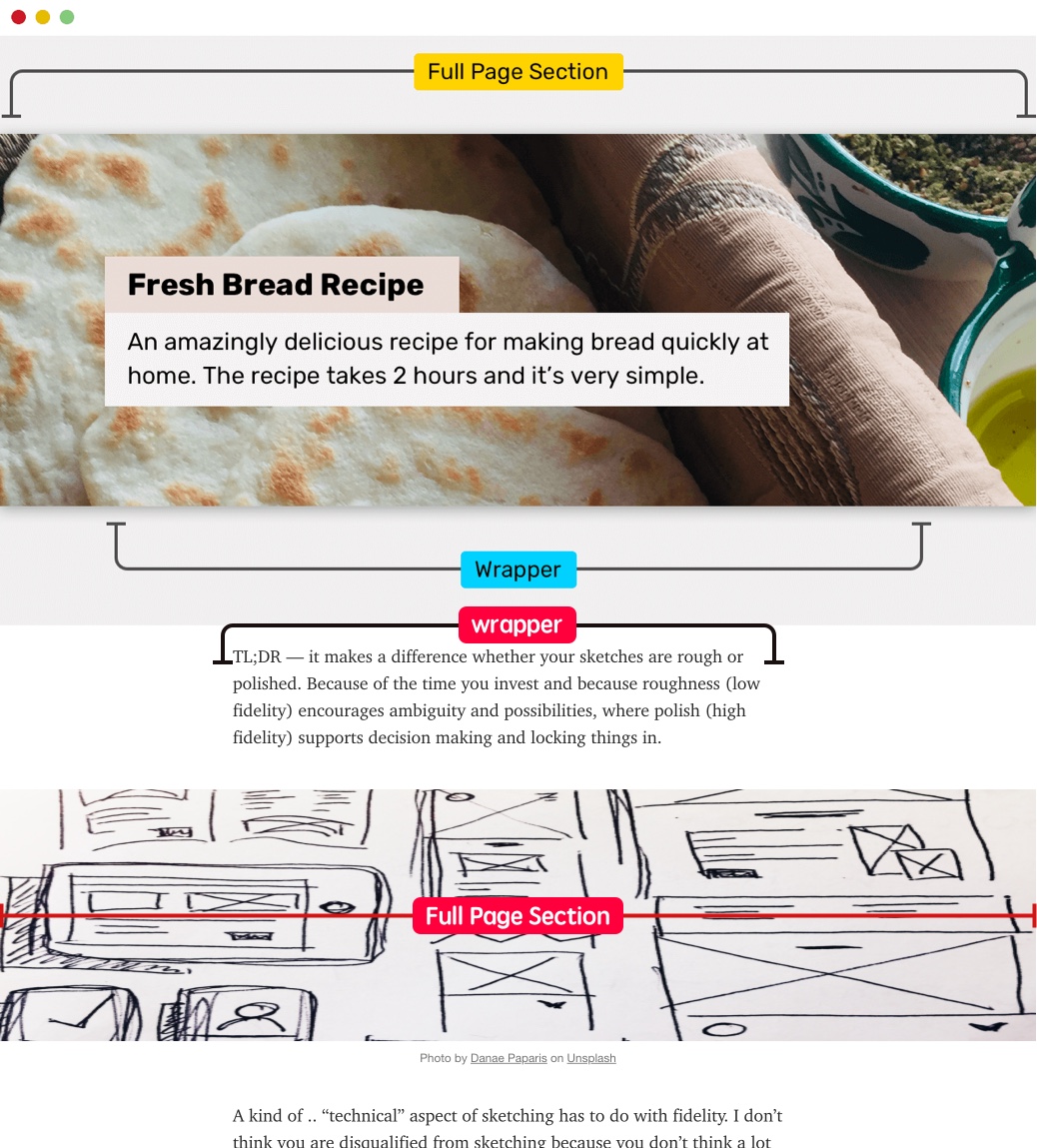
这几年,这种被称为“全出血”的概念也运用到 Web 的布局中。就是在受限宽度的一列中使用全宽元素的布局,比如在较窄的一列文本中使用一个边缘到边缘的图像:

在社区中,也有人把这种布局效果称为 Full-Width 布局,也有人称为 Edge-To-Edge 布局。说实话,在Web中实现这种布局效果,已不是难事,社区中有很多种不同的技术方案,都可以达到这个布局效果。不过,今天我们以不同的角度来思考这个问题!
