特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
记得在第五届中国区的CSS Conf大会上@张鑫旭、@袁川两位老师分享的话题都和视觉以及创意有关的话题,而且在社区中有关于这方面讨论也多,比如说@Lea Verou的《CSS Secrets》一书就有很多介绍CSS用来创建视觉效果的技巧。另外,在社区也有很多关于这方面的介绍,比如CSSArt网站、ASingleDiv网站和CodePen上的SingleDiv等。当然,也有同学私下找我,让我能不能抽空聊聊这方面的话题,那么今天,我们就和大家来聊聊如何使用CSS来实现一些视觉效果,在这里我更倾向于和项目中的一些需求和大家讨论这方面的话题。希望大家对这方面话题感兴趣。
项目中对视觉效果的诉求
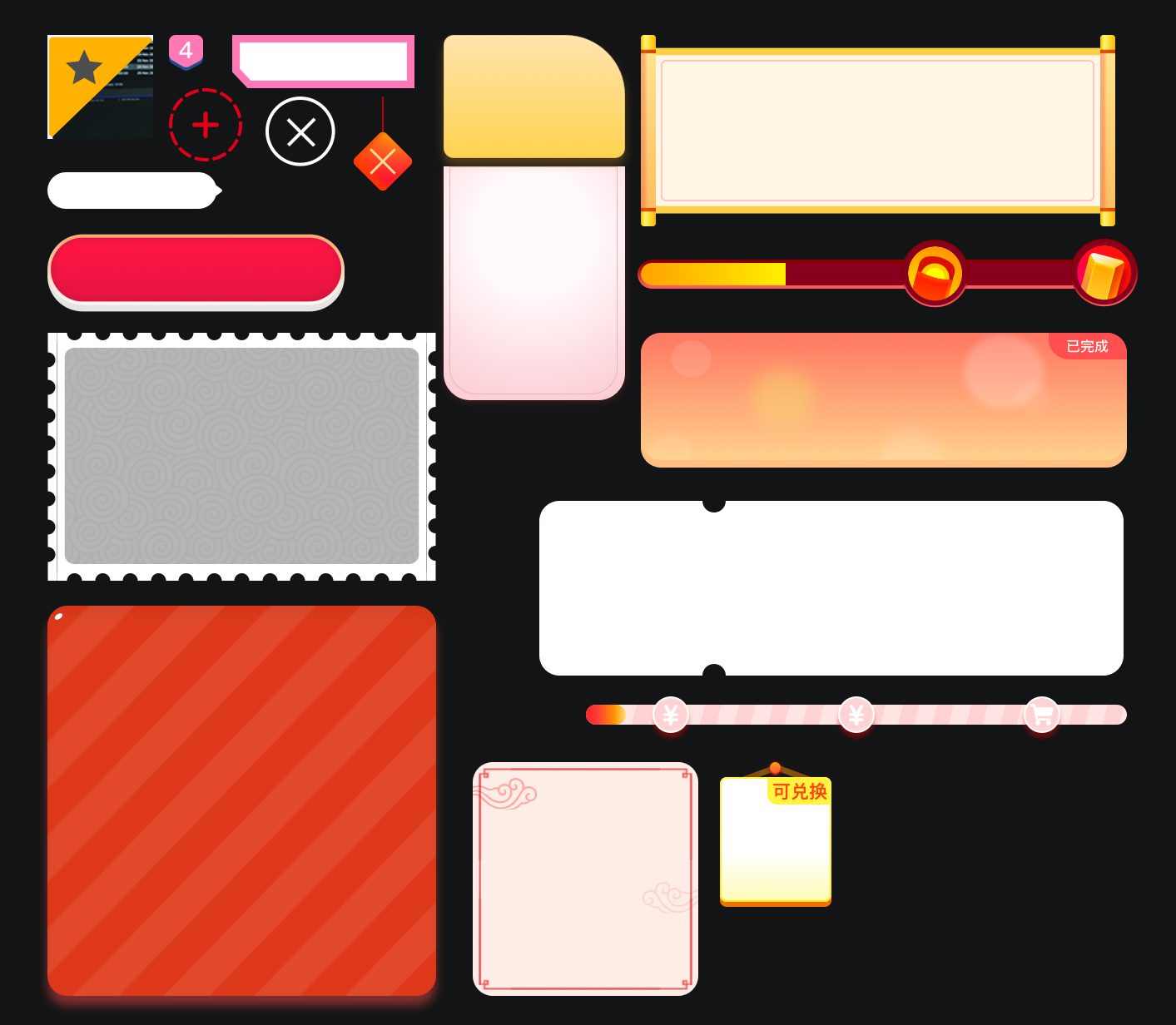
对于Web开发人员来说,或者说对于视觉还原(称呼高级一点是UI开发者)来说,在项目中有很多效果(视觉效果)是可以纯CSS代码来实现的,比如像下图这些效果:

上图都是摘自历年来项目中的视觉稿。
看到上图中各视觉元素的效果时,试问一下,你是采用纯CSS的代码来实现呢?还是切出图片运用于项目中呢?如果我来回答该问题的话,那就是用代码来实现。我一向的原则是:
能用代码实现的效果绝不采用图片!
