jQuery Mobile教程-高级篇-pagecreate事件由来
特别申明:本系列教程由小春撰写
本文我们来深度认识一下jQuery Mobile体系中非常非常非常有用的事件:
--------pagecreate以及pagebeforecreate的由来!
(注释:下面示例中的代码片段均来自1.1.0版本)
很多看过源码的同学,应该多会在很多地方看到下面这种事件绑定,我挑选了第一个出现的地方:
源码实例:
//#4010
$(document).bind("pagecreate create",function(e){
//.....
});
很久之前,我有一个疑问?
------ 我看到的好像都是bind一个pagecreate的自定义事件,那什么地方trigger呢?
于是我各种搜索pagecreate,结果。。。木有!对的,是木有!!
那问题就大了,没有trigger这个pagecreate的设置,那写200000...个bind都没有用啊!
-----------------------------华丽丽的分隔线--------------------------------------
下面,我来带领大家一探究竟:
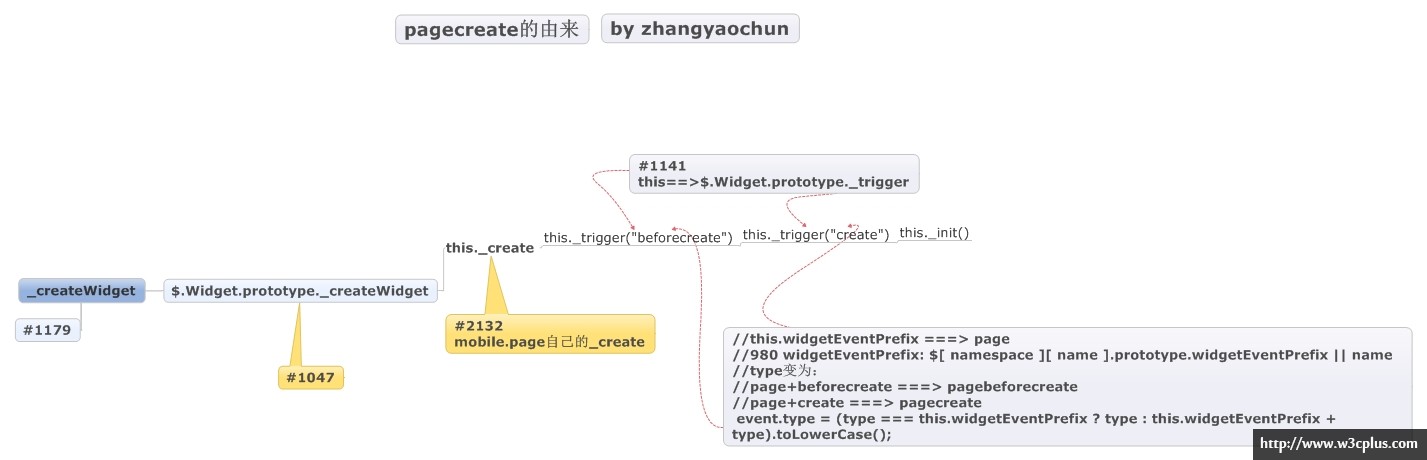
先看一张流程图:
1、起点:_createWidget
//#1179
_createWidget:function(){
//调用$.Widget.prototype._createWidget
$.Widget.prototype._createWidget.apply(this,arguments);
this._trigger("init");
},
2、$.Widget.prototype._createWidget
$.Widget.prototype = {
//1047
_createWidget:function(options,element){
//....省去部分
this._create();
this._trigger("create");
}
}
3、_create
//2132
_create:function(){
var self = this;
if(self._trigger("beforecreate") === false){
return false;
}
}
4、$.Widget.prototype._trigger
关键的地方,注意细节说明:
_trigger:function(type,event,data){
var callback = this.options[type];
event = $.Event(event);
//强烈注意这里:
//this.widgetEventPrefix ====> page
//980 $[namespace][name].prototype.widgetEventPrefix || name
//type处理后:
//page+beforecreate ==> pagebeforecreate
//page+create ==> pagecreate
event.type = (type === this.widgetEventPrefix ? type : this.widgetEventPrefix + type).toLowerCase();
data = data || {};
//...
this.element.trigger(event,data);
}
说明:
1、其实核心还是$.Widget.prototype._trigger,内部会处理一下type
PS:
1、有问题欢迎在官网留言或者直接联系我:@zhangyaochun_fe
2、可以在官网的问答频道进行提问,我们会尽快回复
3、谢谢您对w3cplus的jquery mobile系列教程的关注
关于小春
专注于前端开发,对ECMA底层有深入探究和兴趣…热衷新技术深入调研学习,涉足移动前端许久,爱好分享交流…个人博客focus-fe。欢迎随时关注我:新浪微博








