特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
最近看了一些设计相关的教程,看到几个有关于设计效果相关的专业术语,比如微软的 Fluent设计系统 中的亚克力效果(Acrylic Material),Mac OS的磨砂玻璃效果(Frosted Glass)。另外,记得去年 @Michal Malewicz的《Neumorphism in user interfaces》一文掀起了围绕“Neumorphism”设计风格的讨论,当时一度认为该设计风格将会是2020年的设计趋势,事实上去年并没有以这种设计风格为主流,而且很多人认为“Neumorphism”的UI风格是一种可怕的设计风格。不过,最近在Codepen上看到另一种设计风格,这种风格同样是@Michal Malewicz 提出来,并称之为“ 玻璃变形(Glassmorphism) ” 的UI风格,这种风格已在一些产品中出现,比如三星的一些广告和MKBHD的介绍视频。在设计圈很多设计师提出“玻璃变形(Glassmorphism)”设计风格运用得当,可以起到引人注目的效果。
既然她(Glassmorphism)有可能会成为一种设计趋,或者说有可能在你的项目中会运用这种设计风格,那么做为Web开发者就很有必要的了解或掌握如何使用CSS实现这种UI设计风格。那么今天我们就一起来看看怎么用代码实现今天所说的UI效果。
发展历程
这里有几个关键词,即“亚克力(Acrylic Material)”、“磨砂玻璃(Frosted Glass)”、“Neumorphism”和“Glassmorphism”。但它们的出现在我们的世界中是“磨砂玻璃(Frosted Glass)”,“亚克力(Acrylic Material)”,“Neumorphism”,然后才是“Glassmorphism”。
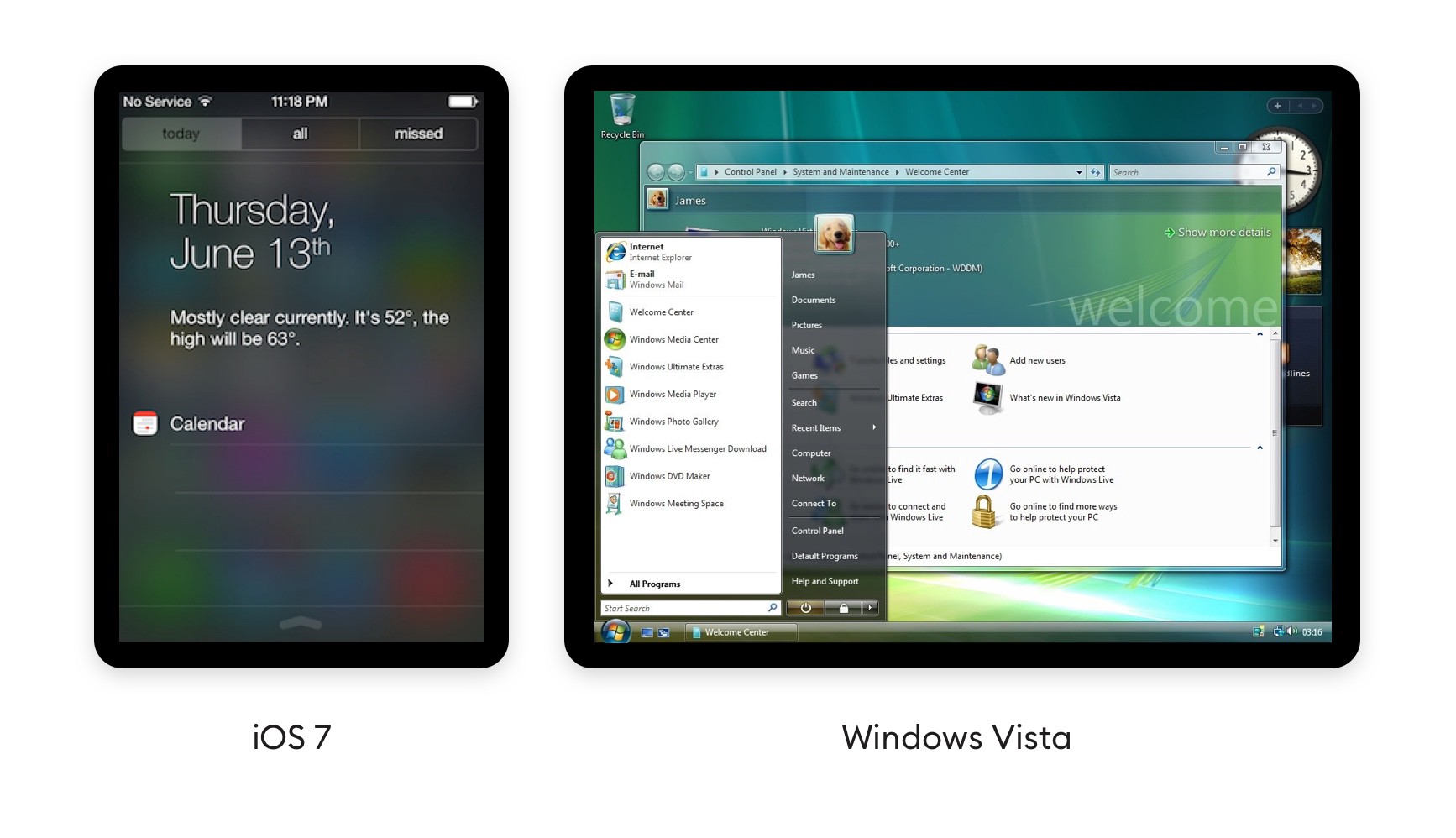
早在2013年的时候,iOS系统首次引入了“背景模糊(Background Blure)”效果,这是一个相当激进的变化。除了iOS系统之外,Windows Vista操作系统也有这种“背景模糊”的UI效果:

比如上图中左侧的图,在iOS系统的屏幕上从上慢慢往下拉出系统消息时,你会发现新的面板(消息面板)下面的图标慢慢的淡出和变得模糊。这是一个非常有意思的效果,而且也很受大家的喜爱。
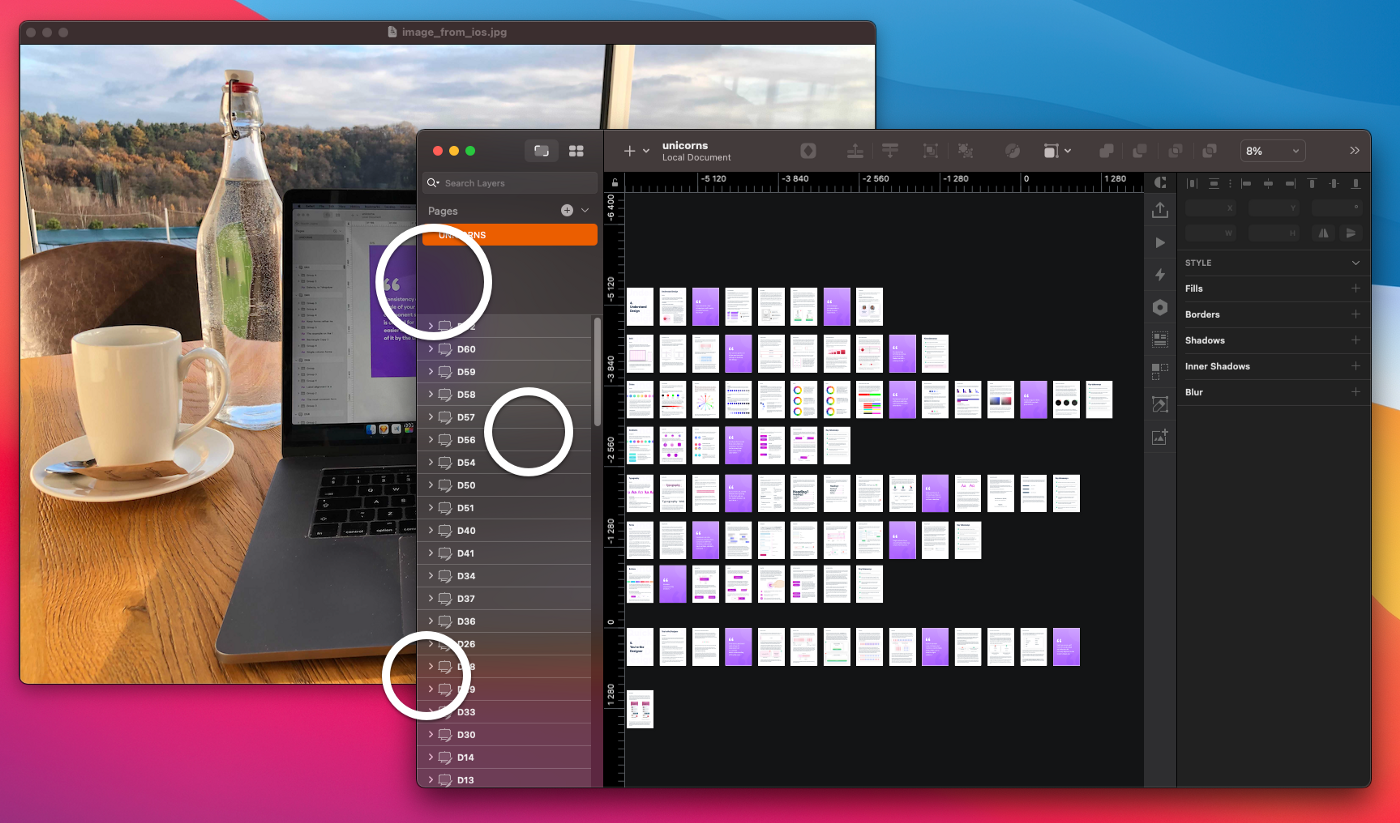
或许你已经发现了,Mac OS Big Sur把这种效果(透明到模糊的效果)再一次增强了。比如下图中Sketch设计软件的窗口背景模糊是最清晰可见的(下图中白圈圈中的部分):