具体原因我就不说了,大家都懂的。那么在CSS中怎么来实现这些效果,或者说用纯代码来更真切的还原视觉效果,即CSS视觉效果。
纯CSS绘图要素
在CSS的世界中我们有一些属性可以用来绘制图形,其中最为常见的有:
border
CSS的border可以轻易的绘制线条,比如直线,点线等:
border除了绘制线形之外,还可以绘制一些其他的图形,其中最为熟悉的就是三角形之类的:
正如上例所示,如果元素width或height值为非0时,还可以绘制出别的图形。
box-shadow
估计在很多开发者的认知中,box-shadow只是用来给元素盒子添加阴影效果,事实上并非如此,借助box-shadow独有的特性,除了可以绘制阴影之外,还可以绘制一些图形。比如绘制一个3D形状:
但社区中有人提出,box-shadow对于Web性能有所影响,特别是会减缓滚动速度,因此在绘制3D的效果时,时常会借助::before和::after来处理(据说对于性能有所提高):
CSS的伪元素
::before和::after在Web中还可以做很多事情,如果你对这方面感兴趣的话,可以阅读《伪元素能帮助我们做些什么》一文。
除此之外,box-shadow还可以模拟出多个DOM元素,在ASingleDiv网站中提供的示例中就不缺这种效果:
利用该特性,并且配合CSS的animation就可以创建很多具有创意的Loading效果,比如:
border-radius
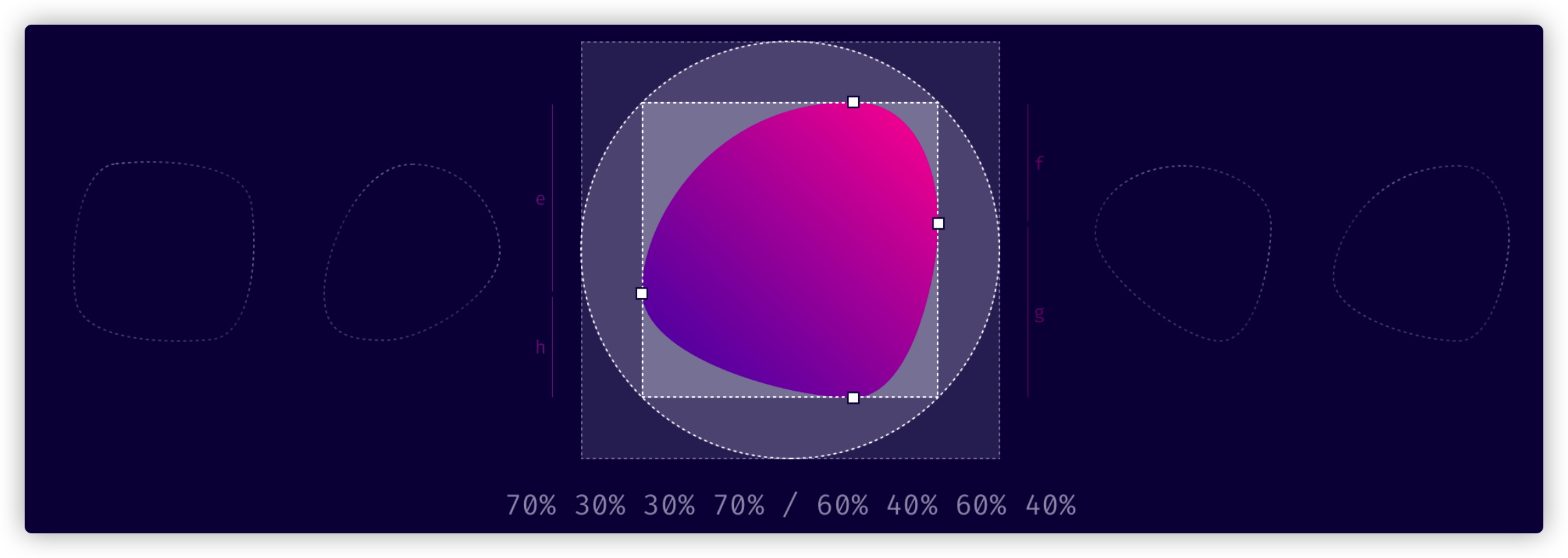
对于大多数Web开发者而言,习惯性的给border-radius设置一个参数,比如border-radius: 50%绘制一个圆或椭圆。但是,如果我们给border-radius设置八个参数值时,可以创建不同的形状:

这种特性用于实际案例中也具有独特的视觉效果:
@supremebeing09在他的教程《CSS Border-Radius Can Do That?》(译文)中还专门提供了一个工具,让你更好的控制border-radius的值,实现不同的效果:
具体的案例可以看看@Louise Flanagan绘制的超级马里奥的脸:
渐变
CSS的渐变属性已经是非常成熟的了,其主要分为线性渐变(linear-gradient()、repeating-linear-gradient())、径向渐变(radial-gradient()、repeating-radial-gradient())以及圆锥渐变(conic-gradient()、repeating-conic-gradient())等。有关于这方面更详细的介绍可以阅读:
- CSS3 Gradient
- 再说CSS3渐变:线性渐变
- 再说CSS3渐变:径向渐变
- 为什么要使用
repeating-linear-gradient - 你真的理解CSS的
linear-gradient? - 使用CSS渐变绘图
- conic-gradient
使用CSS的渐变特性可以帮助我们绘制出很多图形,比如@Lea Verou创建的CSS Patterns Gallery:
如果你对这方面感兴趣的话,还可以阅读《51 CSS Background Patterns》一文中提供的各种效果。
另外,时至今日,CSS渐变在实际项目中使用非常的广泛。比如文章开头提展示的一些UI效果,大部分都有渐变的身影。比如进度条的效果,使用repeating-linear-gradient()就可以很容易的实现:
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-visual-effects.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