我们的目标
我们今天最大目标是 在限定宽度的容器中实现全屏布局效果。别的咱先别说,先从设计的角度来看:
在限制容器内放置内容,从而提高页面内容可读性。但有时,可能会在 Web 中出现某个图片需要全屏效果。简言之,就是在某限制宽度的容器内实现全屏的效果。
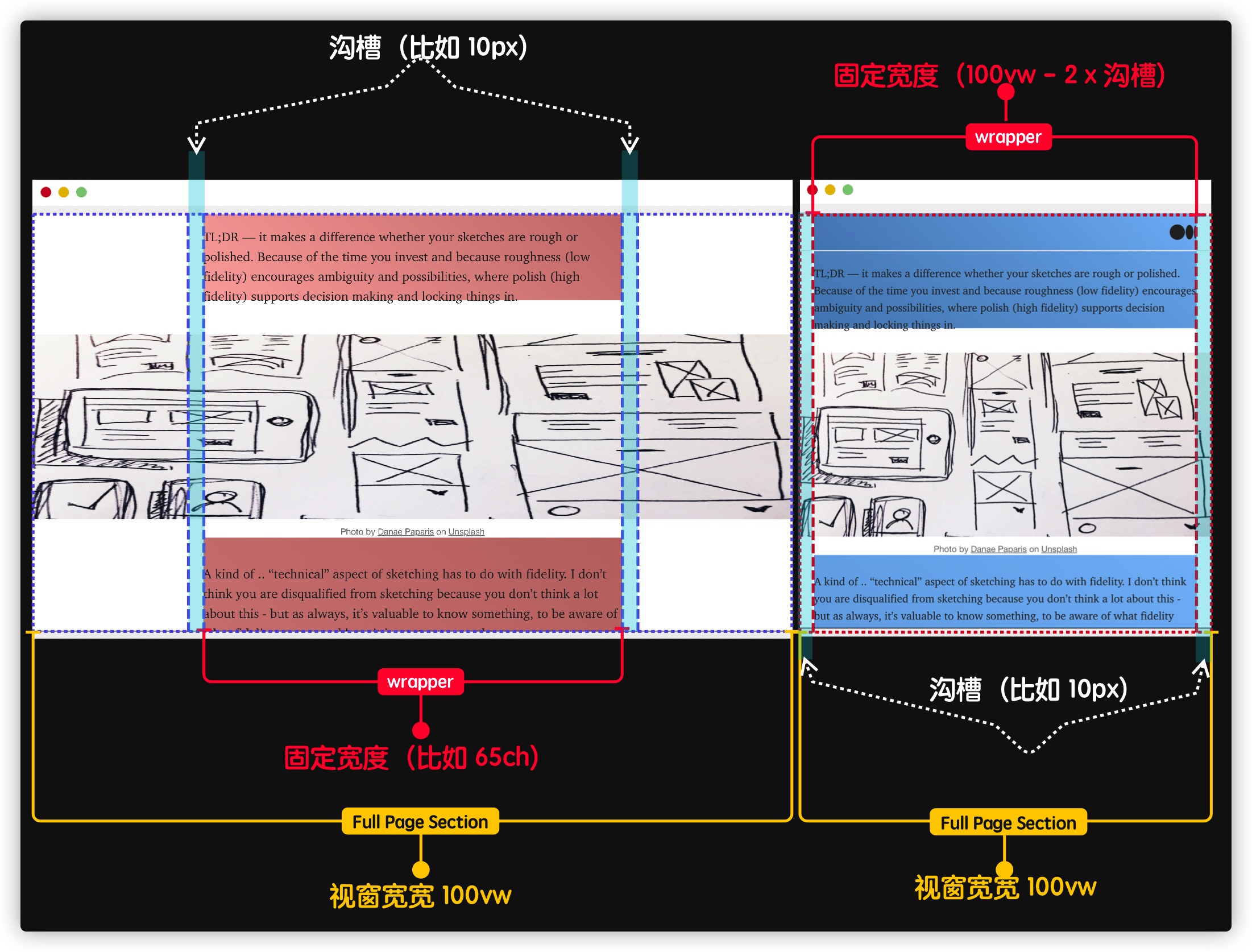
比如下图的效果:

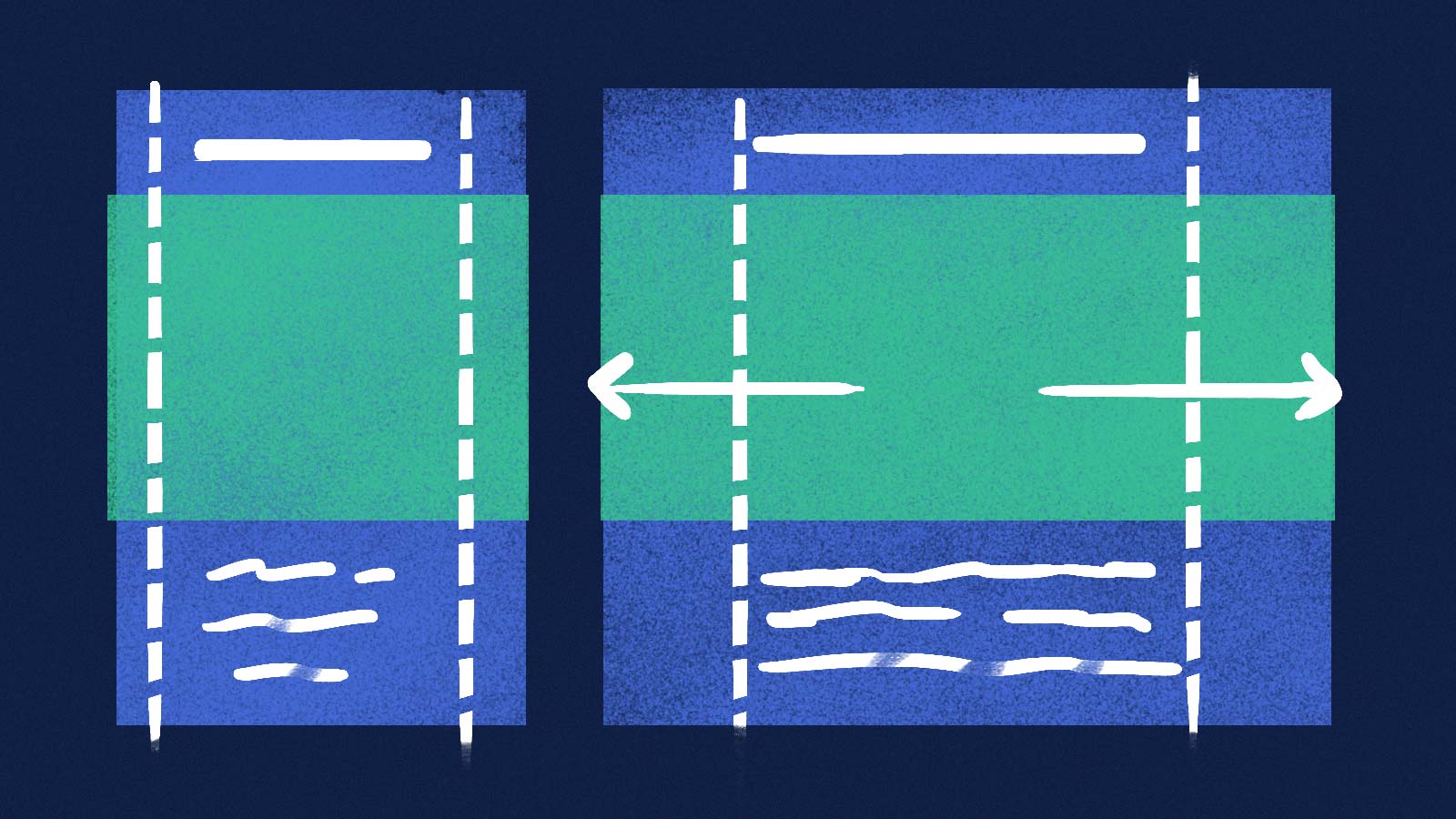
我们可以看到,我们真正追求的并不是一个有边距的固定宽度的容器。它看上去更像是一个三栏式的布局,一个主栏的两侧有两个沟槽。大多数的内容将只填充中间部分(主栏),但我们的超级花哨的视觉内容(比如图像)将横跨所有三栏。
简单地分析一下 Full-Bleed
前面我们已经说了,Full-Bleed 布局,看上去就是一个三栏布局,只不过他有着自己的特色:
- 主栏有一个固定宽度,比如
65ch,而且水平居中,即距离视窗两侧边缘距离相等,相当于margin-left和margin-right值为auto - 两个侧栏相等,即可主栏距离视窗两侧边缘相等,相当于
margin-left和margin-right值为auto,也是(100vw - 主栏宽度) / 2,即calc((100vw - 65ch) / 2) - 主栏和两个侧栏之间有一个沟槽,比如
10px - 窄屏的时候,两个侧边栏看不到,主要主栏和两侧的沟槽
- 全屏则横跨三栏,相当于
100vw

构建 Full-Bleed 布局
现在对 Full-Bleed 布局有了一个基本的了解,接下来一步一步来看如何实现这种布局效果。先从最老的布局技术开始。
容器分层
在还没有现代布局技术的时候,要实现Full-Bleed布局效果,主要还是在容器层上做区分处理。即用结构和类名来区分:
<!-- HTML -->
<section><!-- 默认状态 -->
<div class="container">
<!-- 限定宽度,且水平居中 -->
</div>
</section>
