jQuery Mobile教程-基础篇-网格篇
特别申明:本系列教程由小春撰写
本文主要看一下jQuery Mobile体系中的grid组件,我们采用"提问●回答"的方式来初步地了解一下:
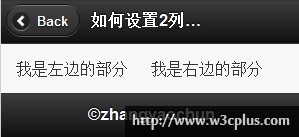
1、如何设置2列布局?
示例:
<!-- grid container start --> <div class="ui-grid-a"> <!-- grid block start --> <div class="ui-block-a"> 我是左边的部分 </div> <!-- grid block end --> <!-- grid block start --> <div class="ui-block-b"> 我是右边的部分 </div> <!-- grid block end --> </div> <!-- grid container end -->
图示:

说明:
1、给grid container增加ui-grid-a标示2列布局
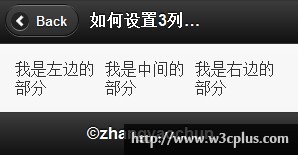
2、如何设置3列布局?
示例:
<!-- grid container start --> <div class="ui-grid-b"> <!-- grid block start --> <div class="ui-block-a"> 我是左边的部分 </div> <!-- grid block end --> <!-- grid block start --> <div class="ui-block-b"> 我是中间的部分 </div> <!-- grid block end --> <!-- grid block start --> <div class="ui-block-c"> 我是右边的部分 </div> <!-- grid block end --> </div> <!-- grid container end -->
图示:

说明:
1、给grid container增加ui-grid-b标示3列布局
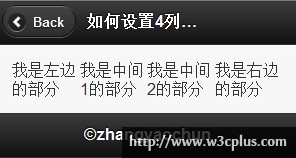
3、如何设置4列布局?
示例:
<!-- grid container start --> <div class="ui-grid-c"> <!-- grid block start --> <div class="ui-block-a"> 我是左边的部分 </div> <!-- grid block end --> <!-- grid block start --> <div class="ui-block-b"> 我是中间1的部分 </div> <!-- grid block end --> <!-- grid block start --> <div class="ui-block-c"> 我是中间2的部分 </div> <!-- grid block end --> <!-- grid block start --> <div class="ui-block-d"> 我是右边的部分 </div> <!-- grid block end --> </div> <!-- grid container end -->
图示:

说明:
1、给grid container增加ui-grid-c标示4列布局
很多同学看到这里面就问了,后面还能支持5列?6列?...还是更多?
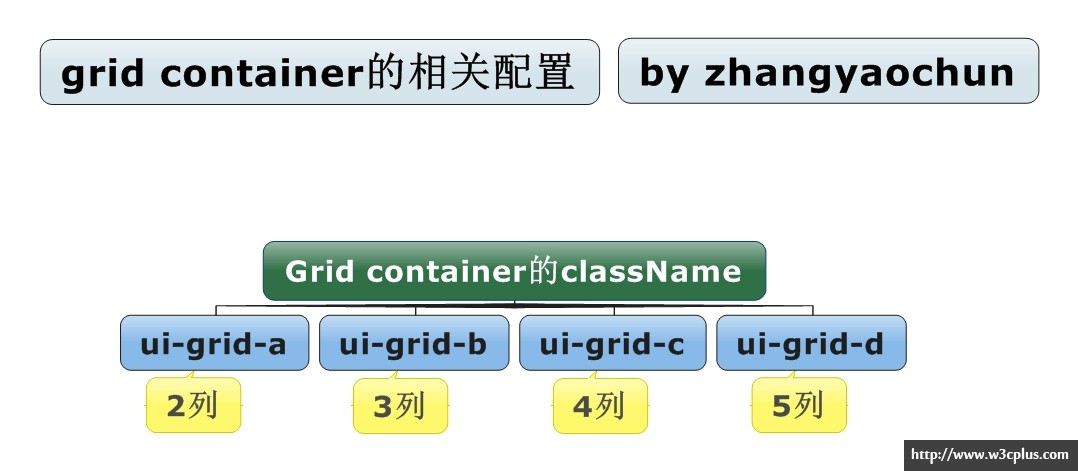
其实jquery mobile有自身的一套体系,我们可以看看下面的图
grid container的className的配置如下:
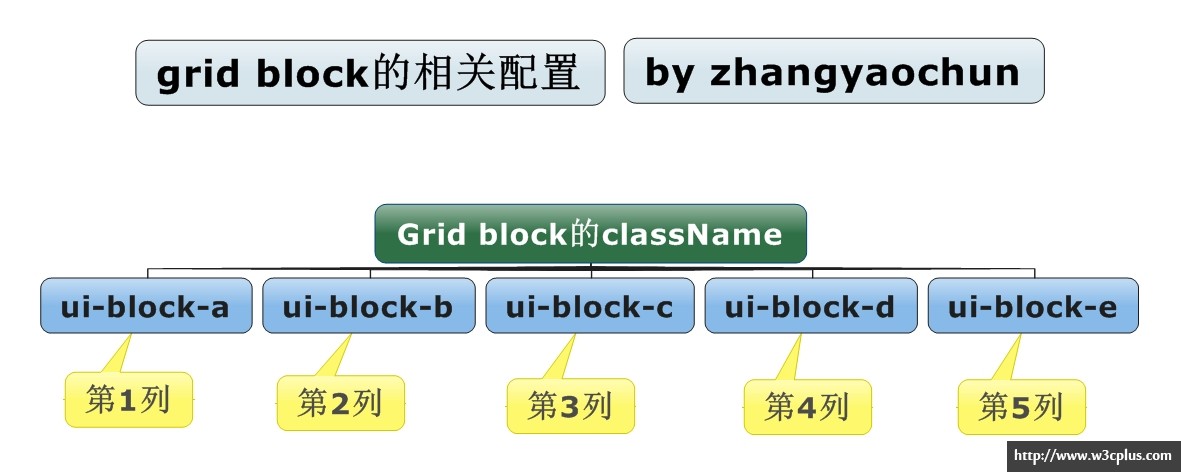
grid block的className的配置如下:
PS:
1、有问题欢迎在官网留言或者直接联系我:@zhangyaochun_fe
2、可以在官网的问答频道进行提问,我们会尽快回复
3、谢谢您对w3cplus的jquery mobile系列教程的关注
关于小春
专注于前端开发,对ECMA底层有深入探究和兴趣…热衷新技术深入调研学习,涉足移动前端许久,爱好分享交流…个人博客focus-fe。欢迎随时关注我:新浪微博






