jQuery Mobile教程-基础篇-弹窗篇
特别申明:本系列教程由小春撰写
本文主要看一下jQuery Mobile体系中的dialog组件,我们采用"提问●回答"的方式来初步地了解一下:
1、如何设置alert dialog?
示例:
<!-- a start -->
<a href="#alert-dialog">如何设置alert dialog</a>
<!-- a end -->
<!-- dialog container start -->
<div data-role="dialog" id="alert-dialog">
<!-- 页眉部分start -->
<div data-role="header">
<h1>提示信息</h1>
</div>
<!-- 页眉部分end -->
<!-- content部分start -->
<div data-role="content">
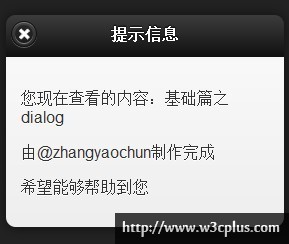
<p>您现在查看的内容:基础篇之dialog</p>
<p>由@zhangyaochun制作完成</p>
<p>希望能够帮助到您</p>
</div>
<!-- content部分end -->
</div>
<!-- dialog container end -->
图示:

说明:
1、给容器设置data-role="dialog"
2、点击的链接指定的href可以为id值
2、如何设置confirm dialog?
以链接按钮为例:
<!-- a start -->
<a href="#confirm-dialog">如何设置confirm dialog</a>
<!-- a end -->
<!-- dialog container start -->
<div data-role="dialog" id="confirm-dialog">
<!-- 页眉部分start -->
<div data-role="header">
<h1>提示信息</h1>
</div>
<!-- 页眉部分end -->
<!-- content部分start -->
<div data-role="content">
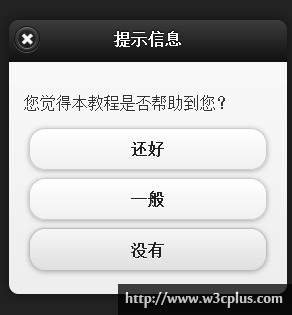
<p>您觉得本教程是否帮助到您?</p>
<a data-role="button" data-rel="back">还好</a>
<a data-role="button" data-rel="back">一般</a>
<a data-role="button" data-rel="back">没有</a>
</div>
<!-- content部分end -->
</div>
<!-- dialog container end -->
图示:

说明:
1、给容器设置data-role="dialog"
2、点击的链接a指定的href可以为id值(主要带#)
3、data-rel="back"可以类似回退(history.back())
PS:
1、有问题欢迎在官网留言或者直接联系我:@zhangyaochun_fe
2、可以在官网的问答频道进行提问,我们会尽快回复
3、谢谢您对w3cplus的jquery mobile系列教程的关注
关于小春
专注于前端开发,对ECMA底层有深入探究和兴趣…热衷新技术深入调研学习,涉足移动前端许久,爱好分享交流…个人博客focus-fe。欢迎随时关注我:新浪微博