<section class="full__bleed"><!-- 全屏状态,使用 full__bleed 类名,区分默认状态 -->
<div class="container">
<!-- 全屏状态 -->
</div>
</section>
从上面的 HTML 结构中不难发现,采用不同的容器和类名来区分全屏和限宽两种状态。我们可以这样来写 CSS:
section {
display: flex;
justify-content: center;
}
.container {
width: 100%;
max-width: 65ch; /* 限定宽度*/
padding-left: 10px;
padding-right: 10px;
/* 如果 section 不用 Flexbox 可以设置 margin-left 和 margin-right 为 auto,让其水平居中 */
}
/* 全屏状态,重置 container 容器样式 */
.full__bleed .container {
max-width: none;
padding-left: 0;
padding-right: 0;
}
调整视窗大小,效果如下:
就这个方案而言,我们调整的是固定宽度和沟槽的值,如此一来,我们可以借助 CSS 自定义属性,让Full-Bleed布局变得更灵活:
:root {
--limit-container-width: 65ch;
--gutter: 1rem;
}
section {
display: flex;
justify-content: center;
}
.container {
width: 100%;
max-width: var(--limit-container-width); /* 限定宽度*/
padding-left: var(--gutter);
padding-right: var(--gutter);
/* 如果 section 不用 Flexbox 可以设置 margin-left 和 margin-right 为 auto,让其水平居中 */
}
/* 全屏状态,重置 container 容器样式 */
.full__bleed .container {
--gutter: 0;
--limit-container-width: none;
}
如果你对 CSS 自定义属性有过了解,那么我们还可以借助行内样式调整自定义属性值特性,让Full-Bleed变得更灵活。简单地说,在全屏的状态下重置自定义属性值:
<!-- HTML -->
<section><!-- 默认状态 -->
<div class="container">
<!-- 限定宽度,且水平居中 -->
</div>
</section>
<section class="full__bleed"><!-- 全屏状态,使用 full__bleed 类名,区分默认状态 -->
<div class="container" style="--limit-container-width: none;--gutter: 0;"><!-- 行内重置自定义属性值 -->
<!-- 全屏状态 -->
</div>
</section>
/* CSS */
section {
display: flex;
justify-content: center;
}
.container {
--limit-container-width: 65ch;
--gutter: 1rem;
width: 100%;
max-width: var(--limit-container-width); /* 限定宽度*/
padding-left: var(--gutter);
padding-right: var(--gutter);
/* 如果 section 不用 Flexbox 可以设置 margin-left 和 margin-right 为 auto,让其水平居中 */
}
如需转载,烦请注明出处:https://www.w3cplus.com/css/full-bleed-layout.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!