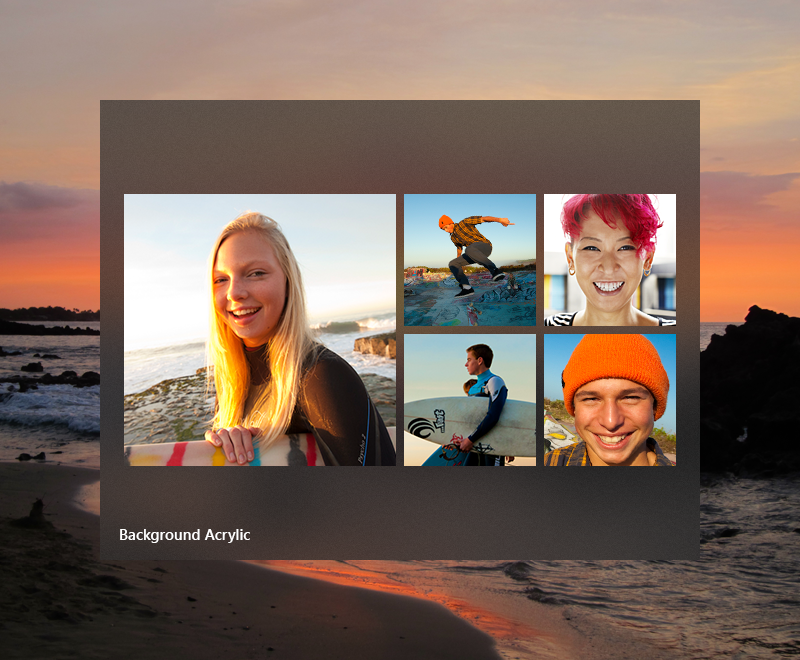
这种背景模糊的效果后来被称之为“磨砂玻璃(Frosted Glass)效果。Mac OS就是以这种磨砂玻璃效果而闻名。同样这种效果在Windows 10中引入,不过在Windows 10中用其他一些亮度(Light)和深度(Depth)、运动(Motion),材质(Material)、比例的东西来实现磨砂玻璃效果。这种效果用于创建“半透明纹理”,帮助构建视觉层次结构。

这种效果在微软的Fluent设计系统中也很受重视,并且将这种效果称之为“亚克力(Acrylic Material)”效果,并将该效果做为Fluent设计系统中的一个组件。

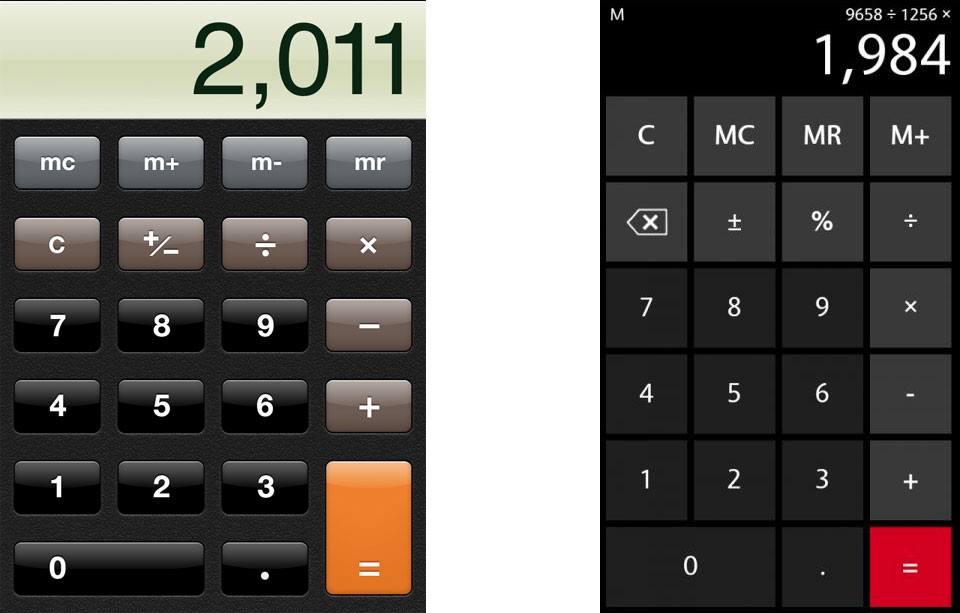
其实在过去的几年时间中,在UI界面设计中Flat设计和Google的Material设计一直是主流,甚至在iOS7出现之前,最为流行的用户界面设计是“Skeuomorphism”(模拟现实世界对象的界面对象),因为它使人们能够很容易地过渡到使用数字设备:

就在去年(2020年),@Michal Malewicz的《Neumorphism in user interfaces》一文发表之后,掀起了“Neumorphism”的讨论。事实上,“Neumorphism” UI风格结合了Flat设计和Skeuomorphism两者的优点:
“干净的界面,通过巧妙地使用高光和阴影,让界面变得更加坚固”!
也正因为如此,@Jason Kelley才会称之为“New Skeuomorphism”,之后@Michal Malewicz将这种界面效果称为“Neumorphism”。

Neumorphism UI主要好处是“新”,至少会持续很长的时间,它为界面带来了“新感觉”,并使其脱颖而出。它也可以和其他样式混合使用,这样就避免了界面呆板,而让界面变得柔软凸起(凹陷),更具质感。但Neumorphism UI也有着致命的缺陷。那就是可访问性。
访问互联网的人群(或者使用你产品的用户群体)可能会是下图中的某一(或同时是几个)类型之一:

而Neumorphism UI对于认识、身体和视觉有障碍的用户是致命的:

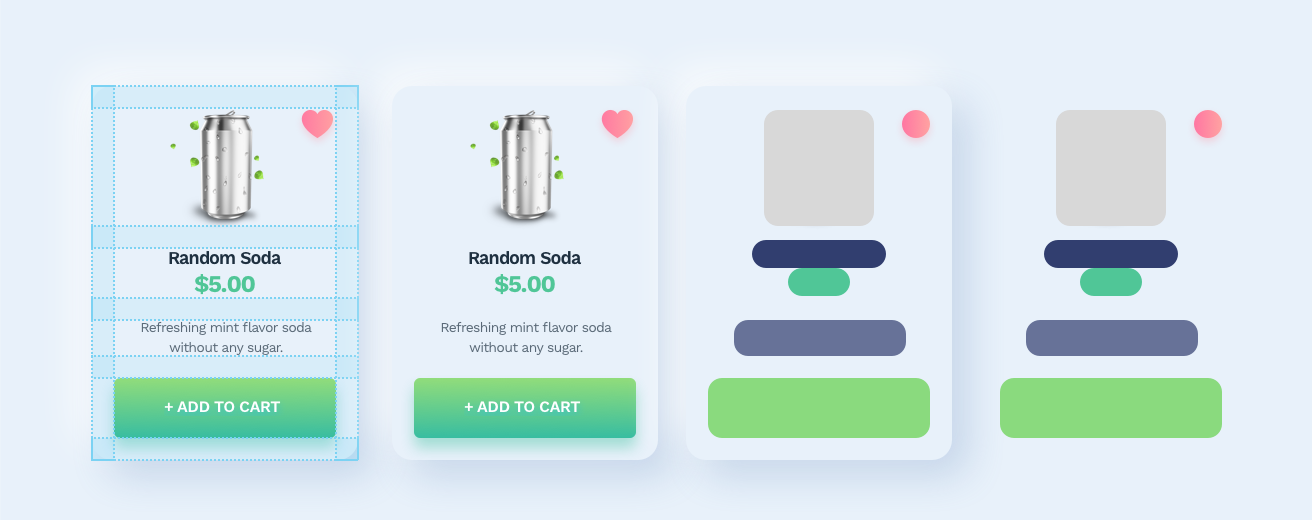
或许正因为如此,很多设计师对该UI风格并不怎么认可。即使如此,也有人说Neumorphism UI应用在卡片或滑块上是一个最佳的场景。但这也是有前提条件的,那就是卡片的结构是正确的。图像、图标和字体之间的层次结构应必须清晰,而且间距必须明确。

针对这一点而言,如果层次设计的不够清晰的话,那么Neumorphism风格的卡片也会令用户感到糟糕,因为用户在卡片上得不到想的焦点信息。
简而言之,Neumorphism UI风格存在一些缺陷,但这些缺陷并不是不能克服的。如果我们的设计师能够很好的去权衡其中的利弊以及较好的去把控整个设计风格,还是能设计出适合于实际生产中的Neumorphism UI界面。
而在2021年的新年伊始,在Dribbble和Behance设计平台上出现了另一种UI设计风格,那就是“Glassmorphism” UI风格。
如需转载,烦请注明出处:https://www.w3cplus.com/css/create-frosted-glass-effect-and-acrylic-effect-with-pure-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


