jQuery Mobile教程-高级篇-按钮自动增强的细节实现
特别申明:本系列教程由小春撰写
本文我们来通过对比按鈕自动增强前后的html代码,直观地让大家来深度认识一下jQuery Mobile中如何对按钮进行自动增强设计的!
还记得我们前面在《jQuery Mobile教程-基础篇-按钮篇》里面提到的一些基本的按钮知识吗?如何有不熟悉的,可以去查阅一下!
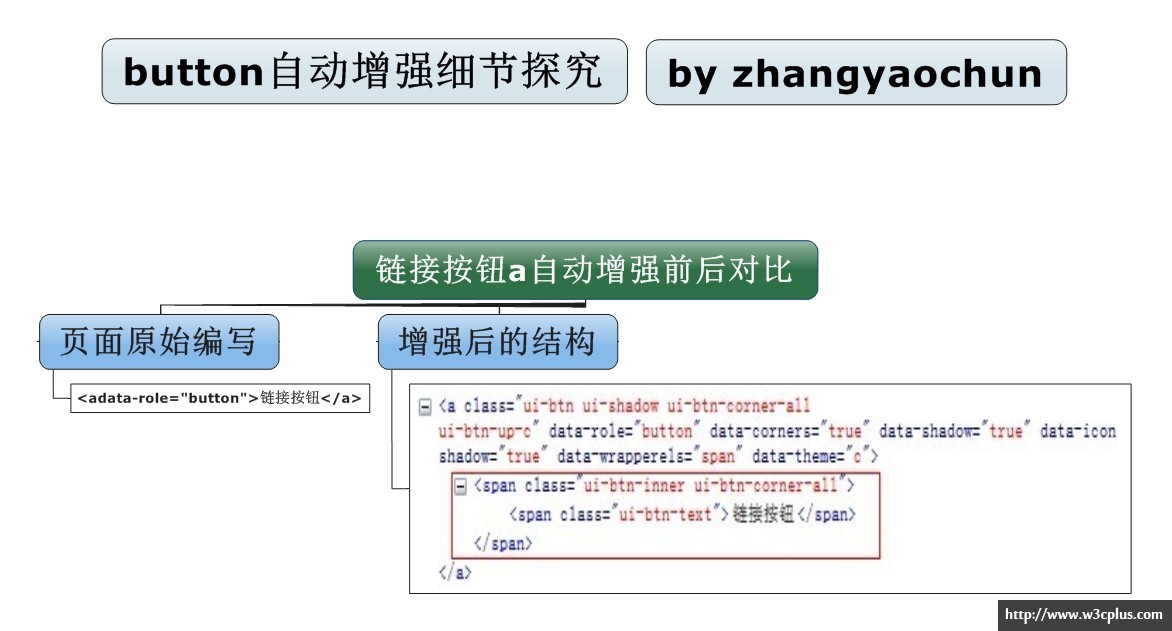
1、先看链接按钮:
我们在页面编写的代码:
<a data-theme="a" data-role="button">我是链接按钮</a>
我们来看一下经过自动增强后的:
<a data-theme="a" data-role="button" class="ui-btn ui-shadow ui-btn-corner-all ui-btn-up-a" data-shadow="true" data-wrapperels="span"> <span class="ui-btn-inner ui-btn-corner-all"> <span class="ui-btn-text">我是链接按钮</span> </span> </a>
图示:

2、再看一下真正的按钮:
我们在页面编写的代码:
<button>button</button>
我们再来看一下经过自动增强后的:
//省去div的一些与本文主题无关的一些自定义属性等 <div class="ui-btn ui-shadow ui-btn-corner-all ui-btn-block"> <span class="ui-btn-inner ui-btn-corner-all"> <span class="ui-btn-text">button</span> </span> <button class="ui-btn-hidden">button</button> </div>
图示:

下面我们来看看几个jquery.mobile-1.1.0.css的内部样式细节
1、ui-btn
//#1743
.ui-btn{
display:block;
text-align:center;
cursor:pointer;
position:relative;
margin:.5em 5px;
padding:0;
}
2、ui-btn-inner
//#701
.ui-btn-inner{
border-top:1px solid #fff;
border-color:rgba(255,255,255,.3);
}
//#1745
.ui-btn-inner{
padding:.6em 20px;
min-width:.75em;
display:block;
text-overflow:ellipsis; //做了溢出处理哦!
overflow:hidden;
white-space:nowrap;
position:relative;
zoom:1;
}
说明:
1、注意单位设置,因为考虑移动场景,尽量使用em这些单位 2、做了溢出的处理,但是需要支持text-overflow:ellipsis
3、ui-btn-text
//#1759
.ui-btn-text{
position:relative;
width:100%;
z-index:1;
}
4、ui-btn-hidden
//#1746
.ui-btn input,
.ui-btn button{
z-index:2;
}
//#1802
.ui-btn-hidden{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
-webkit-appearance:button;
opacity:.1;
filter:Alpha(Opacity=.0001);
cursor:pointer;
background:#fff;
background:rgba(255,255,255,0);
font-size:1px;
border:none;
text-indent:-9999px;
}
说明:
1、采用绝对定位 + opacity + z-index(比ui-btn-text的1要高,设置为2) 2、使用了-webkit-appearance:button 3、border:none的设置 4、文字采用text-indent:-9999px这种老手段
5、ui-btn-corner-all
//#977
.ui-btn-corner-all{
-moz-border-radius:1em;
-webkit-border-radius:1em;
border-radius:1em;
}
//#1000
.ui-btn-corner-all{
-moz-background-clip:padding-box;
-webkit-background-clip:padding-box;
background-clip:padding-box;
}
说明
1、有关border-radius可以查看这里
2、有关background-clip可以查看这里
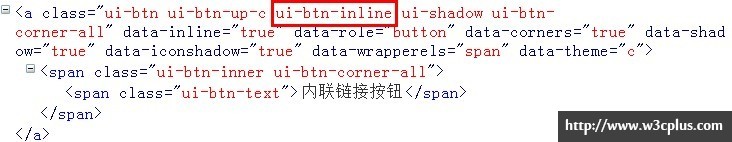
还记得前面我们说的内联链接按钮吗?
给a设置一个data-inline="true"
<a data-role="button" data-inline="true">内联链接按钮</a>
图示:

我们看到区别就是多了一个样式规则ui-btn-inline,我们来看一下源码:
//#1747
.ui-btn-inline{
display:inline-block;
}
还记得前面我们说的图标按钮吗?
给a设置一个data-icon="home"
<a data-role="button" data-icon="home">主页图标按钮</a>
图示:
![]()
我们看到有两个变化
1、a部分加了一个规则ui-btn-icon-left
2、最内层的span多了一个同级节点
//#1761
.ui-btn-icon-left .ui-btn-inner{
padding-left:40px;
}
/*******以此类推就知道其他3个位置的规则如下 start*********/
//#1762
.ui-btn-icon-right .ui-btn-inner{
padding-right:40px;
}
//#1763
.ui-btn-icon-top .ui-btn-inner{
padding-top:40px;
}
//#1764
.ui-btn-icon-bottom .ui-btn-inner{
padding-bottom:40px;
}
/*******以此类推就知道其他3个位置的规则如下 end*********/
//#1121
.ui-icon{
width:18px;
height:18px;
}
//#1779
.ui-btn-icon-left .ui-btn-inner .ui-icon{
position:absolute;
top:50%;
margin-top:-9px;
}
//#1781
.ui-btn-icon-left .ui-icon{
left:10px;
}
//#794
.ui-icon{
background:#666;
background:rgba(0,0,0,.4);
background-image:url(images/icon-18-white.png);
background-repeat:no-repeat;
-moz-border-radius:9px;
-webkit-border-radius:9px;
border-radius:9px;
}
//#885
.ui-icon-home{
background-position:-576px 50%;
}
PS:
1、有问题欢迎在官网留言或者直接联系我:@zhangyaochun_fe
2、可以在官网的问答频道进行提问,我们会尽快回复
3、谢谢您对w3cplus的jquery mobile系列教程的关注
关于小春
专注于前端开发,对ECMA底层有深入探究和兴趣…热衷新技术深入调研学习,涉足移动前端许久,爱好分享交流…个人博客focus-fe。欢迎随时关注我:新浪微博






