A11Y 101:构建可访问性应用的2W1H
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
首先要说的是A11Y 101是一个系列性的科普教程,主要是围绕着Web网站或Web应用程序有关于可访问性展开的。该系列会围绕着2W1H、HTML、CSS、JavaScript、WAI-ARIA、AOM、工具和设计等几个主题展开,希望通过这几个主题展开之后,大家能很快的构建一个可访问性的Web网站或Web应用。让大家真正的体会到构建可访问性应用并没有你想象的那么难。
今天先从构建可访问性应用的2W+1H开始。这里所说的2W即是Why(为什么要构建可访问性应用)、What(什么是可访问性应用),而1H是指How(如何构建可访问性应用)。
为什么要构建可访问性应用
W3C主管,互联网发明者@Tim Berners-Lee曾经说过:
互联网的威力蕴藏在它的普适性中,让包括残障人士在内的所有人都能访问互联网是很必要的!

30年前@Tim Berners-Lee发明了万维网,他在欧洲核子研究中心创建了全世界第一个Web网页:

可以说,在今天的生活中,互网联随时随围绕着我们,而且我们的生活习惯也离不开互联网,特别是近几年以来。我们的衣、食、住和行都已离不开万维网,而且也尝到了万维网给我们带来的便利和红利。虽然说,互网网已有30年的发展史了,而且现在的技术也比当年先进很多,但是互联网并没有让所有的人都受益。换句话说,时到今日的互联网并没有做到像@Tim Berners-Lee说的一样,互联网是平等的,每个人都应该可以访问互联网。
为什么这么说呢?我们先来看今年2月份WebAIM做的一份统计报告。这份报告是对100万个首页进行了可访问性分析,结果却令人感到沮丧。
97.8%的首页达不到WCAG 2的标准,现在最新的标准是WCAG 2.1- 340万个输入表单(
input)有近59%没有label标记 - 100万个页面有近60.1%是ARIA(WAI-ARIA)写的
- 在这些页面中,检测出ARIA有错语的比没有使用ARIA多
26.7个
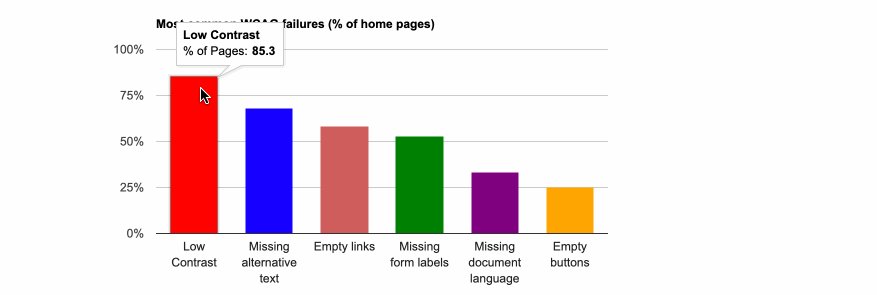
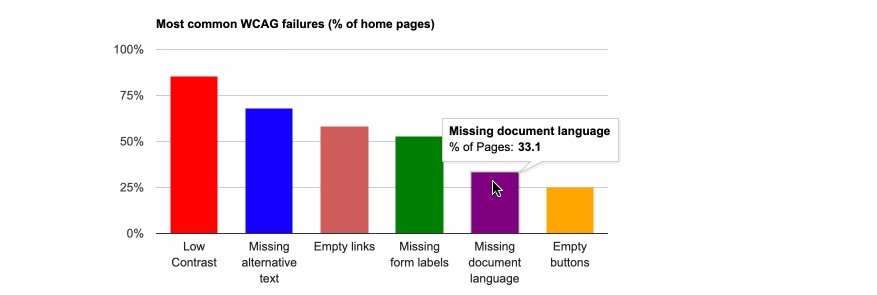
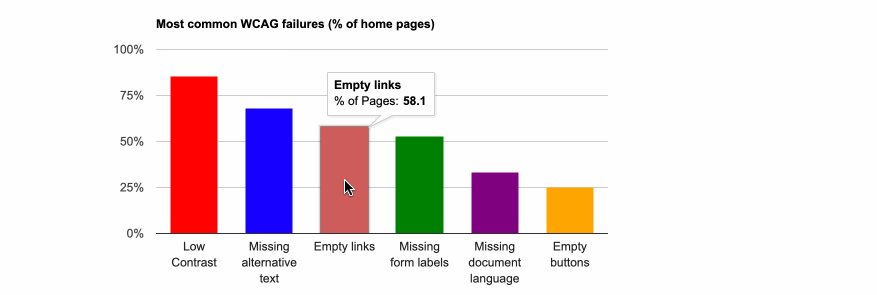
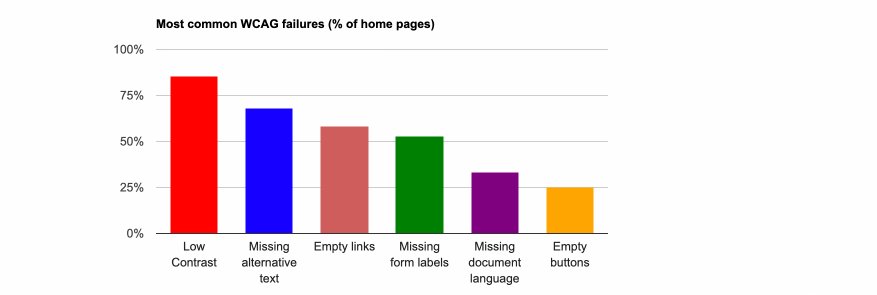
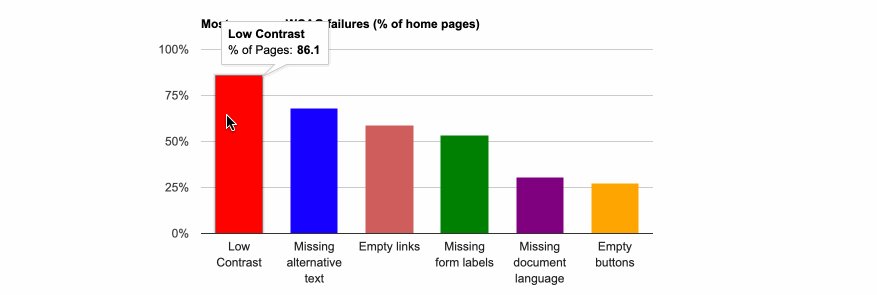
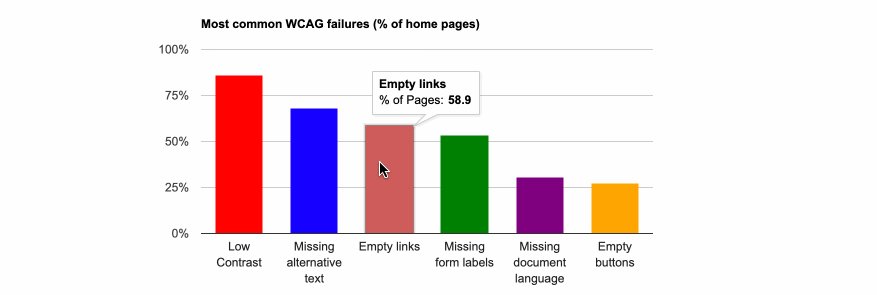
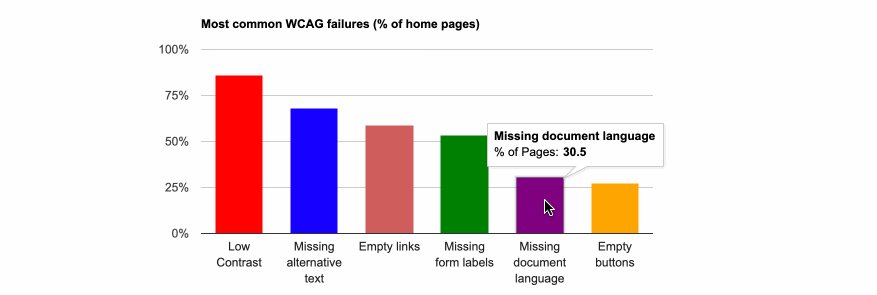
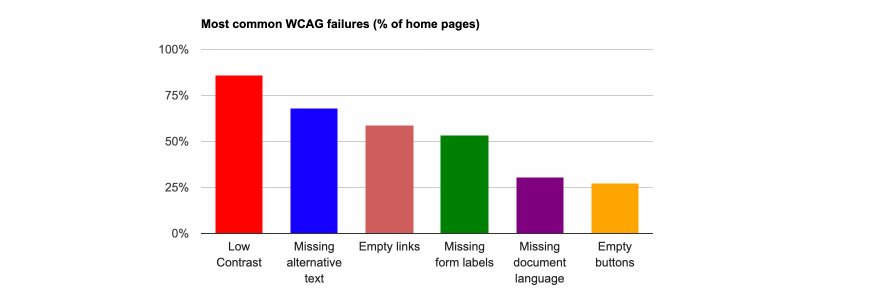
其中可访问性错误最多的是:

半年之后,WebAIM对这100万个首页重新分析过一次:

2月份和8月份数据分析的对比结果如下表所示:
| 未达到WCAG标准的主要项目 | (2月份)所占比率 | (8月份)所占比率 |
|---|---|---|
| 颜色对比度不达标 | 85.3% |
86.1% |
<img>没有替换文本(alt) |
68.1% |
67.9% |
| 空链接 | 58.1% |
58.9% |
<input>没有<label>标签 |
52.8% |
53.2% |
文档没有设置lang属性 |
33.1% |
30.5% |
| 空按钮 | 25.0% |
27.0% |
但也有一些微弱的变化,而且这些变化或多或少还是令人感到兴奋的:
- 使用HTML的
doctype的首页从74.1%增加到77% <img>未使用alt的错误率下降了2.2%,然而,32.9%的图片没有使用合适的alt属性值(按这个比例来计算,平均每页有12张图片)input的使用平均率从2月份的3.4个增加到8月份的3.6个。然而,在同一时间段内,未使用<label>标记(指的是<input>没有配对的<label>)数量减少了4%(页面使用了更多的<input>,也更多的使用了<label>),但是有56.8%的<label>没有正确地使用- HTML区域(Regions)和ARIA的使用正在兴起。8月份有近
25.5%的页面使用了ARIA的Regions和Landmark标记,而2月份这一比例只是23.5% - ARIA使用的增长比例从2月份的
60.1%增加到了8月份的64.5%。在同一时期,每个带有ARAI的主页的ARIA属性的平均数量急剧增加(10.9%),从37个增加到41个。然而,有ARIA和没有使用ARIA的页面平均多出27个检测错误(ARIA使用错误的比率多出近65%)。这高于2月份的26.7%
如需转载,烦请注明出处:https://www.w3cplus.com/a11y/a11y-2w1h.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




