周刊2#

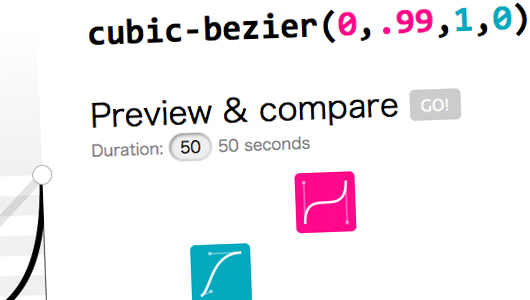
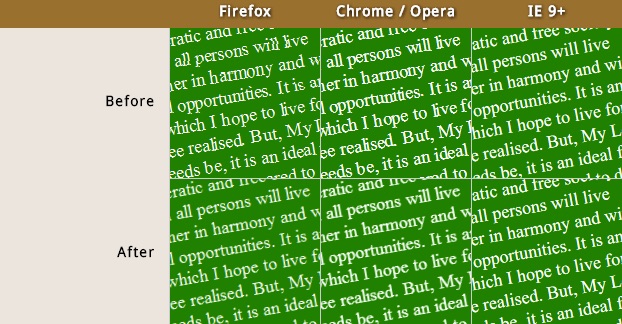
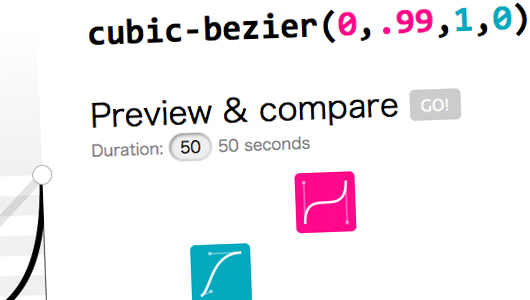
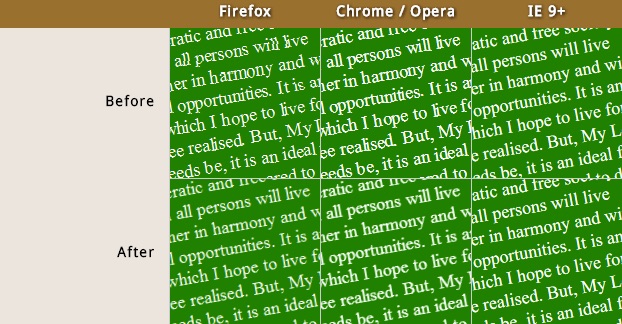
在这一期周刊主要向大家推荐了四大块内容:dipslay:table布局的魅力,CSS3中2D变形造成文本锯齿是如何解决以及如何制作渐变边框效果,Sass中编写三次贝塞尔(Cubic Bézier)典线函数和如何将Sass和OOCSS结合在一起,更好维护和管理你的前端代码,自定义Web icon font方法,最后介绍iPhone6中如何实现自适应布局。








在这一期周刊主要向大家推荐了四大块内容:dipslay:table布局的魅力,CSS3中2D变形造成文本锯齿是如何解决以及如何制作渐变边框效果,Sass中编写三次贝塞尔(Cubic Bézier)典线函数和如何将Sass和OOCSS结合在一起,更好维护和管理你的前端代码,自定义Web icon font方法,最后介绍iPhone6中如何实现自适应布局。