jQuery制作水平手风琴
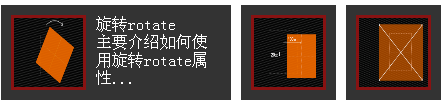
上回在《如何使用jQuery制作手风琴效果》一文中介绍了使用jQuery制作垂直手风琴效果,今天我们一起在来看一个水平手风琴效果,如下图所示:
在这个例子中,我创建了一个水平手风琴效果,用来展开每个缩略图的提示内容。下面我们来看其具体是如何通过jQuery来实现。
HTML Markup
<ul id="horizontalAccordion"> <li> <a href="#" id="a1"> <img src="http://www.w3cplus.com/sites/default/files/rotate.png" width="69" height="69" alt="" /> <p> <strong>旋转rotate</strong> 主要介绍如何使用旋转rotate属性... </p> </a> </li> <li> <a href="#"> <img src="http://www.w3cplus.com/sites/default/files/translate-x-y.png" width="69" height="69" alt="" /> <p> <strong>移动translate</strong> 主要介绍如何使用移动translate... </p> </a> </li> <li> <a href="#"> <img src="http://www.w3cplus.com/sites/default/files/scale-x-y.png" width="69" height="69" alt="" /> <p> <strong>缩放scale</strong> 主要介绍如何使用缩放scale... </p> </a> </li> </ul>
上面就是我们这个例子需要的HTML结构。我给第一个列表项中的<a>定义了一个id名“a1”,主要是用来设置一个初始宽度,当页面加载时,让其展开。
CSS Code
ul{
list-style: none;
margin: 0;
padding: 0;
}
ul li{
float: left;
padding: 10px;
display: block;
margin-right: 10px;
background: #333;
}
ul li a{
display: block;
overflow: hidden;
height: 75px;
width: 75px;
text-decoration: none;
color: #fff;
}
#a1{
width: 210px;
}
ul li img{
position: absolute;
border: 3px solid #881212;
}
ul li p{
margin: 0;
padding: 0;
width: 120px;
display: block;
margin-left: 85px;
}
ul li strong {
display: block;
}
我们通过样式进行列表的初步美化,这里最关键的是<a>设置了固定的高度和宽度。并设置“overflow:hidden”用来防止p标签中的内容溢出。
jQuery Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//定义展开的块
var lastBlock = $('#a1');
//展开的块的宽度
var maxWidth = 210;
//折叠的块的宽度
var minWidth = 75;
$('#horizontalAccordion a').hover(function(){
$(lastBlock).animate(
{width: minWidth + "px"},
{queue:false,duration:400}
);
$(this).animate(
{width:maxWidth + "px"},
{queue:false,duration:400}
);
lastBlock = this;
});
});
</script>
为了在页面中使用jQuery,你首先需要从jQuery官网上下载jQuery版本库,并放入你页面的<head>中或者放在</body>之前。
上面展示的jQuery脚本就是我们实现水平手风琴效果的所有脚本代码。
- 设置了一些初始变量:【lastBlock】代表已经展开的块,我们页面载入时展开的块就是“#a1”;【maxWidth】表示的是展开块的宽度,此例中使用的是“#a1”的宽度“210px”;【minWidth】表示的是折叠块的宽度,我们此处就是<a>定义的宽度“75px”;
- 在<a>绑定一个“.hover()”事件;
- 在“.hover()”事件中调用两次“.animate()”:第一个是将“lastBlock”折叠起来,因为我们页面载入进来时“#a1”是展开的,第二个是鼠标移入的当前<a>元素展开其大小。
有一点需要特别的注意:需要在“.animate()”定义“{queue:false}”。如果将其值设置为“true”时,会致使每一个“.hover()”事件存储起来,从而动画会接二边三的播放。
完成上面的所有步骤后,用jQuery制作水平手风琴就完成了,大家可以点击下面的DEMO,看其效果。
从这个教程中我们学习了如何使用jQuery制作一个水平手风琴的效果。制作这个实例,我们主要应用了jQuery中的“.hover()”事件和“.animate()”函数。如果大家想了解更多有关于这两个函数的使用,可以点击jQuery API文档查阅。如果大家对制作手风琴效果感兴趣的话,还可以同时参考一下前面介绍的《如何使用jQuery制作手风琴效果》,仔细对比水平和垂直的手风琴效果有何不同和相同之处。
如需转载烦请注明出处:W3CPLUS